Wordpress:如何放置谷歌GTM代码?
使用Wordpress建站需要应用谷歌的GTM代码进行监测用户行为,那么如何安装GTM代码呢?分为两种,
一.使用插件进行安装
二.直接编辑代码 Header模块进行安装。
先看看谷歌GTM的安装要求:
注意:
1.script部分需要安装在 head标签之内;
2.noscript部分需要安装在body开始标签之后。

方法一:插件安装直接使用Elementor等插件就可以了,现以Elementor为例说明:
1.选择Elementor,点击custom code选项,Add new;

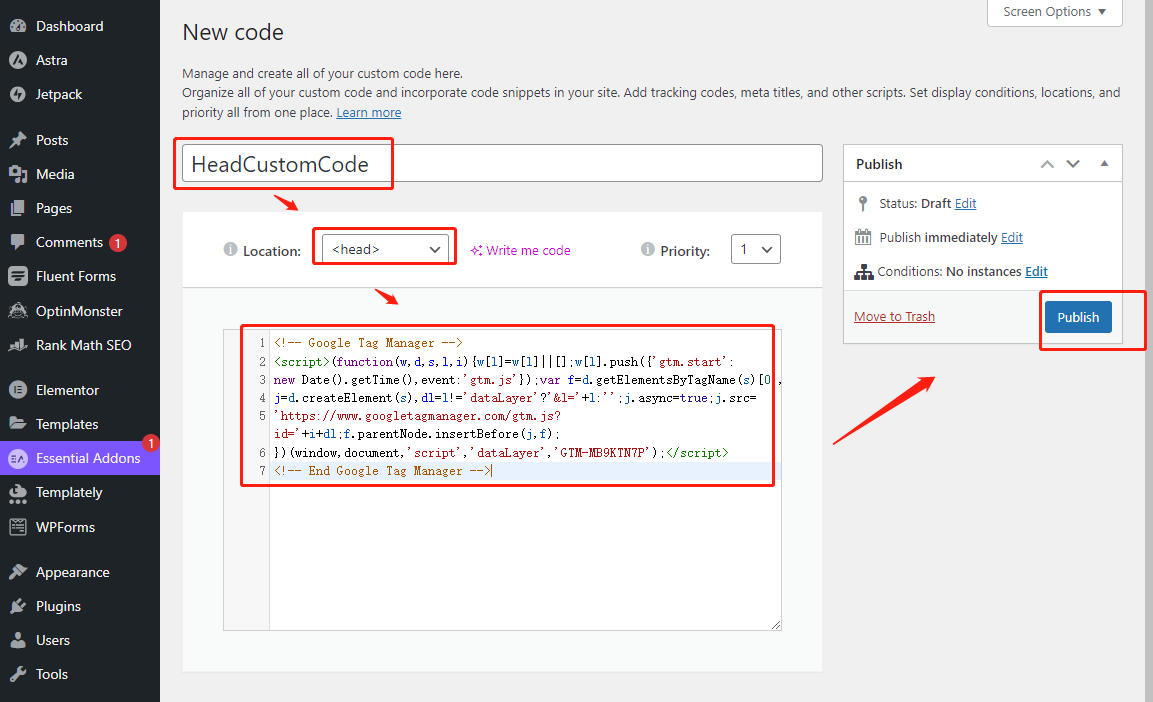
2.输入HeadCustomCode标记为头部自定义代码,选择Location为head,复制并粘贴代码至代码区,Publish即可;

3.选择 include >>> Entire Site;

4.刷新页面,按F12,检查代码,Ctr+F,在搜索框输入 GTM代码id,搜到head之内有该代码即可。

5.同理,noscript也这样安装,新建BodyCustomCode,按照上述填入noscript代码,Publish,并选择全站即可。

方法二:如果熟悉代码并且没有Elementor权限(Elementor有时候需要收费才能使用某些功能),那么就可以直接在代码中添加,
1.确保有主题编辑器 Theme Editor(如果没有,建议去插件搜索并安装即可);点击Theme Editor,选择header.php模块,


2.分别在head结束标签 </head>之前粘贴GTM的script代码,并在body开始标签之后插入 noscript代码,点击updata File,提示 File Saved Successfully即表示修改成功,

3.按照方法一,打开页面,按F12或者鼠标右键 检查,查看代码,Ctr+f搜索GTM关键ID即可。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现
2021-08-09 VUE笔记-如何处理vue create demo时候,不能使用上下按键选择?