Wordpress笔记:WP如何设置UET追踪代码?
UET追踪代码,是独立站追踪用户使用习惯等监测必要的代码,可以用来分析用户倾向。Wordpress下如何设置点击事件的追踪代码呢?
一.设置UET全局代码。全局UET代码,是对整个网站用户行为进行追踪的代码,也是对特定行为如加购(Add to Cart)、结算(Check out)的预加载代码。
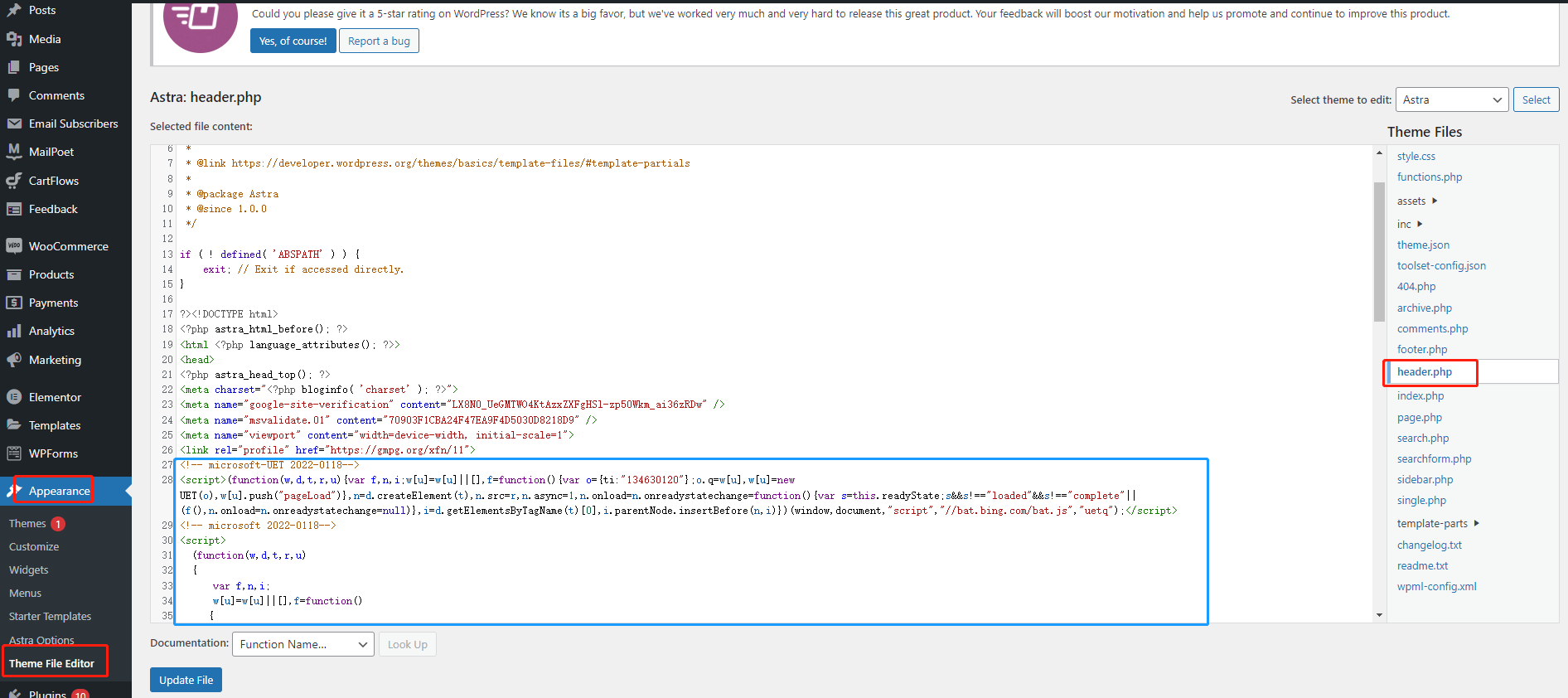
安装方式:找到Header,在head标签内,meta之下,进行安装即可。

