HTML-页面图片加载报错403,但可以单独打开图片的问题解决
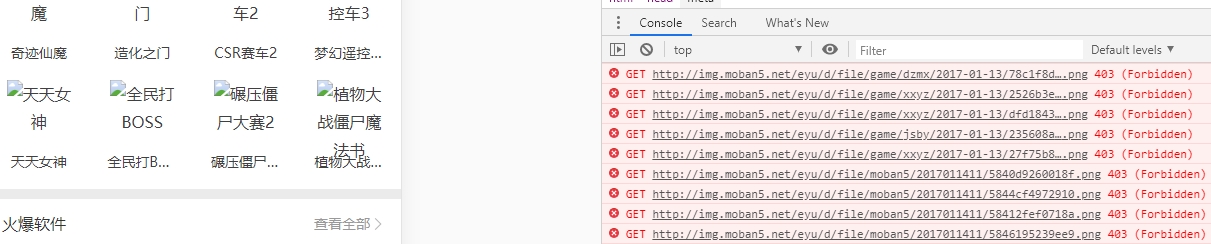
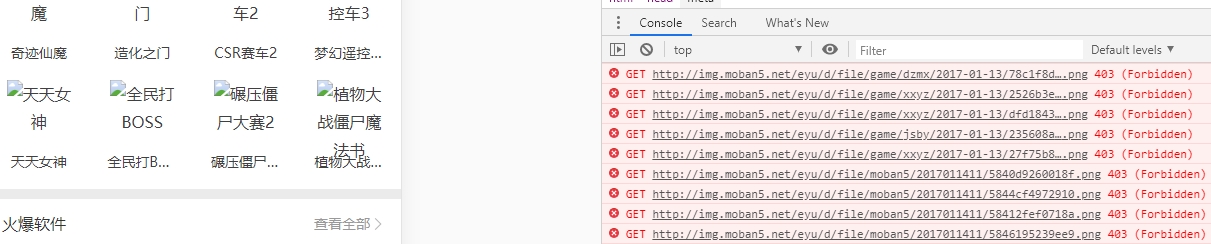
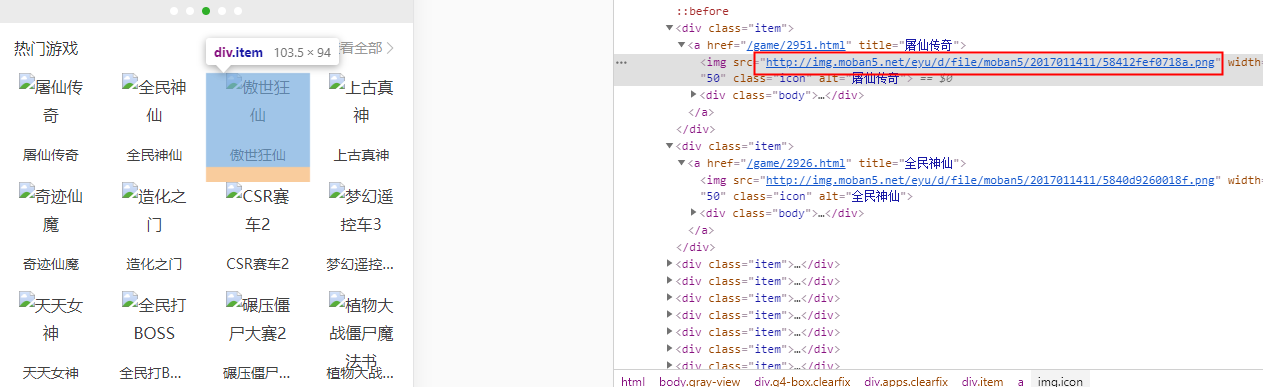
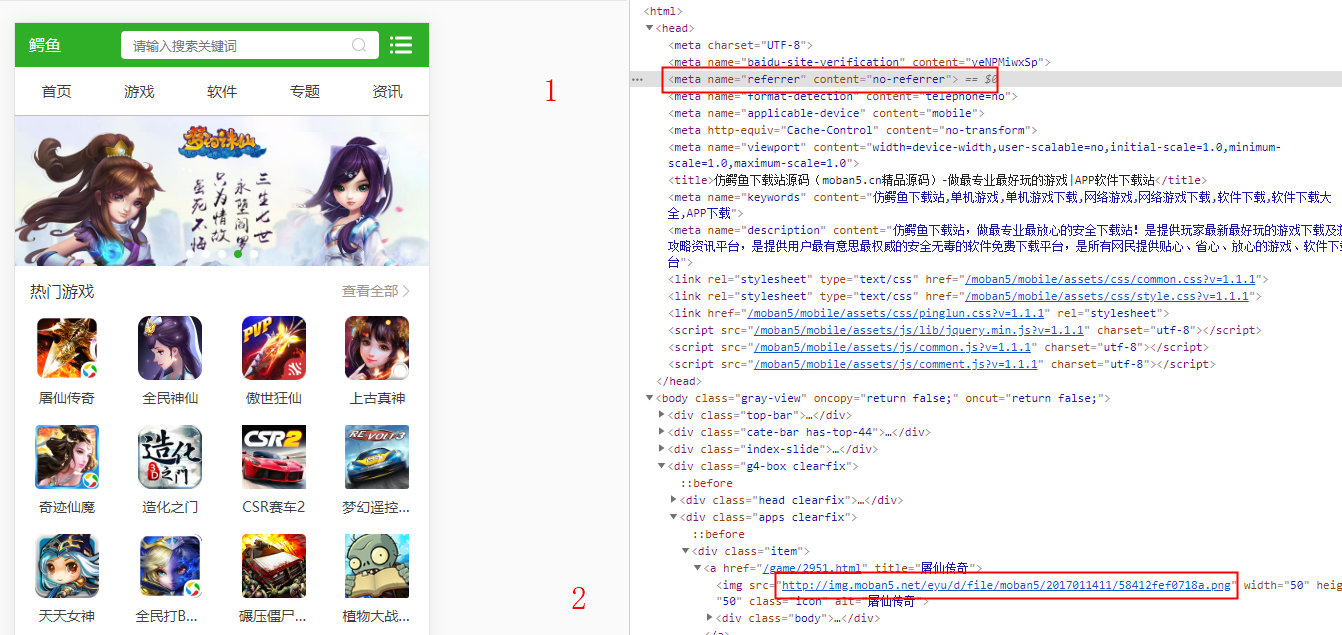
场景:遇到站点引用远程图片固定链接时(多为第三方链接),图片会发生在页面无法显示,报错403,但是单独打开该远程链接,又可以打开;


解决方法:
1.数据库中全局下载该字段链接,将图片存到制定文件夹,在系统内调用
