在react+ts中配置eslint
本次eslint配置是基于react+ts
1. 在项目中安装eslint及对应的规则的包
npm i eslint -D
2. 配置eslint。执行eslint的命令:npx eslint --init
-
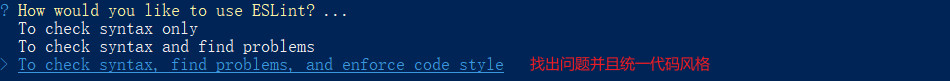
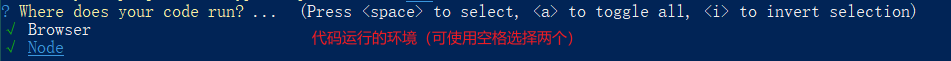
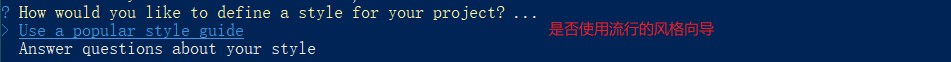
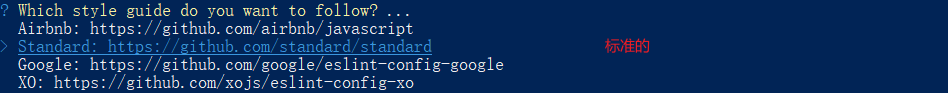
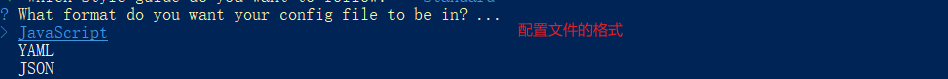
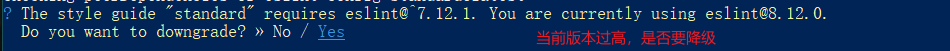
提供交互界面,用户去选择
-

-

-

-

-

-

-

-

-

-

-
 恭喜完成配置
恭喜完成配置
-
-
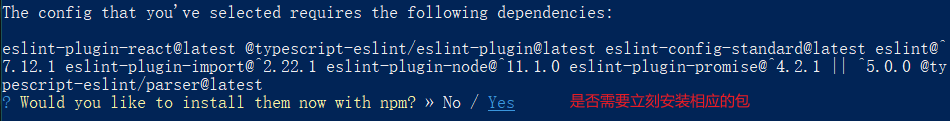
根据选择去自动下包
-
自动生成配置文件
3. 配置开发工具(vscode)能ctrl+s自动修复格式错误
-
在vscode中安装eslint插件。
-
在vscode设置,让eslint插件显示在状态栏
"eslint.alwaysShowStatus": true -
管理-–>设置—>工作区设置 --> 打开json设置—>自动创建
.vscode/settings.json文件,添加如下内容:(不要配置 用户级别!不要配置 用户级别!不要配置 用户级别!){ "eslint.run": "onType", // 运行linter 的时间,onSave(保存后)或onType(输入时),默认为onType "eslint.options": { "extensions": [".js", ".vue", ".jsx", ".tsx"]//指定vscode的eslint所处理的文件的后缀 }, "editor.codeActionsOnSave": { "source.fixAll.eslint": true // 保存时按eslint自动修复 } }
4.自定义校验规则
在.eslintrc.js中根据需求自定义相应规则
// 例如
rules: {
'react/react-in-jsx-scope': 0
// “off” 或 0 - 关闭规则
// “warn” 或 1 - 开启规则,使用警告级别的错误:warn (不会导致程序退出)
// “error” 或 2 - 开启规则,使用错误级别的错误:error (当被触发的时候,程序会退出)
}





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 25岁的心里话
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现