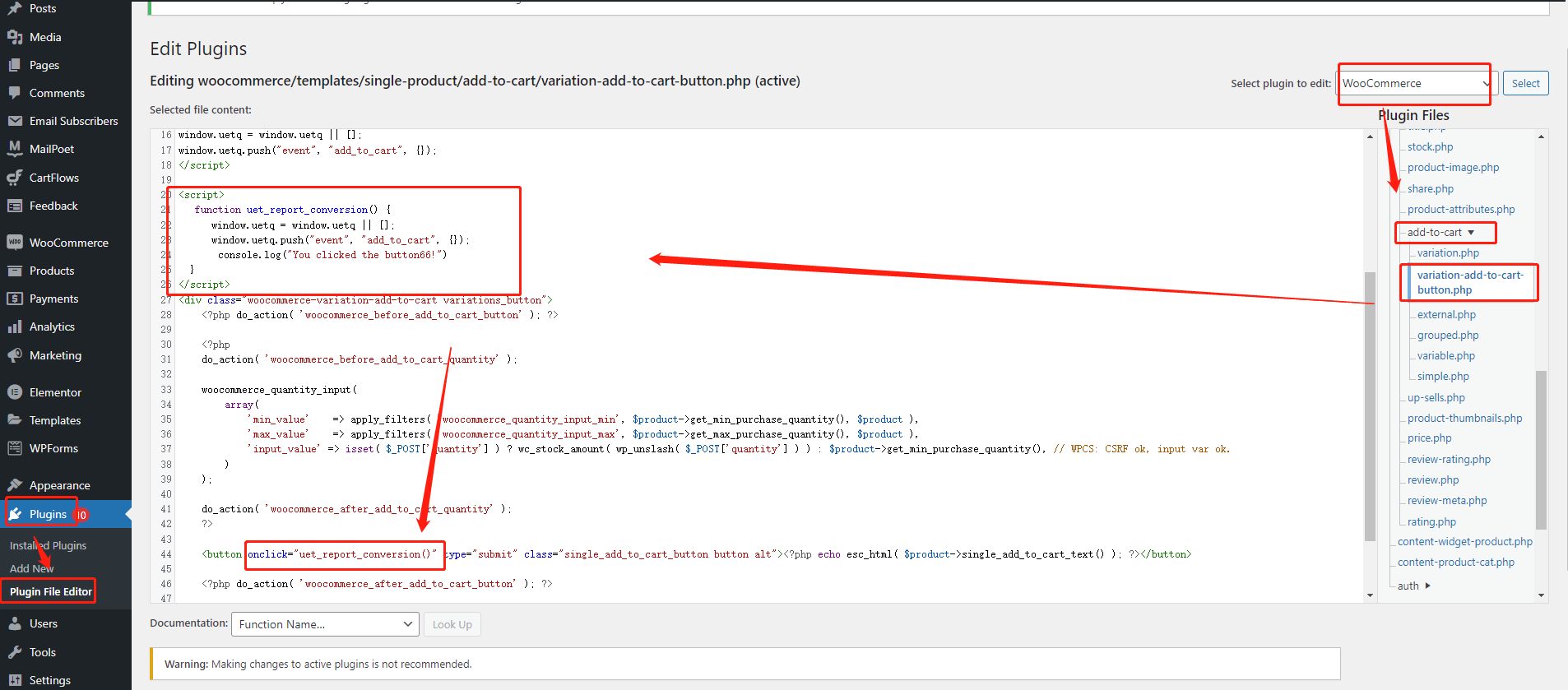
二.设置 加购(Add to cart)追踪代码:找到Plugins >>> Plugin File Editor >>> Woocommerce >>> /templates/single-product/add-to-cart/variation-add-to-cart-button.php ,
在文件之前添加加购事件 JavaScript,在Add to cart 按钮代码,添加Onclick事件,保存即可。

三.设置结算(Check out)追踪代码:找到Plugins >>> Plugin File Editor >>> Woocommerce >>> templates/checkout/form-checkout.php;
在文件之前添加加购事件 JavaScript,保存即可。

注意事项:
1.添加完成以后,可以使用 谷歌插件 UET Tag Helper进行检测;
2.如果检测不成功,需要删除所有缓存,包括后台缓存,浏览器缓存等。
UET Tag Helper 检测用法:
点击谷歌插件 UET Tag Helper,展开Tag ID >>> Events >>> Custom Event ;如果发Event action的值存在 Add to cart ,即表示添加成功。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号