vertical-align 属性应用
vertical-align 属性应用
CSS的 vertical-align 属性使用场景:经常用于设置图片或表单(行内块元素)和文字垂直对齐。
官方解释:用于设置一个元素的垂直对齐方式,但是它只针对行内元素或者行内块元素有效。
vertical-align :baseline | top | middle | bottom


1、图片、表单、文字对齐
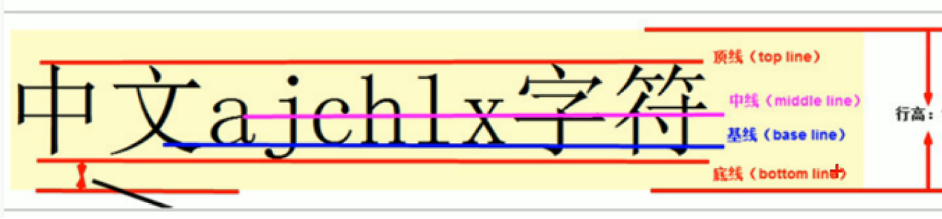
图片、表单都属于行内块元素,默认的vertical-align 是基线(base line)对齐。
此时可以给图片、表单这些行内块元素的vertical-align 属性设置为middle就可以让文字和图片垂直居中对齐了。
2、解决图片底部默认空白缝隙问题
bug:图片低侧会有一个空白缝隙,原因是行内块元素会和文字的基线对齐。
解决办法:
1.给图片添加vertical-align :baseline | top | middle | bottom等。
2.把图片转换为块级元素display:block




