CSS3-盒子模型、图片变模糊、calc函数、过渡
CSS3—盒子模型、图片变模糊、calc函数、过渡
2.CSS3 盒子模型
CSS3中可以通过box-sizing来指定盒模型,有2个值:即可指定为content-box、border-box,这样我们计算盒子大小的方式就发生了改变。
可以分成两种情况︰
- box-sizing:content-box 盒子大小为 width + padding + border (以前默认的)
- box-sizing: border-box 盒子大小为 width
如果盒子模型我们改为了 box-sizing: border-box,那 padding 和 border 就不会撑大盒子了(前提padding和border不会超过width宽度)
3.CSS其他特性——图片变模糊
filter CSS属性将模糊或颜色偏移等图形效果应用于元素。
filter: 函数(); 例如∶ filter: blur(5px); blur模糊处理数值越大越模糊
4.CSS其他特性——calc 函数
calc()此CSS函数让你在声明CSS属性值时执行一些计算。
width: calc(100% - 80px);
括号里面可以使用 + - * / 来进行计算。
5.CSS3 过渡
过渡( transition)是CSS3中具有颠覆性的特征之一,我们可以在不使用Flash 动画或JavaScript的情况下,当元素从一种样式变换为另一种样式时为元素添加效果。
过渡动画︰是从一个状态 渐渐的过渡到另外一个状态
可以让我们页面更好看,更动感十足,虽然低版本浏览器不支持( ie9以下版本)但是不会影响页面布局。
我们现在经常和:hover一起搭配使用。
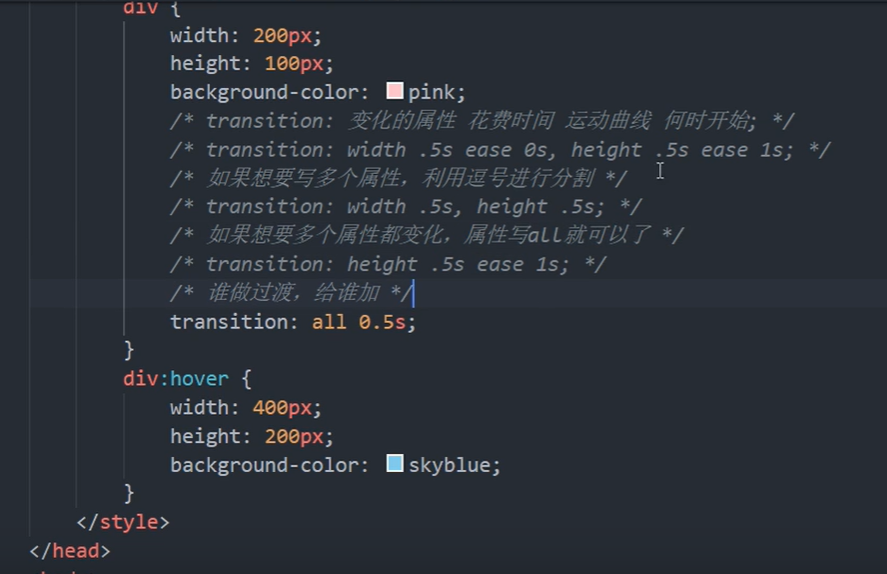
transition: 要过渡的属性 花费时间 运动曲线 何时开始;
1.属性︰想要变化的css属性,宽度高度、背景颜色、内外边距都可以。如果想要所有的属性都变化过渡,写一个 all 就可以。
2.花费时间:单位是 秒 (必须写单位)比如 0.5s
3.运动曲线︰默认是 ease (可以省略)
4.何时开始︰单位是 秒 (必须写单位) 可以设置延迟触发时间 默认是 0s (可以省略)

过渡使用的口诀:谁做过渡给谁加

分类:
css3






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现