Flutter——TextField组件(文本框组件)
TextField组件的常用属性:
| 属性 | 描述 |
|
maxLines
|
设置此参数可以把文本框改为多行文本框
|
|
onChanged
|
文本框改变的时候触发的事件
|
|
decoration
|
hintText 类似 html 中的 placeholder
border 配置文本框边框 OutlineInputBorder 配合使用
labelText lable 的名称
labelStyle 配置 lable 的样式
|
|
obscureText
|
把文本框框改为密码框
|
|
controller
|
controller 结合 TextEditingController()可以配置表单默认显示的内容
|

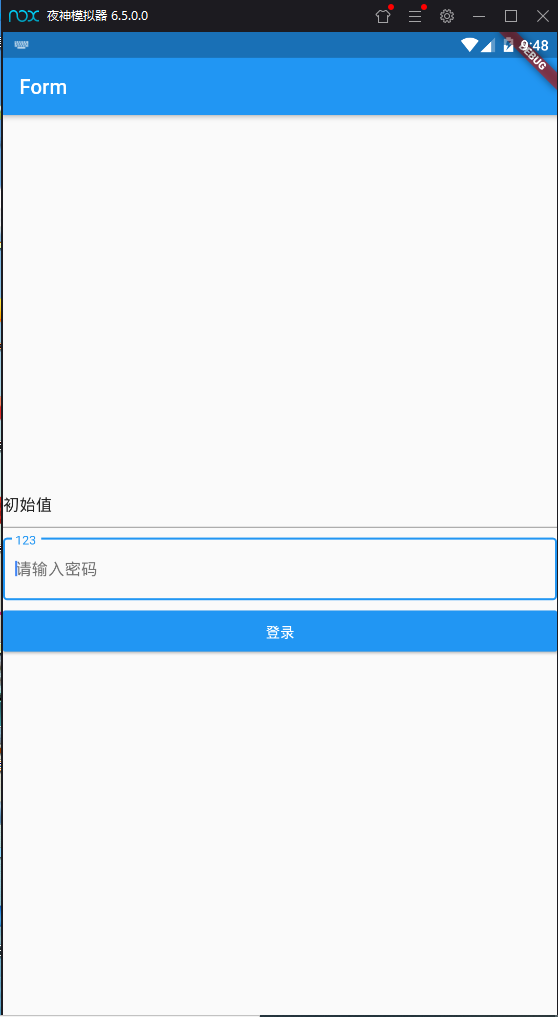
import 'package:flutter/material.dart'; void main() { runApp(MaterialApp( title: "Form", home: MyApp(), )); } class MyApp extends StatefulWidget { @override _MyAppState createState() => _MyAppState(); } class _MyAppState extends State<MyApp> { var _username = TextEditingController(); //初始化时给表单赋值,需要用这个 var _password; @override void initState() { super.initState(); _username.text = "初始值"; } @override Widget build(BuildContext context) { return Scaffold( appBar: AppBar(title: Text("Form")), body: Column( mainAxisAlignment: MainAxisAlignment.center, children: <Widget>[ TextField( decoration: InputDecoration( hintText: "请输入用户名", ), controller: _username, onChanged: (value) { setState(() { _username.text = value; }); }, ), SizedBox(height: 10.0), TextField( obscureText: true, decoration: InputDecoration( hintText: "请输入密码", labelText: "123", border: OutlineInputBorder() // 外部包裹框框 ), onChanged: (value) { setState(() { this._password = value; }); }, ), SizedBox(height: 10.0), Container( width: double.infinity, height: 40, child: RaisedButton( child: Text("登录"), onPressed: () { print(this._username); print(this._password); }, color: Colors.blue, textColor: Colors.white, ), ) ], ), ); } }
代码成就万世基积沙镇海,梦想永在凌云意意气风发。





