Vue+webpack项目中,运行报错Cannot find module 'chalk'的处理
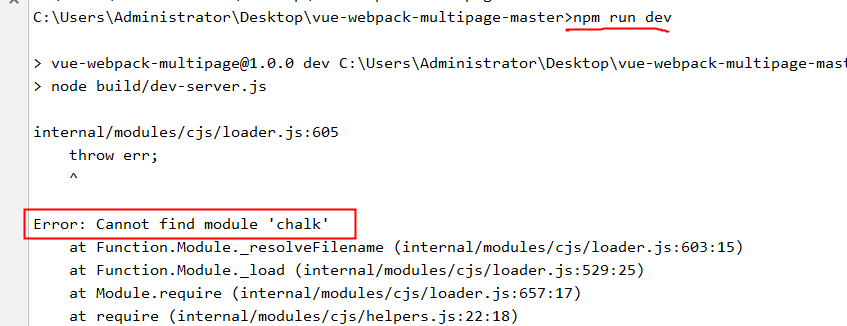
刚开始用vue + webpack新建项目,在github上下载了一个示例,输入npm init >>>npm run dev 后报错
Cannot find module 'chalk' ,提示的意思是没有找到chalk组件;

解决方法:引入chalk组件,因为chalk组件包含于glob中,所以引入glob组件即可,操作如下;
1,在项目根目录下运行 npm install glob -D
2,运行项目 npm run dev




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现