JS执行队列
JS执行队列
同步和异步
- 同步
前一个任务结束后再执行后一个任务,程序的执行顺序与任务的排列顺序是一致的、 同步的。比如做饭的同步做法:我们要烧水煮饭,等水开了( 10分钟之后) , 再去切菜,炒菜。
- 异步
你在做一件事情时,因为这件事情会花费很长时间,在做这件事的同时,你还可以去处理其他事情。比如做饭的异步做法,我们在烧水的同时,利用这10分钟,去切菜,炒菜。
两者本质区别:这条流水线上各个流程的执行顺序不同。
同步任务和异步任务
- 同步任务
同步任务都在主线程上执行,形成一个执行栈。
- 异步任务
JS的异步是通过回调函数实现的。
一般而言,异步任务有以下三种类型:
1、普通事件,如click. resize等
2、资源加载,如load、error等
3、定时器,包括setInterval、 setTimeout 等
异步任务相关回调函数添加到任务队列中(任务队列也称为消息队列)。
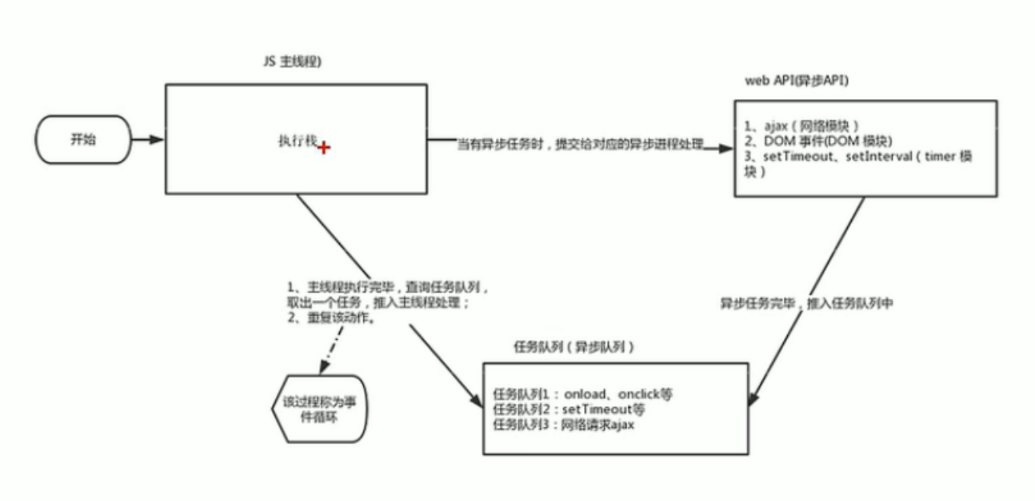
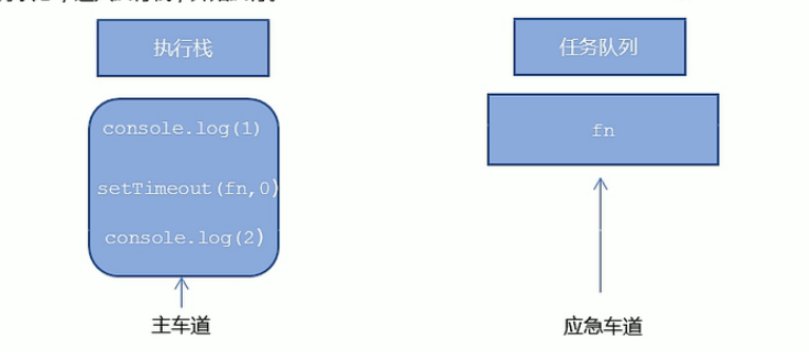
JS执行机制
1.先执行执行栈中的同步任务。
2.异步任务(回调函数)放入任务队列中。
3.一旦执行栈中的所有同步任务执行完毕,系统就会按次序读取任务队列中的异步任务,于是被读取的异步任务结束等待状态,进入执行栈,开始执行。

由于主线程不断地重复获得任务、执行任务、再获取任务、再执行,所以这种机制被称为事件循环(event loop)。