Demo:刮刮卡橡皮擦效果

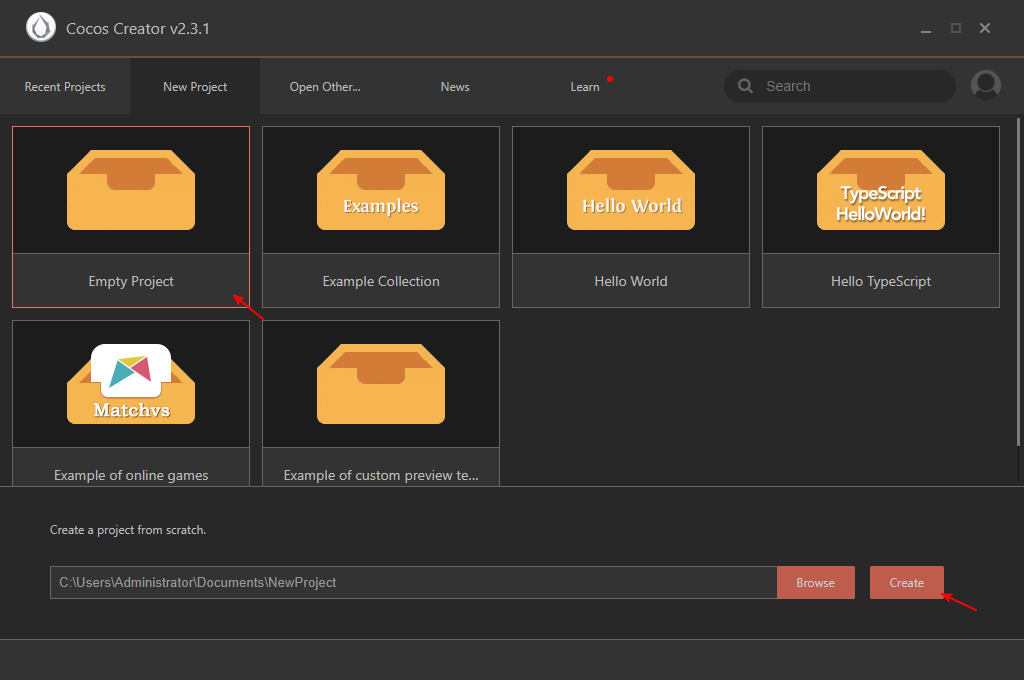
1、首先打开这个东西
 ===》》》
===》》》
2、在asset目录下创建这3个目录,scene,script,texture。
在scene文件夹上右键,创建scene。
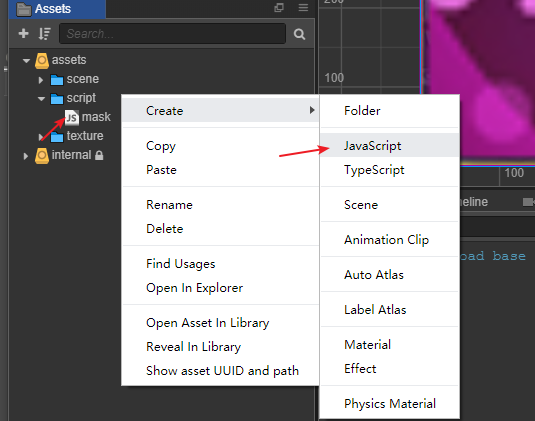
在script上右键,创建JavaScript。
在texutre右键,Open in Explorer(打开资源浏览器),在这个地方放入两张图片,一张当前景色jineng2一张当背景bg。

