获取元素位置三大系列总结(offset、client、scroll)
获取元素位置三大系列总结(offset、client、scroll)
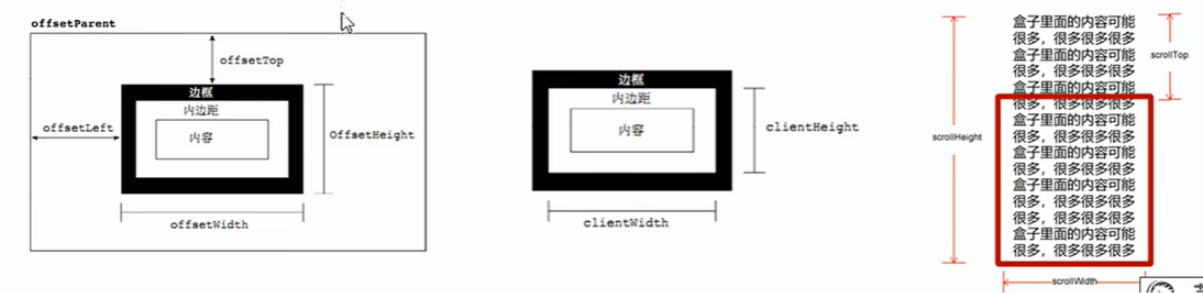
| 三大系列大小对比 | 作用 |
|---|---|
| element.offsetWidth | 返回自身包括padding 、边框、内容区的宽度,返回数值不带单位 |
| element.clientWidth | 返回自身包括padding 、内容区的宽度,不含边框,返回数值不带单位 |
| element.scrollWidth | 返回自身实际的宽度,不含边框,返回数值不带单位 |

他们主要用法∶
- offset系列经常用于获得元素位置
offsetleft,offsetTop - client经常用于获取元素大小
clientWidth、clientHeight - scroll经常用于获取滚动距离
scrollTop、scrollLeft - 注意页面滚动的距离通过
window.pagexoffset获得
scroll系列:https://www.cnblogs.com/chichi0002/p/16886347.html
offset系列:https://www.cnblogs.com/chichi0002/p/16729985.html
client系列:https://www.cnblogs.com/chichi0002/p/16884079.html




