Flutter——AlertDialog组件、SimpleDialog组件、showModalBottomSheet组件(弹窗组件)
-
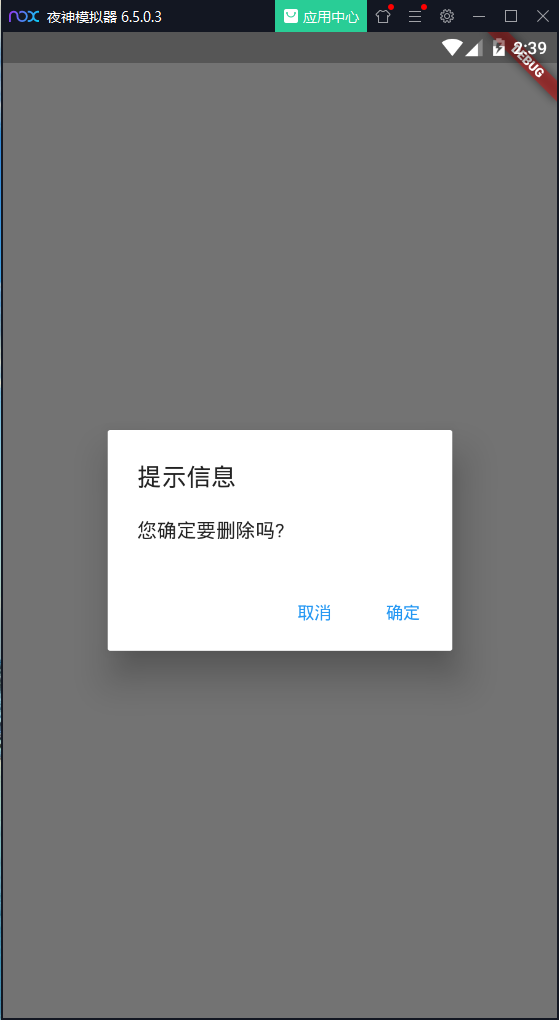
AlertDialog组件

import 'package:flutter/material.dart'; void main() { runApp(MaterialApp( title: "DialogWidget", home: MyApp(), )); } class MyApp extends StatefulWidget { @override _MyAppState createState() => _MyAppState(); } class _MyAppState extends State<MyApp> { _alertDialog() async{ var result = await showDialog( barrierDismissible: false, // 表示点击灰色背景的时候是否消失弹出框 context: context, builder: (context) { return AlertDialog( title: Text("提示信息"), content: Text("您确定要删除吗?"), actions: <Widget>[ FlatButton( child: Text("取消"), onPressed: () { print("取消"); Navigator.of(context).pop("Cancel"); }, ), FlatButton( child: Text("确定"), onPressed: () { print("确定"); Navigator.of(context).pop("Ok"); }, ) ], ); } ); print(result); } @override Widget build(BuildContext context) { return Scaffold( body: Center( child: RaisedButton( child: Text("AlertDialog"), onPressed: _alertDialog, ), ) ); } }
-
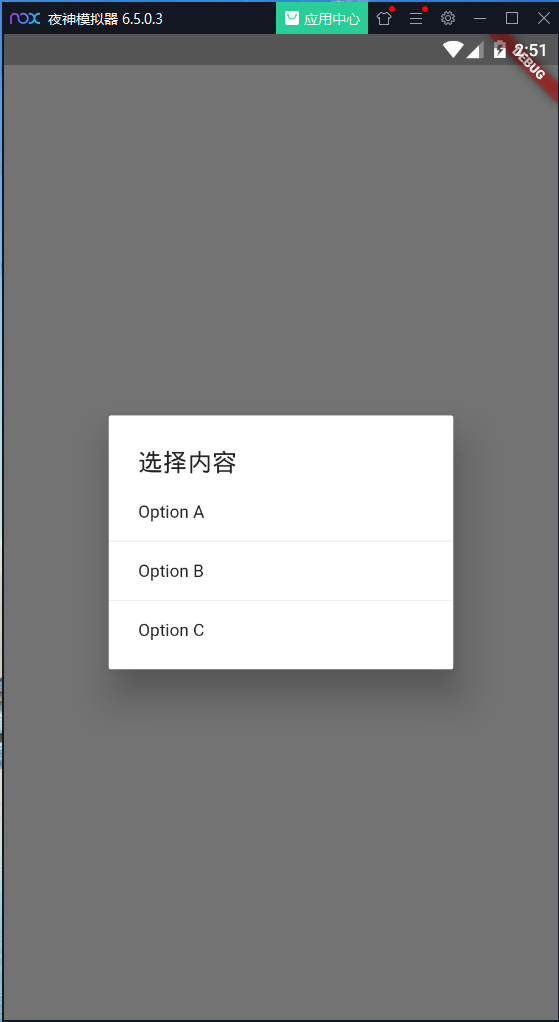
SimpleDialog组件

import 'package:flutter/material.dart'; void main() { runApp(MaterialApp( title: "DialogWidget", home: MyApp(), )); } class MyApp extends StatefulWidget { @override _MyAppState createState() => _MyAppState(); } class _MyAppState extends State<MyApp> { _simpleDialog() async{ var result = await showDialog( barrierDismissible: true, // 表示点击灰色背景的时候是否消失弹出框 context: context, builder: (context) { return SimpleDialog( title: Text("选择内容"), children: <Widget>[ SimpleDialogOption( child: Text("Option A"), onPressed: () { print("Option A"); Navigator.pop(context,"A"); }, ), Divider(), SimpleDialogOption( child: Text("Option B"), onPressed: () { print("Option B"); Navigator.pop(context,"B"); }, ), Divider(), SimpleDialogOption( child: Text("Option C"), onPressed: () { print("Option C"); Navigator.pop(context,"C"); }, ) ], ); } ); print(result); } @override Widget build(BuildContext context) { return Scaffold( body: Center( child: RaisedButton( child: Text("SimpleDialog"), onPressed: _simpleDialog, ), ) ); } }
-
showModalBottomSheet组件

import 'package:flutter/material.dart'; void main() { runApp(MaterialApp( title: "DialogWidget", home: MyApp(), )); } class MyApp extends StatefulWidget { @override _MyAppState createState() => _MyAppState(); } class _MyAppState extends State<MyApp> { _modelBottomSheet() async{ var result = await showModalBottomSheet( context: context, builder: (context) { return Container( height: 220.0, child: Column( children: <Widget>[ ListTile( title: Text("分享 A"), onTap: () { Navigator.pop(context,"分享 A"); }, ), Divider(), ListTile( title: Text("分享 B"), onTap: () { Navigator.pop(context,"分享 B"); }, ), Divider(), ListTile( title: Text("分享 C"), onTap: () { Navigator.pop(context,"分享 C"); }, ) ], ), ); } ); print(result); } @override Widget build(BuildContext context) { return Scaffold( body: Center( child: RaisedButton( child: Text("showModalBottomSheet"), onPressed: _modelBottomSheet, ), ) ); } }
代码成就万世基积沙镇海,梦想永在凌云意意气风发。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号