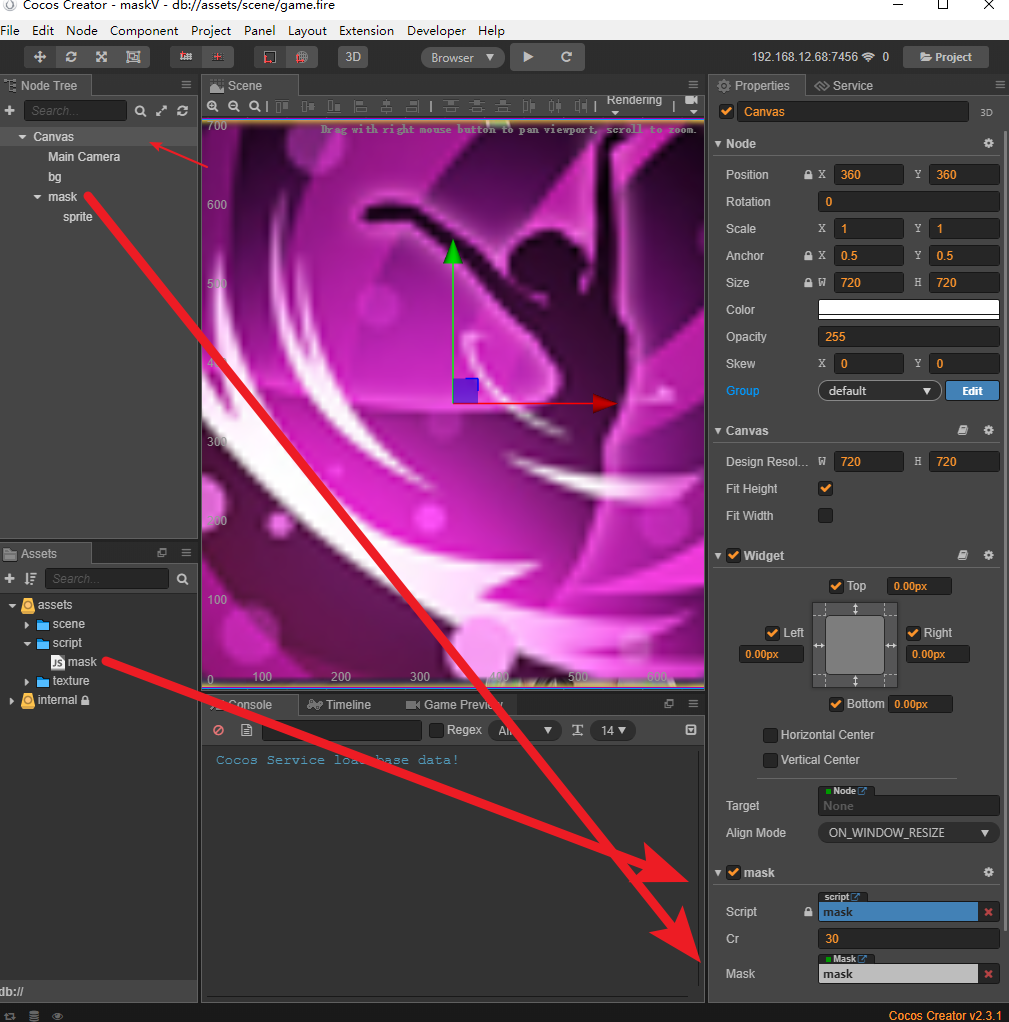
3、设置场景根节点Canvas的宽高720*720。
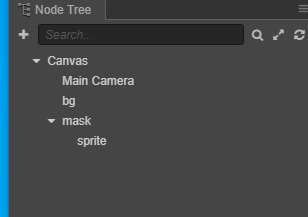
创建空节点bg,宽高720*720。
创建空节点mask宽高0*0。
创建空节点sprite宽高720*720。

1)点击bg节点,在右边点击添加节点(Add Component),选择Sprite, 把背景资源bg拖到Sprite Frame里面,拖的意思就是鼠标单击然后移动。
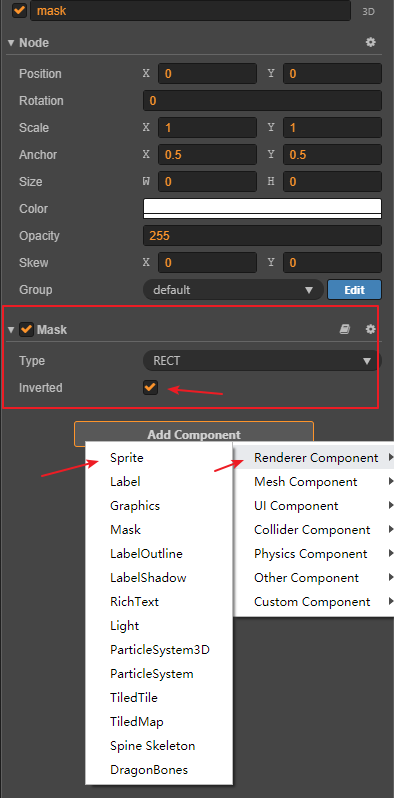
2)点击mask节点,在右边点击添加节点(Add Component),选择Mask,选中Inverted。
3)点击sprite节点,在右边点击添加节点(Add Compnet),选择Sprite,把前景资源jinent2拖到SpriteFrame里面。



