VUE笔记:VScode(英文版)快速生成VUE模板的设置
类似Webstorm快捷键快速生成html或者Vue文档,Vscode也可以设置。
设置流程如下:
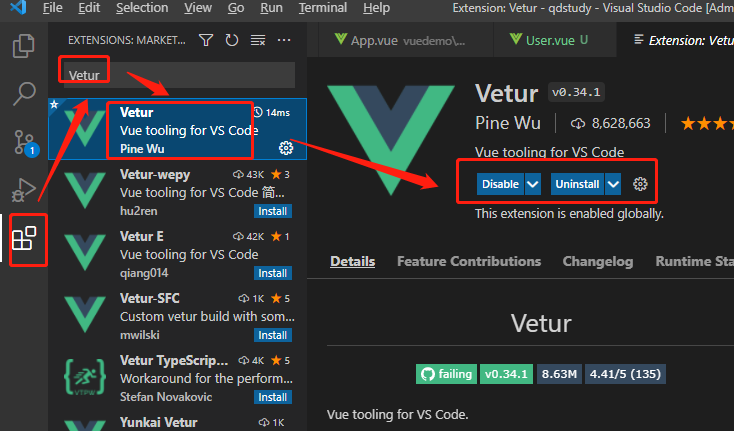
1.确认Vscode是否安装Vetur插件,如图,显示Disable和Uninstall即表示已安装,无此状,点击Install安装即可。

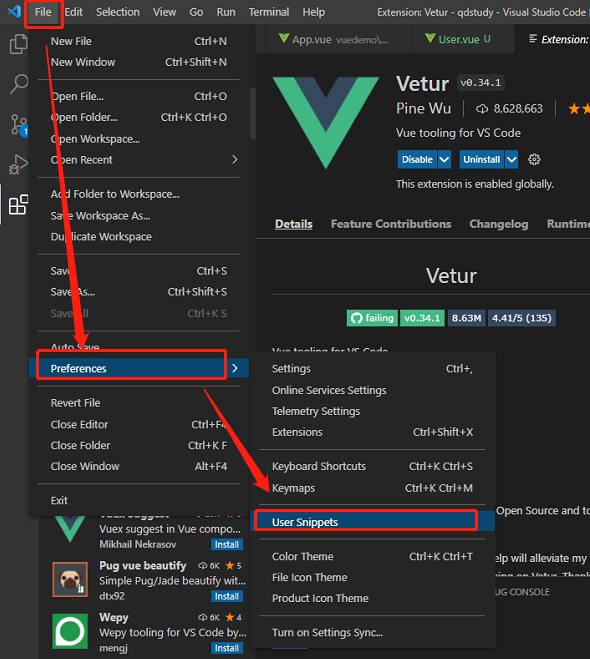
2.确认Vuter已安装,点击File>>>Preferences>>>User Snippets,

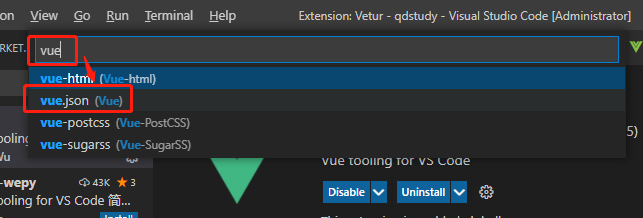
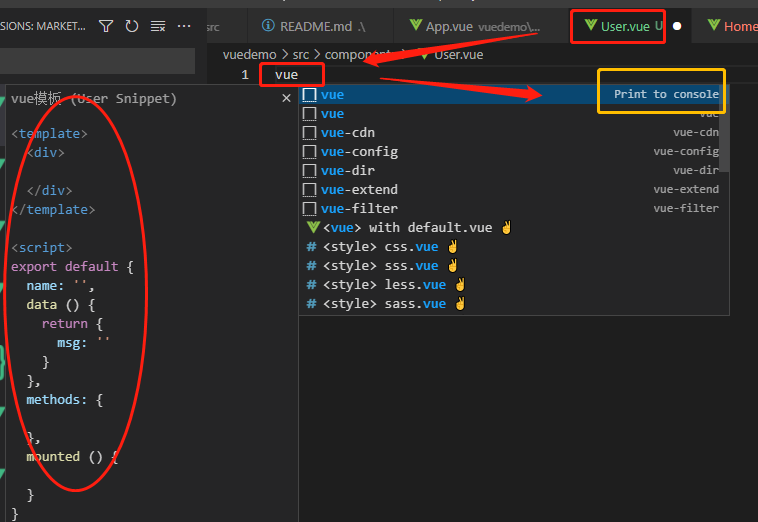
3.在打开的搜索框中输入vue,选择vue.json打开。(注意,第一次安装,vue.json不会显示后缀,选择唯一的vue选项即可);

4.拷贝代码,如下:
"Print to console": { "prefix": "vue", "body": [ "<template>", " <div>\n", " </div>", "</template>\n", "<script>", "export default {", " name: '',", " data () {", " return {", " msg: ''", " }", " },", " methods: {\n", " },", " mounted () {\n", " }", "}", "</script>\n", "<style scoped>\n", "</style>\n" ], "description": "vue模板" }
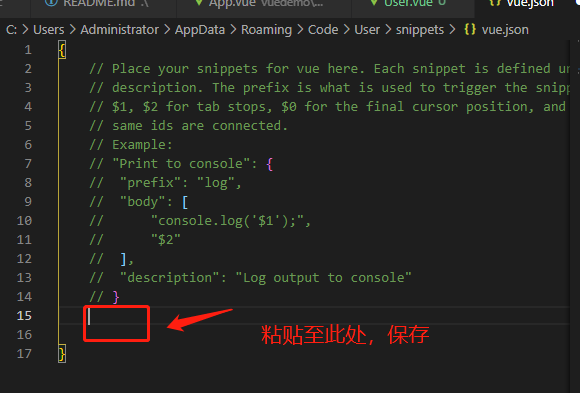
5.粘贴代码到vue.json中,保存即可。

6.新建vue文件,在首行输入vue,即显示多种选项,后面带有Print to console并左侧显示vue文件模板预览窗口的,即为该选项,回车即可。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现