Ajax请求返回Error:200无数据的解决方法
先看代码
1 $.ajax({ 2 type:"GET", 3 url:"https://****/charts/data/genre2.json", 4 dataType:"json", 5 success:function(data){ 6 if(data.errorCode==0){ 7 console.log("成功,无数据"); 8 console.log(data); 9 }else{ 10 console.log(data); 11 createChart(data); 12 } 13 }, 14 error:function(jqXHR){ 15 console.log("Error: "+jqXHR.status); 16 } 17 });
报错现象:页面为空

解决方式:因为返回200表示请求成功,已返回网页;但是无数据,那么可以检查数据;
[ {'genre':'Sports','sold': 275 }, { 'genre': 'Strategy', 'sold': 115 }, { 'genre': 'Action', 'sold': 120 }, { 'genre': 'Shooter', 'sold': 350 }, { 'genre': 'Other', 'sold': 150 } ]
如上,这是要请求的数据,将json内单引号改为双引号再测试即可;
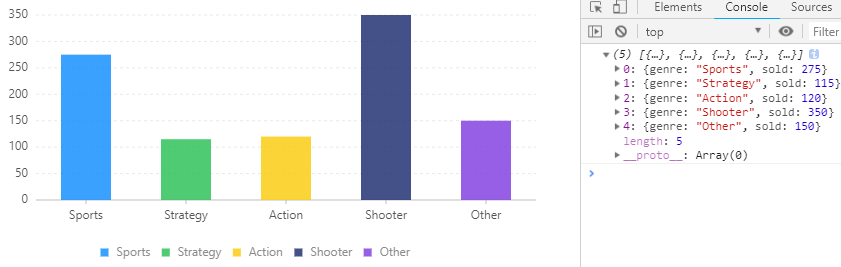
[ {"genre":"Sports","sold": 275 }, { "genre": "Strategy", "sold": 115 }, { "genre": "Action", "sold": 120 }, { "genre": "Shooter", "sold": 350 }, { "genre": "Other", "sold": 150 } ]






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现