Wordpress产品详情页购买按钮下设置支付方式图标
需求说明:遇到Woo站点,需要在产品详情页面的购买按钮下,添加支付图标以指示可支持的支付方式
需求分析:产品页面,一般属于Woo插件范围,所以需要进行在插件编辑器中找到对应的代码文件,进行修改。
操作步骤:
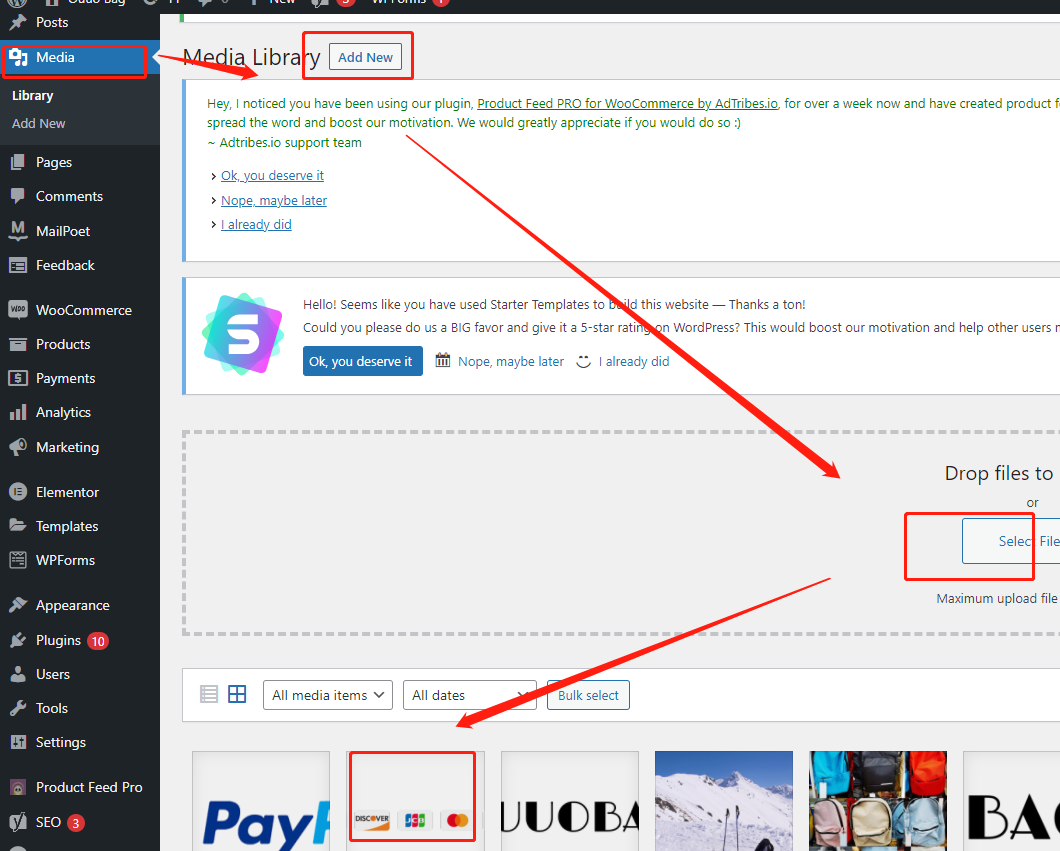
1.上传支付图标到Media库(媒体库),复制好资源链接;

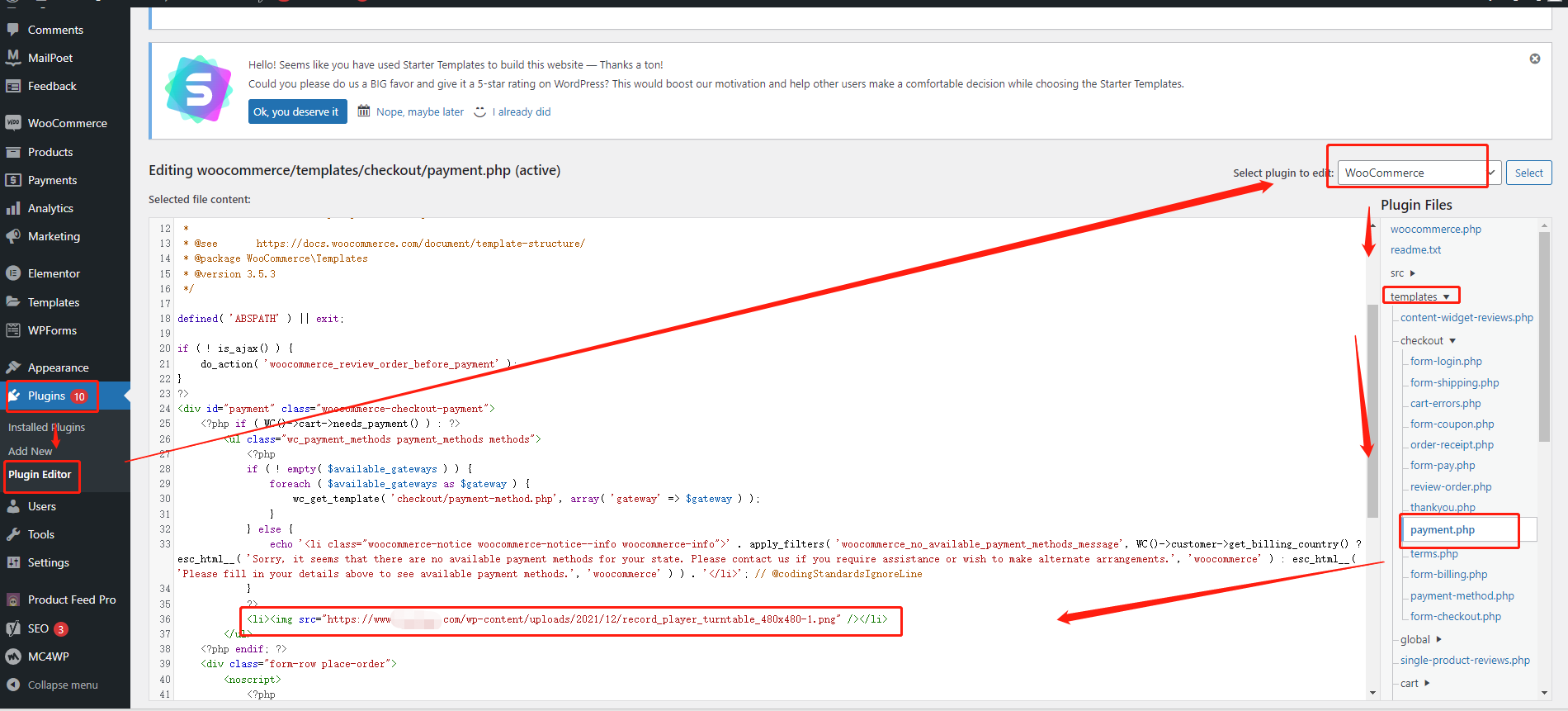
2.点击 Plugins>>> Plugin Editor >>> WooCommerce >>> Templates >>> Payment.php ;找到指定的按钮位置,添加对应的代码即可

3.代码如下,修改完成后,保存即可。
<li><img src="https://www.******.com/wp-content/uploads/2021/12/record_player_turntable_480x480-1.png" /></li>




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现
2020-12-30 宝塔7.4.7专业版安装Nginx防火墙后,网站报错:ERR_CONNECTION_REFUSED的解决。