CSS-显示与隐藏[display、visibility、overflow]
CSS-显示与隐藏[display、visibility、overflow]
本质:让一个元素在页面中隐藏或者显示出来。
1.display显示隐藏
display属性用于设置一个元素应如何显示。
-
display:none ; 隐藏对象
-
display : block ; 除了转换为块级元素之外,同时还有显示元素的意
display 隐藏元素后,不再占有原来的位置。
2.visibility显示隐藏
vibility属性用于指定一个元素应可见还是隐藏。
-
visibility : visible; 元素可视
-
visibility : hidden; 元素隐藏
visibility隐藏元素后,继续占有原来的位置。
如果隐藏元素想要原来位置,就用 visibility : hidden
如果隐藏元素不想要原来位置。就用display : none
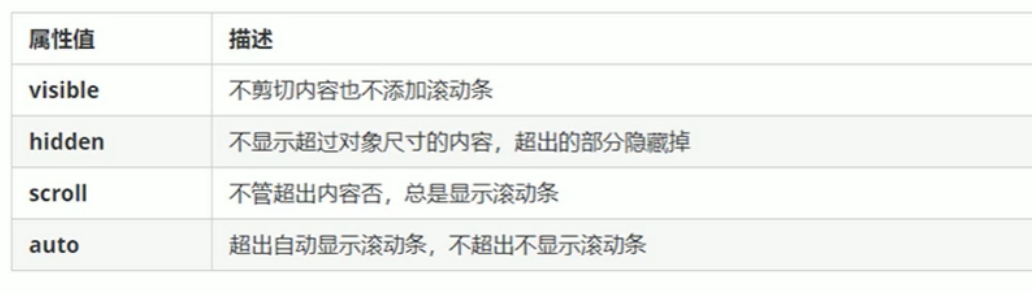
3.overflow显示隐藏
overflow 属性指定了如果内容移除一个元素的框(超过其指定高度以及宽度)时,会发生什么

一般情况下,我们都不想让溢出的内容显示出来,因为溢出的部分会影响布局。
但是如果有定位的盒子,请慎用overflow:hidden ,因为它会隐藏多余的部分。
// scroll 溢出的部分显示滚动条,不溢出也显示滚动条
overflow: scroll;
// auto 溢出的的时候才显示滚动条,不溢出不显示滚动条
overflow: auto;
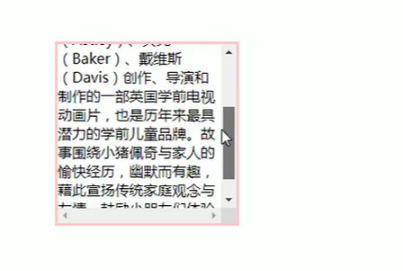
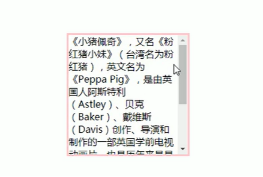
scroll:

auto:






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异
· 三行代码完成国际化适配,妙~啊~