CSS3 -2D转换之translate (移动:translate、旋转:rotate、缩放:scale)
CSS3 -2D转换之translate
转换(transform)是CSS3中具有颠覆性的特征之一,可以实现元素的位移、旋转、缩放等效果,可以简单理解为变形
- 移动:translate
- 旋转:rotate
- 缩放:scale
1、位移-translate
2D移动时2D转换里面的一种功能,可以改变元素在页面中的位置,类似定位。
(1)语法
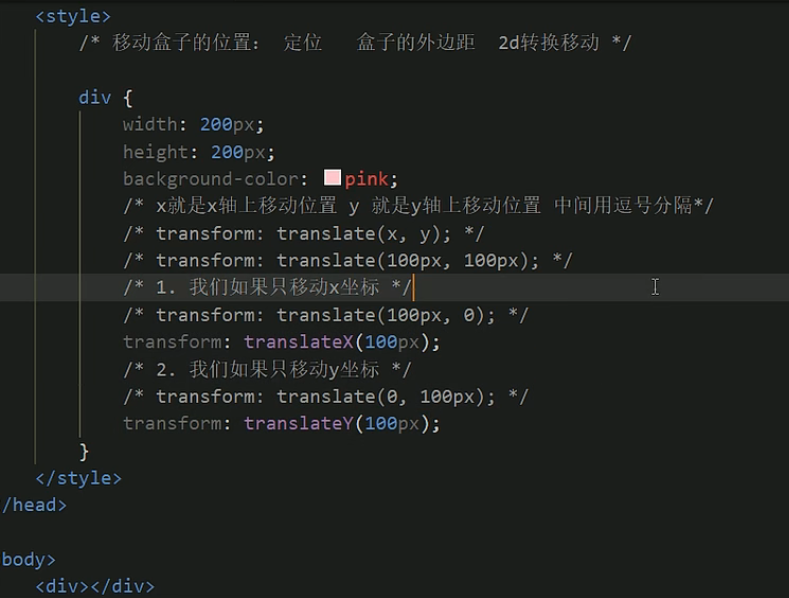
transfrom:translate(x,y);或者分开写
transfrom:translateX(n);
transfrom:translateY(n);
(2)重点
- 定义2D转换中的移动,沿着×和Y轴移动元素
- translate最大的优点∶不会影响到其他元素的位詈
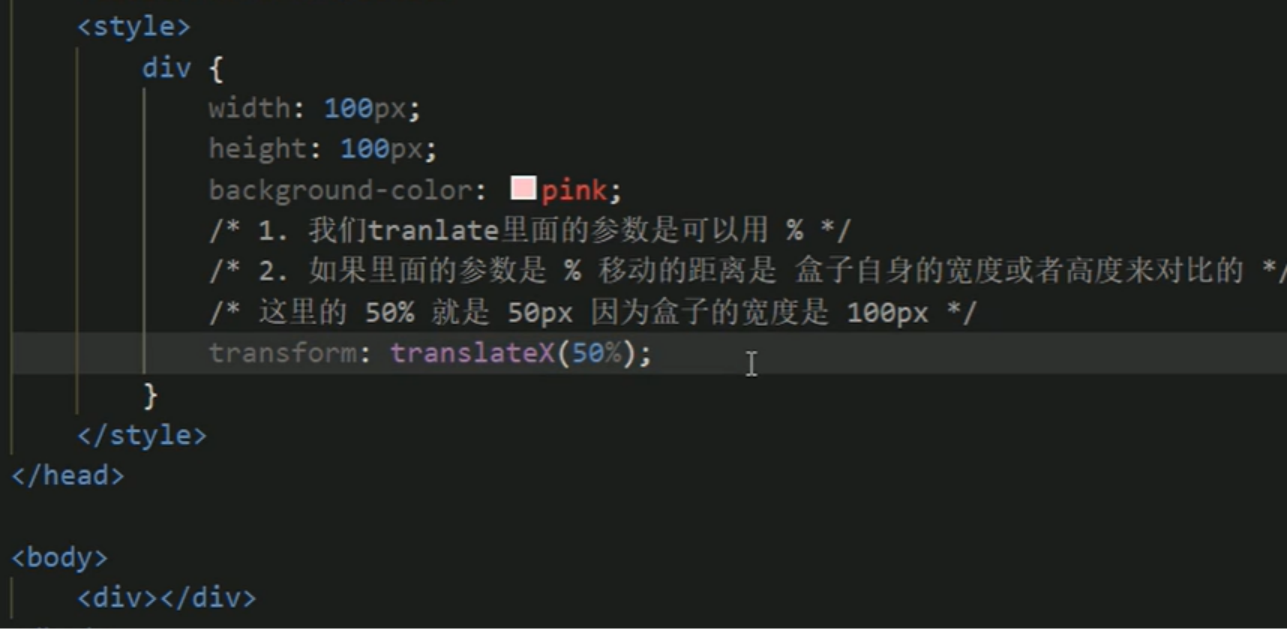
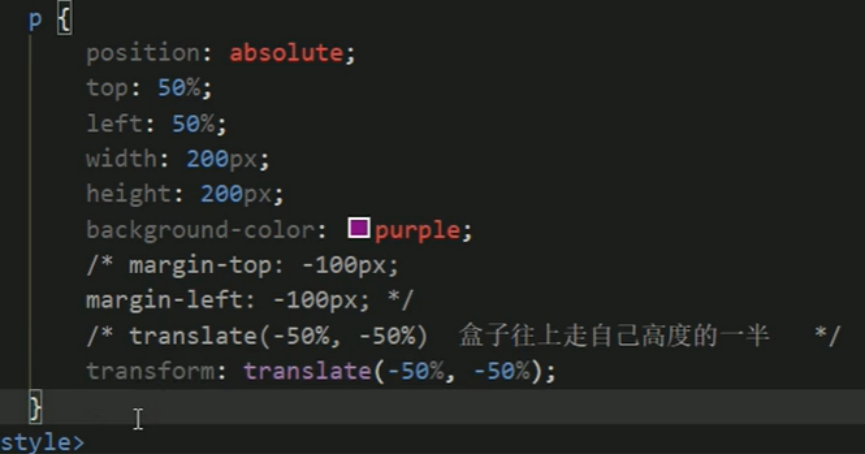
- translate中的百分比单位是相对于自身元素的translate:(50%,50%);
- 对行内标签没有效果