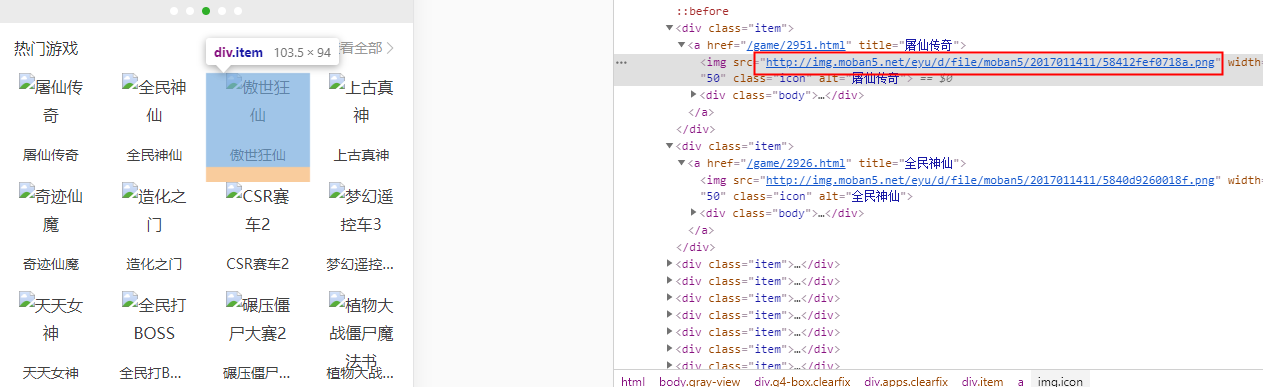
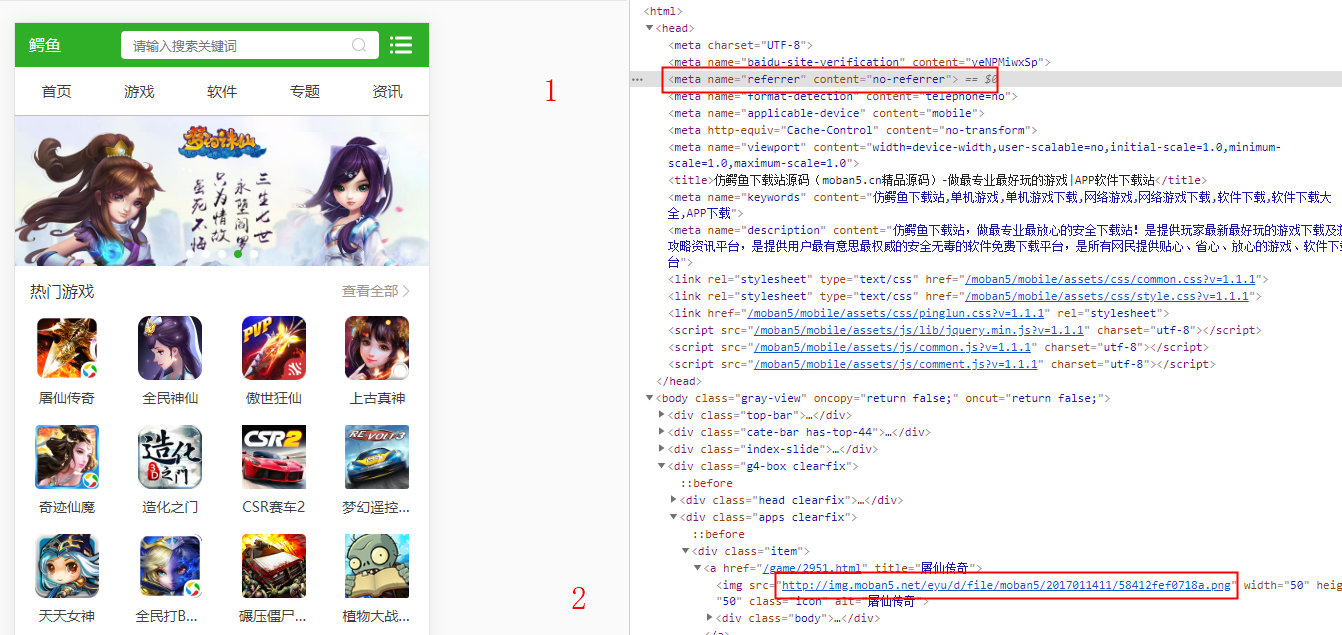
2.检查页面head中的是否有此句“<meta name="referrer" content="no-referrer" />”,无则添加

相关资料参见:
html访问图片资源403问题(http referrer)
场景:遇到站点引用远程图片固定链接时(多为第三方链接),图片会发生在页面无法显示,报错403,但是单独打开该远程链接,又可以打开;


解决方法:
1.数据库中全局下载该字段链接,将图片存到制定文件夹,在系统内调用
2.检查页面head中的是否有此句“<meta name="referrer" content="no-referrer" />”,无则添加

相关资料参见:
更多知识请点击——
www.7017online.xyz
【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现
2018-01-15 display:inline-block下,元素不能在同一水平线及元素间无margin间距的问题解决方法
2018-01-15 css变量的用法——(--cssName)