Flutter——Row组件(水平布局组件)
-
Row组件的常用属性
| 属性 | 说明 |
| mainAxisAlignment | 主轴的排序方式 |
| crossAxisAlignment | 次轴的排序方式 |
| children | 组件子元素 |

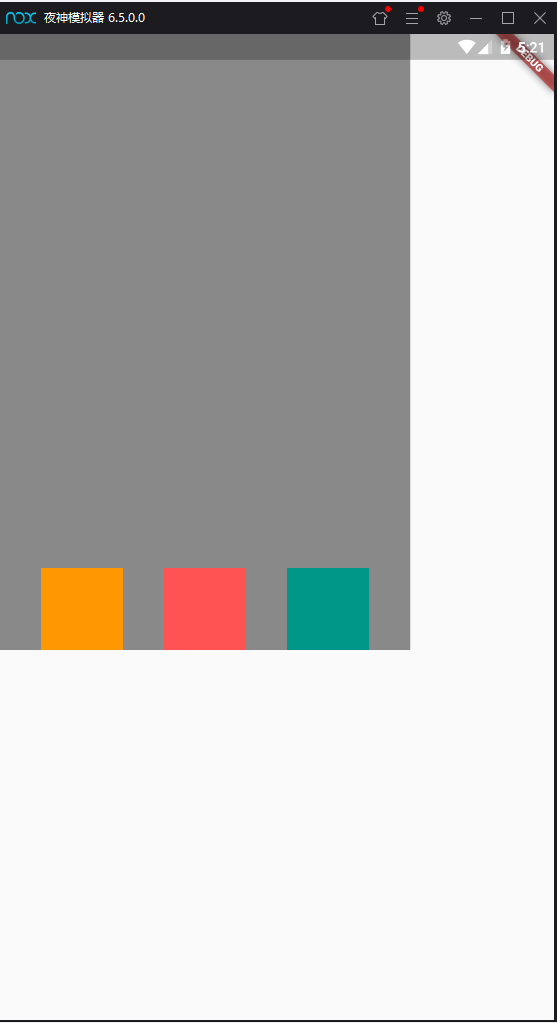
import 'package:flutter/material.dart'; void main() { runApp(MaterialApp( title: "RowWidget", home: MyApp(), )); } class MyApp extends StatelessWidget { @override Widget build(BuildContext context) { return Scaffold( body: Container( width: 400, height: 600, color: Colors.black45, child: Row( mainAxisAlignment: MainAxisAlignment.spaceEvenly, // 主轴元素的排序方式(水平布局中,X轴是主轴) crossAxisAlignment: CrossAxisAlignment.end, // 次轴元素的排序方式 children: <Widget>[ Container( color: Colors.orange, width: 80, height: 80, ), Container( color: Colors.redAccent, width: 80, height: 80, ), Container( color: Colors.teal, width: 80, height: 80, ) ], ), ) ); } }
代码成就万世基积沙镇海,梦想永在凌云意意气风发。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号