Egret入门(三)--创建HelloWorld项目(4.0-使用Egret Wing)
准备
- 编辑器: Egret Wing3(4.0.3) 需要下载安装
- 语言: TepyScript(JS的超集,参考手册http://bbs.egret.com/thread-1441-1-1.html )
- 创建新项目:熟悉 Egret 开发之后可以直接创建Egret游戏项目(包含游戏模板)或者Egret EUI (可视化的,包含EUI项目模板)项目等,里面包含了很多默认的配置。这里以新建游戏项目为例。
使用Egret Wing创建项目
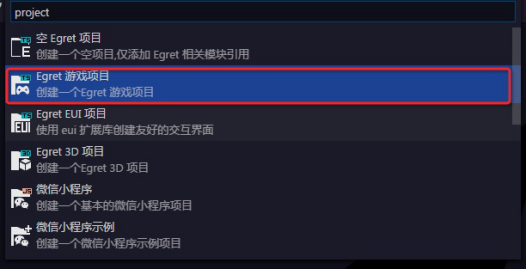
- 安装好Egret Wing之后打开, 文件-新建项目-新建一个Egret游戏项目

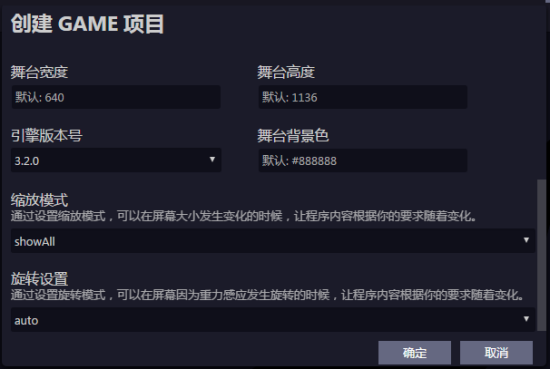
2. 选择基本配置


舞台宽度、高度
游戏呈现的分辨率。和机器本身的分辨率不同,这个是会根据“缩放模式”、“旋转设置”将游戏呈现的区分按照这个比例来分成若干等分,而不是简单的等同于机器的分辨率。最终的游戏的分辨率可能和设计的不太一样,可以通过(stage.stageWidth,stage.stageHeight)来获取最终分辨率。
项目结构
|
src |
目录,存放我们的代码。我们编写的代码都放在src目录下面。 |
|
bin-debug |
目录,项目编译和运行的debug目录,一般我们不要修改该目录下的内容。 |
|
libs |
目录,这里面存放我们的库文件,包括 |
|
Egret |
核心库和其他扩展库。当然以后添加了第三方库的话也会放在这里。 |
|
resource |
目录,这里放置我们的资源文件,这里面有一个default.res.json 配置文件,用来配置资源。 |
|
template |
目录,这里是项目调试过程中所需的目录,一般我们不需要修改该目录下的内容。 |
|
egretProperties.json |
项目的配置文件,一般我们会用到里面的modules 字段来配置项目的模块。具体的配置说明可以参考:EgretProperties说明 http://developer.egret.com/cn/2d/projectConfig/configFile |
|
index.html |
项目访问的入口文件,我们可以在这里面配置项目的旋转缩放模式背景颜色等。具体的配置说明可以参考:入口文件说明 http://developer.egret.com/cn/2d/projectConfig/indexFile |
|
favicon.ico |
一个ico。(网页窗口标题旁的小icon) |
编写第一行代码
入口类默认文件src/Main.ts,
- class Main extends egret.DisplayObjectContainer
Class关键字: 类
Main: 类名,表示入口类
extends关键字: 继承
Egret Engine 规定入口的文档类必须继承自显示容器DisplayObjectContainer或其子类。

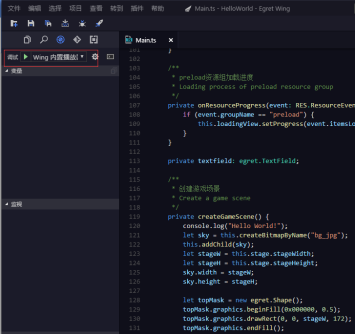
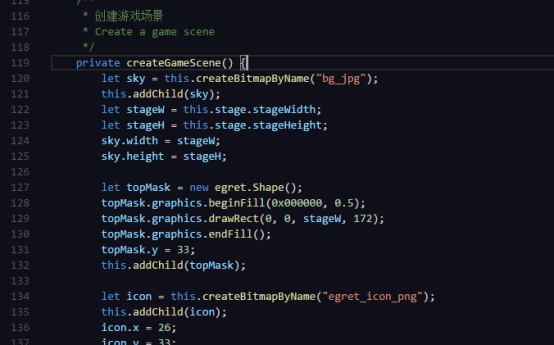
在第119行(createGameScene()函数下开始编写代码)
例如console.log(“Hello World”);
然后再浏览器的开发者工具F12-console里面就可以看到输出了.
调试项目
编写代码-构建项目(把TS编译成JS),编译方式:
- Wing菜单方式: 项目-构建
- 命令方式: egret build
- 点击调试(F5)(egret startserver)