mui-app 拍照、视频、图片选择,自动上传
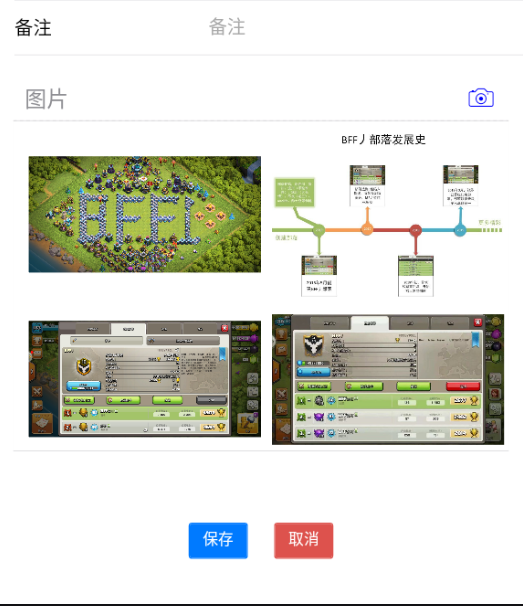
实现效果


实现步骤
1.html结构
<div class="upload"> <p class="upload_title">图片 </p> <div class="upload_r"> <a class="mui-icon-right-nav mui-pull-right a1"> <span id="selectImage" style="font-size: 30px;" class="mui-icon mui-icon-camera"></span> </a> </div> </div> <div class="img_content"> <ul id="imgs" class="mui-table-view mui-grid-view"> <!-- <li class="mui-table-view-cell mui-media mui-col-xs-6"> <a href="#"> <img class="mui-media-object" src="../images/cbd.jpg"> <span class="mui-icon mui-icon-trash deleteBtn"></span> </a> </li> --> </ul> </div> <div class="video_content" id="videos"> <!-- <video id="video" width="480" height="320" src="../images/test.mp4" controls> --> </div>
2.拉出手机选择拍照、拍摄视频、从手机相册选择
document.getElementById('selectImage').addEventListener('tap', function() {
if (mui.os.plus) {
var a = [{
title: "拍照"
},
{
title: "拍摄视频"
},
{
title: "从手机相册选择"
}
];
plus.nativeUI.actionSheet({
title: "异常上传",
cancel: "取消",
buttons: a
}, function(b) { /*actionSheet 按钮点击事件*/
switch (b.index) {
case 0:
break;
case 1:
getImage(); /*拍照*/
break;
case 3:
galleryImg(); /*打开相册*/
break;
case 2:
galleryVideo(); /*视频*/
break;
default:
break;
}
})
}
}, false);
3.拍照获取图片
function getImage() { var c = plus.camera.getCamera(); c.captureImage(function(e) { plus.io.resolveLocalFileSystemURL(e, function(entry) { var imgSrc = entry.toLocalURL() + "?version=" + new Date().getTime(); //拿到图片路径 upLoadFile(imgSrc, 'image'); setHtml(imgSrc); }, function(e) { console.log("读取拍照文件错误:" + e.message); }); }, function(s) { console.log("error" + s.message); }, { filename: "_doc/camera/" }) }
4.拍摄视频
function galleryVideo() { var cam = plus.camera.getCamera(); cam.startVideoCapture(function(t) { plus.io.resolveLocalFileSystemURL(t, function(entry) { var videoSrc = entry.toLocalURL() + "?version=" + new Date().getTime(); //拿到图片路径 // console.log(videoSrc) setHtmlVideo(videoSrc); upLoadFile(videoSrc, 'video'); }, function(e) { console.log("读取拍照文件错误:" + e.message); }); }, function(e) { }, { filename: '_downloads/video/', //录像文件保存的路径 format: cam.supportedVideoFormats[0], //摄像的文件格式 index: 1, //摄像默认使用的摄像头 videoMaximumDuration: 10, //视频长度 resolution: cam.supportedVideoResolutions[0], //摄像使用的分辨率 popover: { //摄像界面弹出指定区域 top: "10px", left: "10px", width: "200px", height: "200px" } }) }
5.从相册中选择图片
function galleryImg() { plus.gallery.pick(function(e) { for (var i in e.files) { var fileSrc = e.files[i]; upLoadFile(fileSrc, 'image'); setHtml(fileSrc); } }, function(e) { console.log("取消选择图片"); }, { filter: "image", multiple: true, maximum: 4, system: false, onmaxed: function() { plus.nativeUI.alert('最多只能选择4张图片'); } }); }
6.回显图片和视频
function setHtml(path) { var str = ''; str = '<li class="mui-table-view-cell mui-media mui-col-xs-6">' + '<img class="mui-media-object" src="' + path + '">' + '</li>'; $("#imgs").append(str); } function setHtmlVideo(path) { var str = ''; str = '<video width="350" height="350" src="' + path + '" controls>'; $("#videos").append(str); }
7.自动上传文件
var fileData = [];
var i = 0;
function upLoadFile(fileSrc, type) { i++; var wt = plus.nativeUI.showWaiting(); var upload_api = baseUrl + '/dfs/mongodb/file/upload' var task = plus.uploader.createUpload(upload_api, { method: "POST" }, function(t, status) { //上传成功服务器返回文件对象 if (status == 200) { // mui.alert("上传成功!" + t.responseText); var objData = JSON.parse(t.responseText) var obj = [{ type: type, uid: objData[0].id, name: objData[0].name ? objData[0].name : 'uploadFile' + i, url: objData[0].path, size: objData[0].size, duartion: 0, status: 'done' }]; fileData = fileData.concat(obj); wt.close(); //关闭等待提示按钮 } else { mui.alert("上传失败:" + status); wt.close(); //关闭等待提示按钮 } } ); task.setRequestHeader('token', localStorage.getItem('access_token')); task.addData("sysChannel", ''); task.addData("applyId", ''); task.addFile(fileSrc, { key: "file" }); task.start(); }
最后组装的fileData是所有上传的文件的对象数组