2、旋转-rotate
(1)语法
transfrom:rotate(度数)
(2)重点
- rotate里面跟度数,单位是deg 比如rotate(45deg)
- 角度为正时,顺时针,负时,另逆时针
- 默认旋转的中心点是元素的中心点
(3)转换中心点-transform-origin
我们可以设置元素转换的中心点
- 语法
transfrom-origin:x y;
//注意是空格隔开
-
重点
1、注意后面的参数x和y用空格隔开
2、x y默认转换的中心点是元素的中心点(50% 50%)
3、还可以给x y设置像素或者方位名词( top bottom left right center )

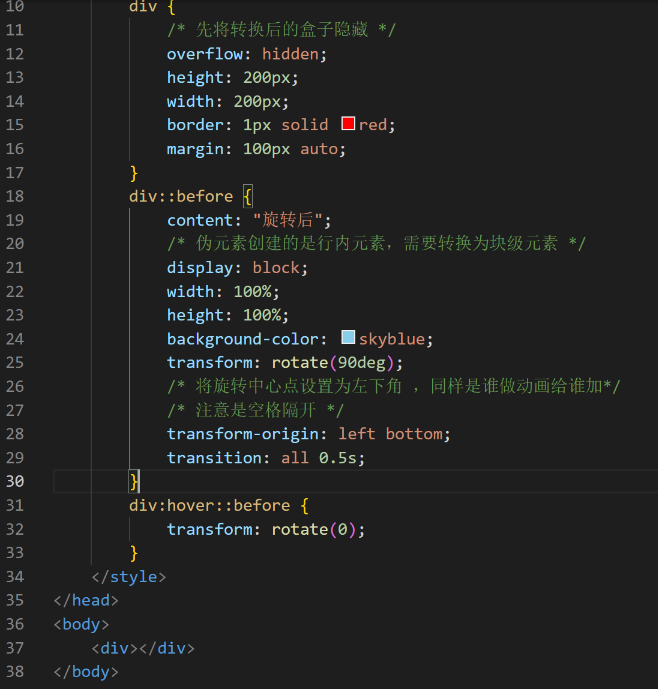
初始div的样式:

当鼠标放到粉色框上的时候,隐藏的蓝色盒子旋转到粉色盒子中:

