PC端网页特效-元素偏移量 offset 系列
PC端网页特效—元素偏移量 offset 系列
1.offset概述
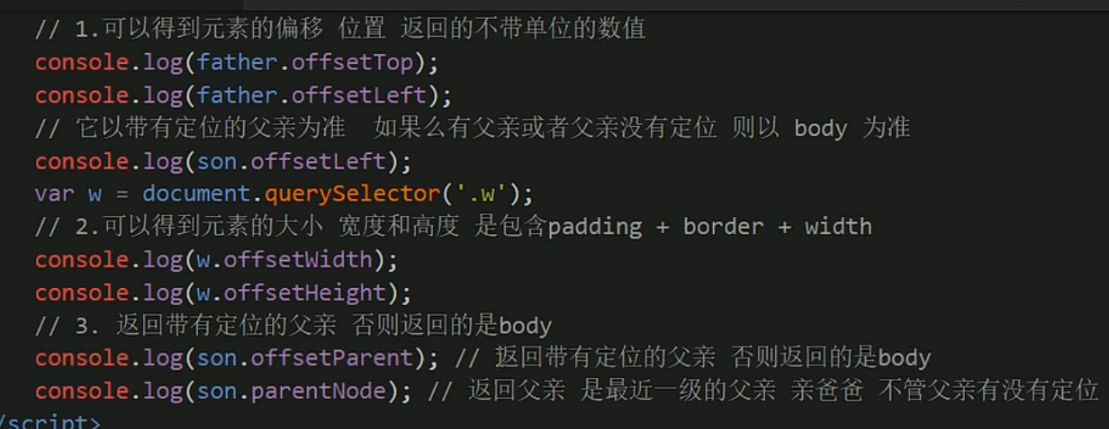
offset翻译过来就是偏移量,我们使用offset系列相关属性可以动态的得到该元素的位置(偏移)、大小等。
- 获得元素距离带有
定位父元素的位置 - 获得元素自身的大小(宽度高度)
- 注意:返回的数值都
不带单位
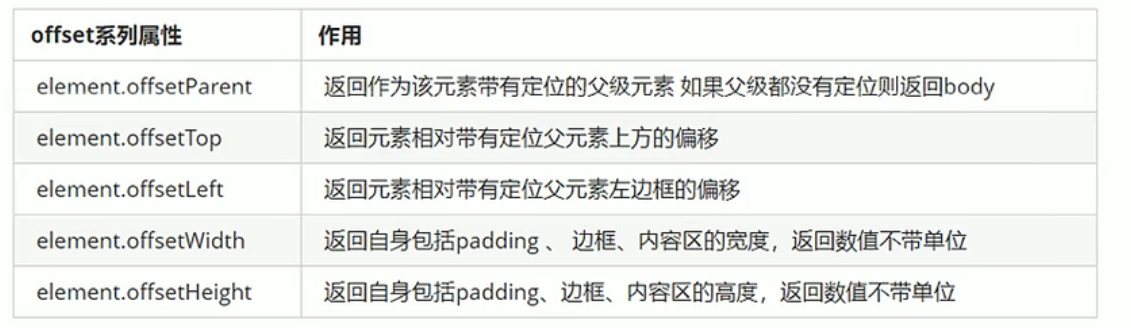
2.offset系列常用属性:





3.offset 与 style 区别
offset
- offset 可以得到
任意样式表中的样式 - offset 系列获得的数值是
没有单位的 - offsetWidth
包含padding+ border +width - offsetWidth 等属性是
只读属性,只能获取不能赋值 - 所以,我们想要获取
元素大小位置,用offset更合适
style
- style 只能得到
行内样式表中的样式值 - style.width 获得的是带
有单位的字符串 - style.width 获得
不包含padding 和 border 的值 - style.width 是
可读写属性,可以获取也可以赋值 - 所以,我们想要
给元素更改值,则需要用 style 改变
三大系列总结:https://www.cnblogs.com/chichi0002/p/16886351.html
scroll系列:https://www.cnblogs.com/chichi0002/p/16886347.html
client系列:https://www.cnblogs.com/chichi0002/p/16884079.html




