JavaScript原型链的理解

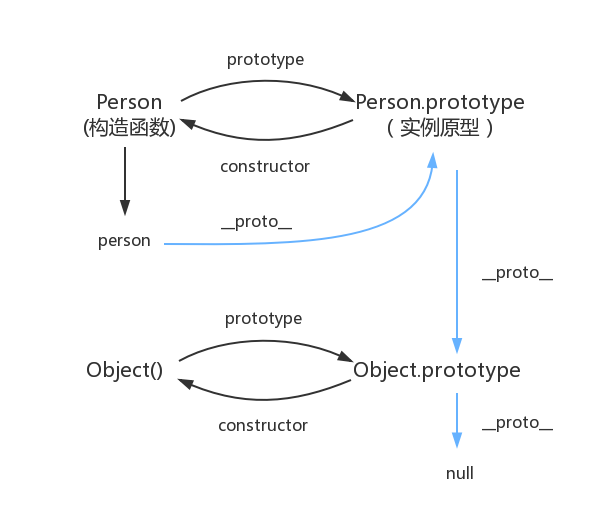
在JavaScript中,每个函数都有一个prototype属性,这个属性指向函数的原型对象。__proto__,每个对象(除null外)都会有的属性,这个属性会指向该对象的原型。获得对象的原型的方法,ojb.getPrototypeOf(obj)
person.__proto__ === Person.prototype === Object.getPrototypeOf(person)
原型:每一个javascript对象(除null外)创建的时候,就会与之关联另一个对象,这个对象就是我们所说的原型,每一个对象都会从原型中“继承”属性。每个原型都有一个constructor属性,指向该关联的构造函数。
Person===Person.prototype.constructor
当获取 person.constructor 时,其实 person 中并没有 constructor 属性,当不能读取到constructor 属性时,会从 person 的原型也就是 Person.prototype 中读取,正好原型中有该属性,所以:
person.constructor === Person.prototype.constructor
当读取实例的属性时,如果找不到,就会查找与对象关联的原型中的属性,如果还查不到,就去找原型的原型,一直找到最顶层为止。
Object.prototype.__proto__ = null
person.name => person.__proto__.name => Person.prototype.name => Person.prototype.__proto__.name => Object.name
简单的回顾一下构造函数、原型和实例的关系:每个构造函数Person()都有一个原型对象Person.prototype,原型对象Person.prototype都包含一个指向构造函数的指针Person.prototype.constructor,而实例person都包含一个指向原型对象的内部指针person.__proto__。那么假如我们让原型对象Person.prototype等于另一个类型的实例son,结果会怎样?显然,此时的原型对象Person.prototype将包含一个指向另一个原型Son.prototype的指针son.__proto__,相应地,另一个原型Son.prototype中也包含着一个指向另一个构造函数Son()的指针Son.prototype.constructor。假如另一个原型Son.prototype又是另一个类型的实例game,那么上述关系依然成立。如此层层递进,就构成了实例与原型的链条。这就是所谓的原型链的基本概念。——摘自《javascript高级程序设计》
以上个人理解,原文博客链接:https://www.cnblogs.com/loveyaxin/p/11151586.html
function Tom() { public myName = "tom"; function log() { console.log(tom.myName); } } var tom = new Tom(); //tom是实例,tom。myName修改了实例属性 tom.myName = "jerry"; console.log(tom.myName) //这里修改了原型的myName属性 tom.prototype.myName = "jerry"; console.log(tom.myName); Tom.log()