3、缩放-scale
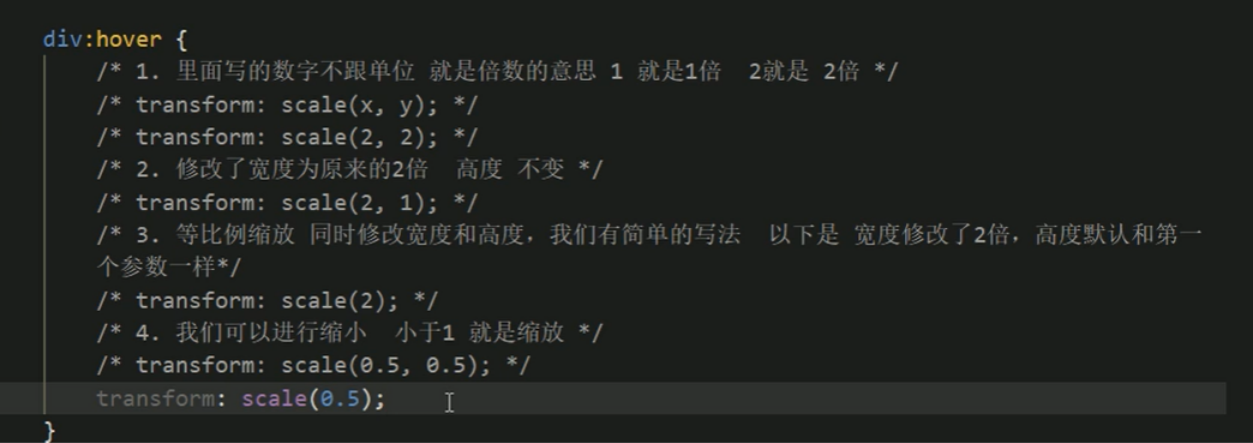
(1)语法
transfrom:scale(x,y);

(2)注意
- 注意其中的x和y用逗号分隔
- transform:scale(1,1)︰宽和高都放大一倍,相对于没有放大
- transform:scale(2,2):宽和高都放大了2倍
- transform:scale(2):只写一个参数,第二个参数则和第一个参数一样,相当于scale(2,2)transform:scale(0.5,0.5):缩小
- sacle缩放最大的优势:可以设置转换中心点缩放,默认以中心点缩放的,而且不影响其他盒子

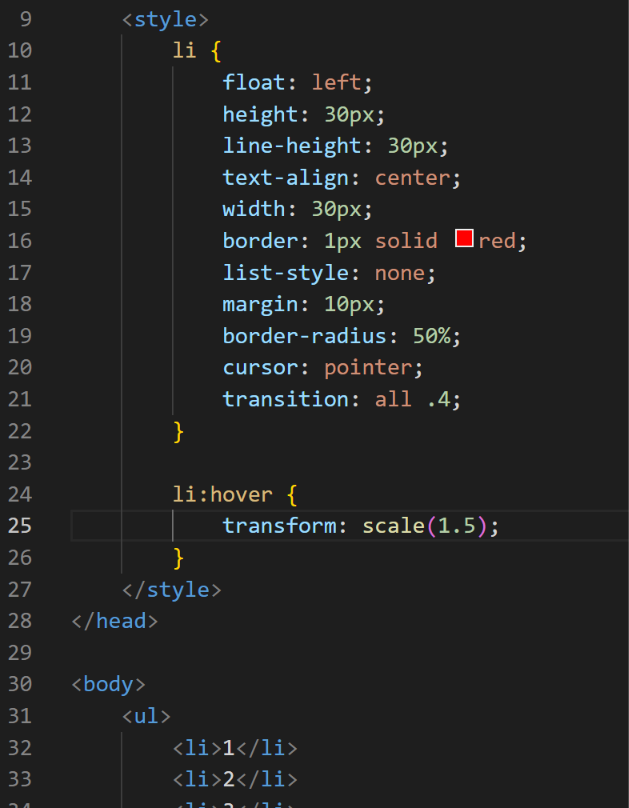
如图:鼠标放在按钮4上面的时候按钮变大

4、2D转换综合写法
注意:
1.同时使用多个转换,其格式为: transform: translate() rotate() scale() ...等,
2.其顺序会影转换的效果。(先旋转会改变坐标轴方向)
3.当我们同时有位移和其他属性的时候,记得要将位移放到最前
5、2D转换总结
- 转换transform我们简单理解就是变形有2D和3D之分
- 2D移动translate(x, y)最大的优势是不影响其他盒子,里面参数用%,是相对于自身宽度和高度来计算的
- 可以分开写比如translateX(x)和translateY(y)
- 2D旋转rotate(度数)可以实现旋转元素度数的单位是deg
- 2D缩放sacle(xy)里面参数是数字不跟单位可以是小数最大的优势不影响其他盒子
- 设置转换中心点transform-origin : x y;参数可以百分比、像素或者是方位名词
- 当我们进行综合写法,同时有位移和其他属性的时候,记得要将位移放到最前




