定时器-[setTimeout、回调函数、停止计时器、setInterval( )、]
定时器-[setTimeout、回调函数、停止计时器、setInterval( )、]
两种定时器:setTimeout( )、setInterval( )
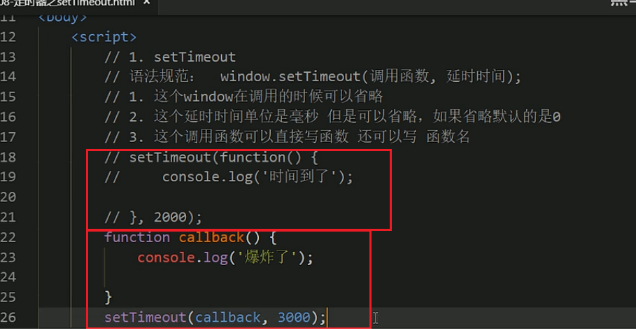
(1) setTimeout( )
window.setTimeout(调用函数,[延迟的毫秒数]);
setTimeout() 方法用于设置一个定时器,该定时器在定时器到期后执行调用函数。
==注意: ==
1.window可以省略。
2.这个调用函数可以直接写函数,或者写函数名或者采取字符串'函数名0'三种形式。 第三种不推荐
3.延迟的毫秒数省略默认是0 ,如果写,必须是毫秒。1 s = 1000 ms
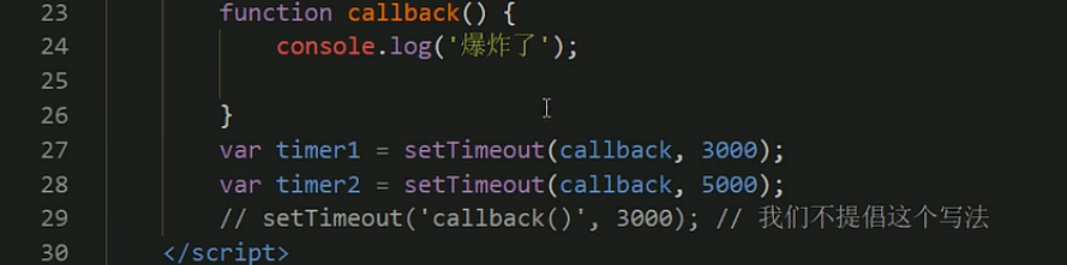
4.因为定时器可能有很多,所以我们经常给定时器赋值一一个标识符。


(2)回调函数
setTimeout()这个调用函数我们也称为回调函数callback
普通函数是按照代码顺序直接调用。
而这个函数,需要等待时间,时间到了才去调用这个函数,因此称为回调函数。
简单理解:回调,就是回头调用的意思。上一件事干完,再回头再调用这个函数。
我们学习的 element. onclick = function() { } 或者element. adentisterer("click",fn);里面的函数也是回调函数。
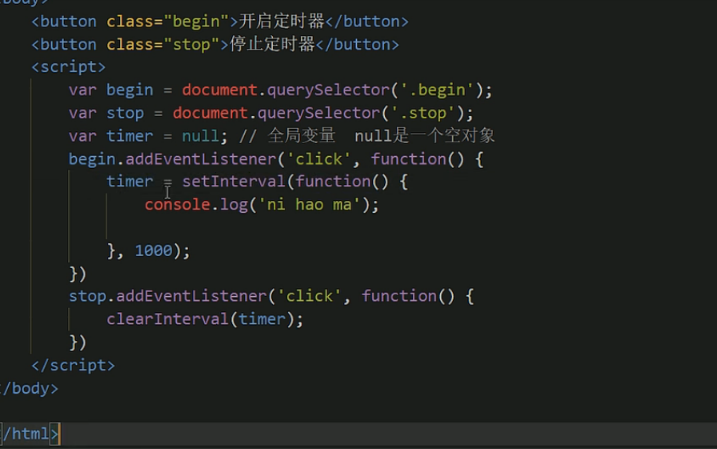
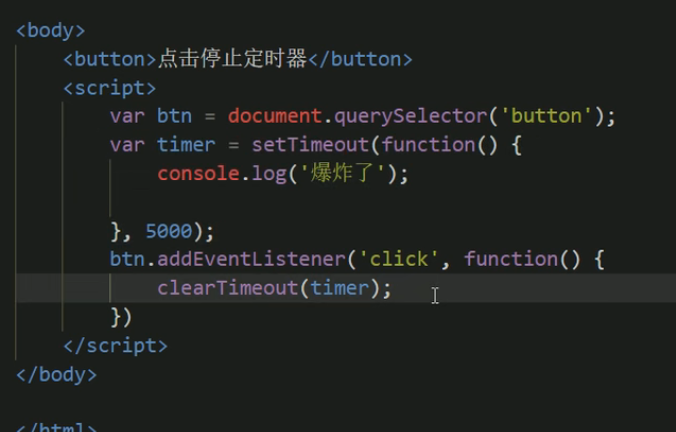
(3)停止计时器
window.clearTimeout(timeout ID)
clearTimeout()方法取消了先前通过调用 setTimeout() 建立的定时器

注意:
- window 可以省略
- 里面的参数就是定时器的标识符。

(4)setInterval( )
window.setInterval ()回调函数,[间隔的毫秒数]);
setInterval() 方法重复调用一个函数,每隔这个时间,就去调用一次回调函数。
注意:
1.window可以省略。
2.这个调用函数可以直接写函数,或者写函数名或者采取字符串'函数名0'三种形式。
3.间隔的毫秒数省略默认是0 ,如果写,必须是毫秒,表示每隔多少毫秒就自动调用这个函数。
4.因为定时器可能有很多,所以我们经常给定时器赋值一个标识符。




