PC端网页特效-元素滚动scroll系列
PC端网页特效-元素滚动scroll系列
1.scroll元素系列属性
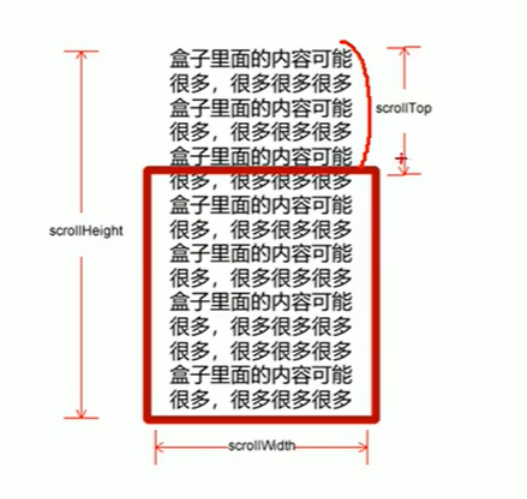
scroll翻译过来就是滚动的,我们使用scroll系列的相关属性可以动态的得到该元素的大小、滚动距离等。
| scroll系列属性 | 作用 |
|---|---|
| element.scrollTop | 返回被卷去的上侧距离,返回数值不带单位 |
| element.scrollLeft | 返回被卷去的左侧距离,返回数值不带单位 |
| element.scrollWidth | 返回自身实际的宽度,不含边框,返回数值不带单位 |
| element.scrollHeight | 返回自身实际的高度,不含边框,返回数值不带单位 |

2.页面被卷去的头部
如果浏览器的高(或宽)度不足以显示整个页面时,会自动出现滚动条。当滚动条向下滚动时,页面上面被隐藏掉的高度,我们就称为页面被卷去的头部。滚动条在滚动时会触发onscroll事件。
- 需要用到页面滚动事件scroll因为是页面滚动,所以事件源是document
- 滚动到某个位置,就是判断页面被卷去的上部值。
- 页面被卷去的头部∶可以通过
window.pageYOffset获得 - 如果是被卷去的左侧
window.pageXOffset - 注意,元素被卷去的头部是
element.scrollTop,如果是页面被卷去的头部则是window.pageYOffset
offset系列:https://www.cnblogs.com/chichi0002/p/16729985.html
client系列:https://www.cnblogs.com/chichi0002/p/16884079.html
三大系列总结:https://www.cnblogs.com/chichi0002/p/16886351.html




