Flutter——消息框(Fluttertoast)
-
引入依赖:
dependencies:
fluttertoast: ^3.1.3

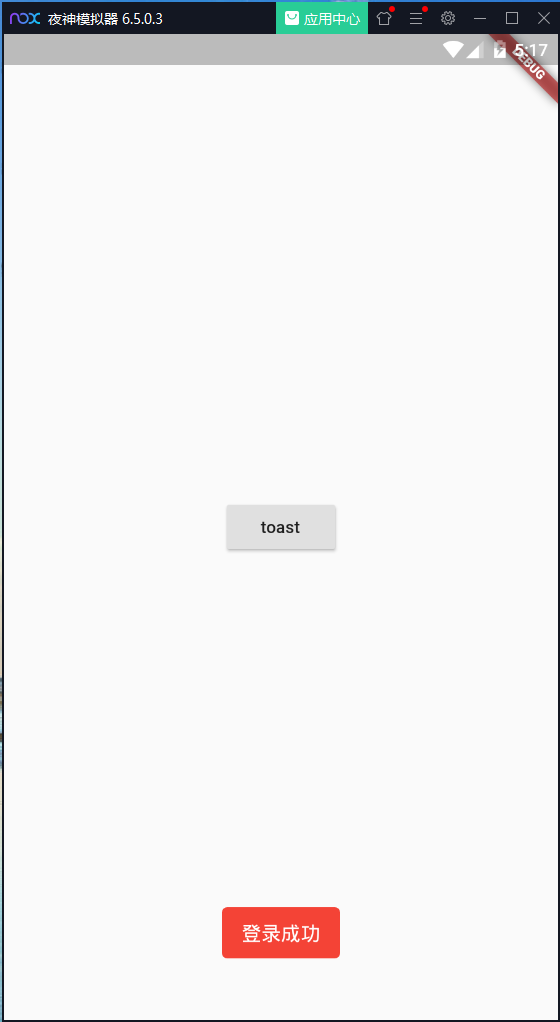
import 'package:flutter/material.dart'; import 'package:fluttertoast/fluttertoast.dart'; void main() { runApp(MaterialApp( title: "DialogWidget", home: MyApp(), )); } class MyApp extends StatefulWidget { @override _MyAppState createState() => _MyAppState(); } class _MyAppState extends State<MyApp> { _toast(){ Fluttertoast.showToast( msg: "登录成功", toastLength: Toast.LENGTH_LONG, gravity: ToastGravity.BOTTOM, // 消息框弹出的位置 timeInSecForIos: 1, // 消息框持续的时间(目前的版本只有ios有效) backgroundColor: Colors.red, textColor: Colors.white, fontSize: 16.0 ); } @override Widget build(BuildContext context) { return Scaffold( body: Center( child: RaisedButton( child: Text("toast"), onPressed: _toast, ), ) ); } }
代码成就万世基积沙镇海,梦想永在凌云意意气风发。




