VUE笔记-安装SASS无法运行项目,报错TypeError: this.getOptions is not a function
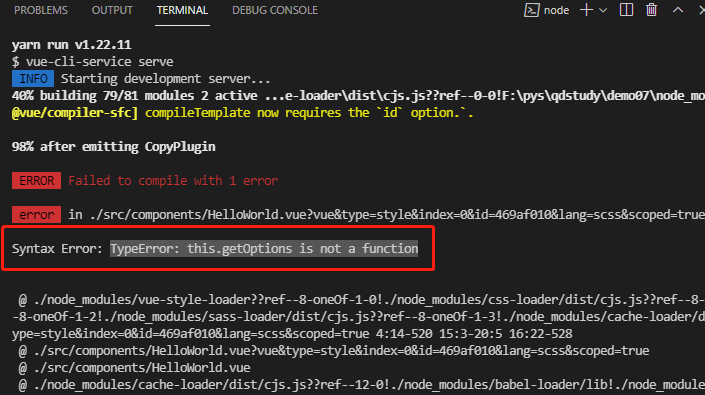
使用Vue搭建项目时候,需要用到Sass,参照教程使用 “npm install -D sass-loader sass”安装后,执行npm run serve,报错:
TypeError: this.getOptions is not a function

分析:由于sass配置版本较高,不兼容当前
思路:降低到稳定的版本
处理流程:
1.需要先卸载原来的sass安装配置
1 npm uninstall --save sass-loader // 卸载 2 npm uninstall --save node-sass // 卸载
2.重装Sass,并指定版本。
1 npm i -D sass-loader@8.x // 安装 2 npm i node-sass@4.14.1 // 安装
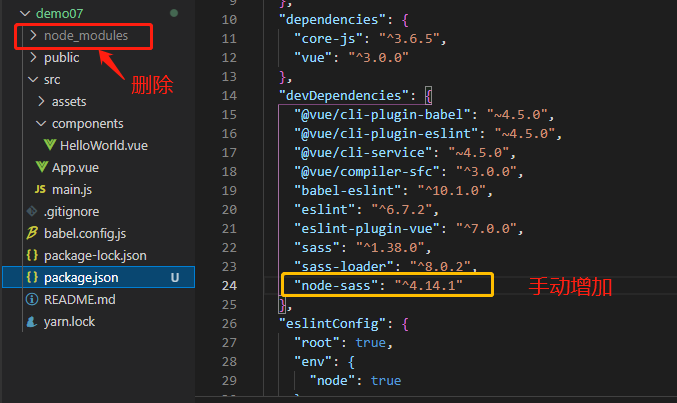
3.如上述方法安装后,依然报错,可以删除项目内node_modules文件夹及内部所有,并找到package.json,添加sass配置的版本号,执行npm i 即可!

"node-sass": "^4.14.1"
4.执行完npm i 后,使用yarn serve 或npm run serve运行项目即可!




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现