4、在script文件夹下,创建mask.js文件。并在里面添加如下代码。
cc.Class({ extends: cc.Component, properties: { cr: { default: 30, tooltip: '涂抹圆的半径' }, mask: cc.Mask }, // onLoad () {}, start() { let self = this; this.node.on(cc.Node.EventType.TOUCH_START, (event) => { cc.log('touch start'); let point = event.touch.getLocation(); point = self.mask.node.convertToNodeSpaceAR(point); self._addCircle(point); }, this); this.node.on(cc.Node.EventType.TOUCH_MOVE, (event) => { cc.log('touch move'); let point = event.touch.getLocation(); point = self.mask.node.convertToNodeSpaceAR(point); self._addCircle(point); }, this); }, _addCircle(pos) { this.mask._graphics.lineWidth = 1; this.mask._graphics.strokeColor = cc.color(255, 0, 0); this.mask._graphics.fillColor = cc.color(0, 255, 0); this.mask._graphics.circle(pos.x, pos.y, this.cr); this.mask._graphics.fill(); this.mask._graphics.stroke(); } // update (dt) {}, });
5、单击Canvas节点,把mask.js拖到右边组件。或者,点击添加节点,其他节点,选择mask。然后,把mask节点拖到mask组件的Mask上。


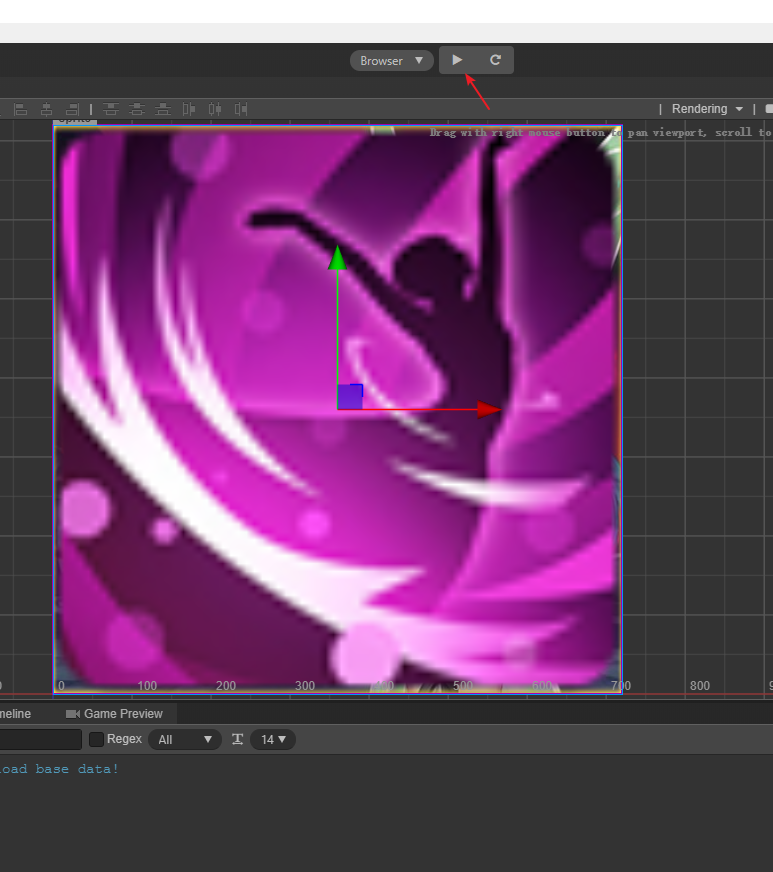
6、点击运行,就可以在浏览器里看到效果了。

7、核心思想,就是随着鼠标的移动,用Graphic绘图在画布上绘制一个一个的圆。就是这句,cr是circleR圆半径的意思。正常绘图是在画布上添加图,这里是利用mask的特性反向绘图,在其它引擎种找到这种mask也能这样绘图实现刮刮卡。至于这个mask的特性,我找了一下官方的文档,找到这里就找不下去了,后续再看吧。
this.mask._graphics.circle(pos.x, pos.y, this.cr);

8、白鹭引擎的刮刮卡效果也可以这么做,用它自带的mask的graphics绘图,完了需要重新把mask传给DisplayObject对象。
public _addCircle(evt: egret.TouchEvent) { this._gpMask.graphics.lineStyle(1); this._gpMask.graphics.beginFill(0x000000, 1); this._gpMask.graphics.drawCircle(evt.stageX, evt.stageY, 50); this._gpMask.graphics.endFill(); this._bgImg.mask = this._gpMask; console.log("mask "+evt.stageX+" "+ evt.stageY); }



