前端引入问题:引入CSS或JS文件,html页面出现多个空格的解决
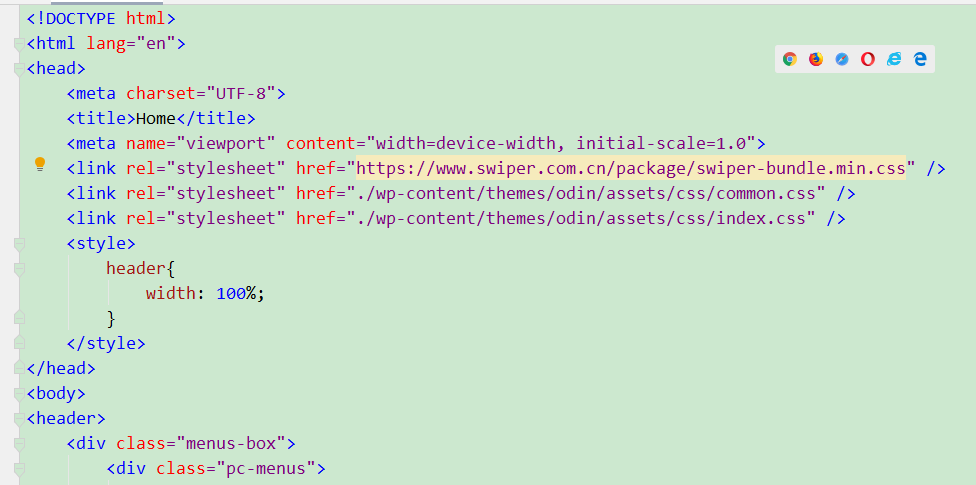
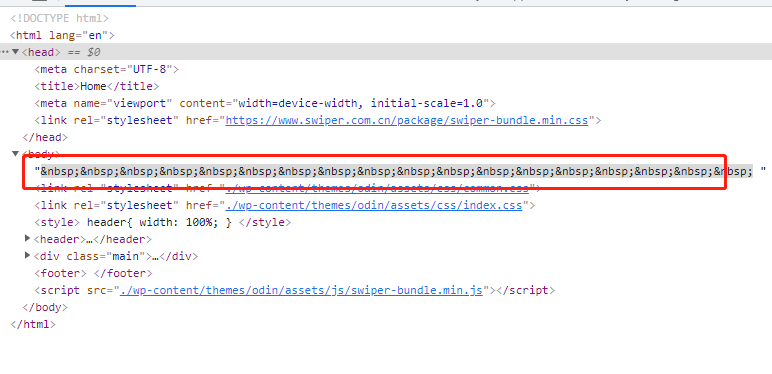
编写前端html时候,引入文件格式和语法正确,但是莫名出现一行空格符,并且将引入文件的位置顶到Body标签内。如图:


原因分析:
一般出现空格字符,是由于引入行代码的前面有空格,空格导致html代码错位引入。
解决方法:
1.定位到Body标签内,第一个引入代码的前面 ,如 <link rel="stylesheet" href="./wp-content/themes/odin/assets/css/common.css" /> 的前面,查看是否存在空格,删除空格即可。
2.定位到Head标签内,最后一个引入代码的后面,如<link rel="stylesheet" href="https://www.swiper.com.cn/package/swiper-bundle.min.css" /> 之后,查找是否存在空格,删除空格即可。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现