CSS-三角形制作
CSS-三角形制作
原理:将四边形的高和宽设置为0,设置边框的宽度和颜色,比如需要设置倒正三角形,将上边框设置宽度和颜色,其他三条边框设置为透明色。



案例:
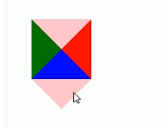
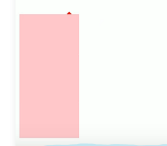
效果图:

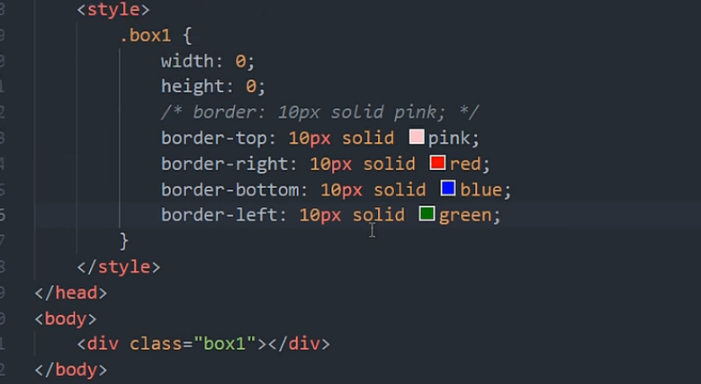
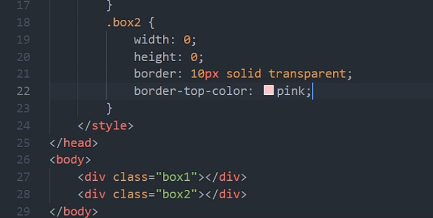
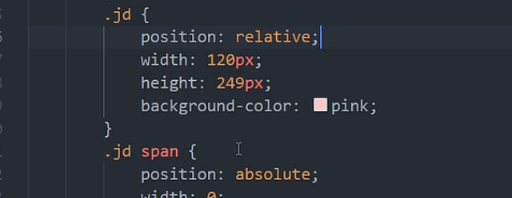
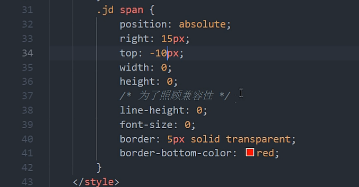
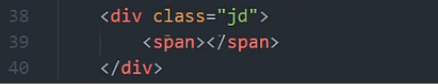
代码:


font-size的兼容性: 文字本身的大小不兼容。
同样是font-size:14px的宋体文字,在不同浏览器下占的空间是不一样的,
ie下实际占高16px,下留白3px,ff 下实际占高17px,上留白1px,下留白3px,opera下就更不一样了。
解决方案:给文字设定 line-height 。确保所有文字都有默认的 line-height 值。
谷歌不支持小于12px的字体。推荐使用em为尺寸单位

分类:
css






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现