CSS3 -3D转换-位移translate、旋转 rotate3d、透视 perspective、呈现transfrom-style
CSS -3D转换-位移:translate、旋转: rotate3d、透视: perspective、呈现transfrom-style
3D转换我们主要学习工作中最常用的3D位移和3D旋转
- 3D位移:translate3d(x,y,z)
- 3D旋转: rotate3d(x,y,z)
- 透视: perspective
- 3D呈现transfrom-style
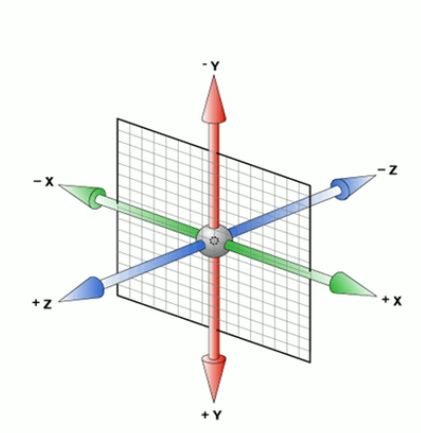
1.三维坐标系
三维坐标系其实就是指立体空间,立体空间是由3个轴共同组成的。
- x轴:水平向右―注意∶x右边是正值,左边是负值
- y轴︰垂直向下注意:y下面是正值,上面是负值
- z轴:垂直屏幕注意∶往外面是正值,往里面是负值

2.3D移动 translate3d
3D移动在2D移动的基础上多加了一个可以移动的方向,就是z轴方向。
- translform:translateX(100px)∶仅仅是在x轴上移动
- translform:translateY(100px):仅仅是在Y轴上移动
- translform:translateZ(100px):仅仅是在Z轴上移动(注意:translateZ一般用px单位)
- transform:translate3d(x,y,z∶其中x、y、z分别指要移动的轴的方向的距离
3.3D旋转: rotate3d(x,y,z)
3D旋转指可以让元素在三维平面内沿着x轴,y轴,z轴或者自定义轴进行旋转。
生
- transform:rotateX(45deg):沿着x轴正方向旋转45度
置 - transform:rolateY(45deg):沿着y轴正方向旋转45deg
- transform:rotateZ(45deg) :沿着Z轴正方向旋转45deg
- transform:rotate3d(xy,z,deg):沿着自定义轴旋转deg为角度(了解即可)
4.透视: perspective3D
在2D平面产生近大远小视觉立体,但是只是效果二维的
- 如果想要在网页产生3D效果需要透视(理解成3D物体投影在2D平面内)。
- 模拟人类的视觉位置,可认为安排一只眼睛去看
- 透视我们也称为视距∶视距就是人的眼睛到屏幕的距离
- 距离视觉点越近的在电脑平面成像越大,越远成像越小
- 透视的单位是像素
5.呈现transfrom-style
- 控制子元素是否开启三维立体环境。
- transform-style:flat子元素不开启3d立体空间 (默认的)
- transform-style: preserve-3d;子元素开启立体空间
- 代码写给父级,但是影响的是子盒子






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现