JS:localstorage存取与重置
一,存一个元素:localStorage.setItem
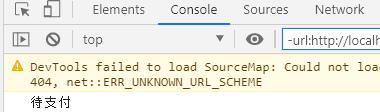
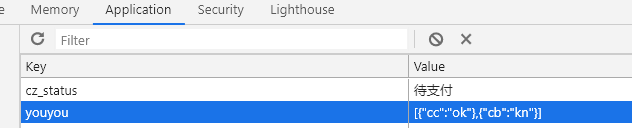
window.localStorage.setItem('cz_status','待支付');

取一个元素:localStorage.getItem
var zfStatus=window.localStorage.getItem('cz_status');

二,存一个数组:localStorage.setItem('key',JSON.stringify(arr);
var localSet = [{'cc':'ok'},{'cb':'kn'}]; window.localStorage.setItem('youyou',JSON.stringify(localSet));

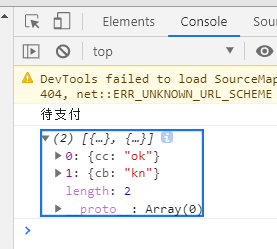
取一个数组:localStorage.setItem('key',JSON.stringify(arr);
JSON.parse(window.localStorage.getItem("youyou"))

三,清除指定缓存:window.localStorage.removeItem('pri');
清除所有缓存:window.localStorage.clear();


 浙公网安备 33010602011771号
浙公网安备 33010602011771号