BOM 概述
BOM 概述
1.什么是BOM
BOM ( Browser Object Model )即浏览器对象模型,它提供了独立于内容而与浏览器窗口进行交互的对象,其核心对象是window。
BOM由系列相关的对象构成,組每个对象都提供了很多方法与属性。
BOM缺乏标准, JavaScript语法的标准化组织是ECMA , DOM的标准化组织是W3C , BOM最初是Netscape浏览器标准的一部分。
DOM:
- 文档对象模型
- DOM就是把
文档当做-个对象来看待DOM的顶级对象是document - DOM主要学习的是操作页面元素
- DOM是W3C标准规范
BOM:
- 浏览器对象模型
- 把
浏览器当做一个对象来看待 - BOM的顶级对象是
window - BOM学习的是浏览器窗口交互的一些对象
- BOM是浏览器厂商在各自浏览器上定义的,兼容性较差
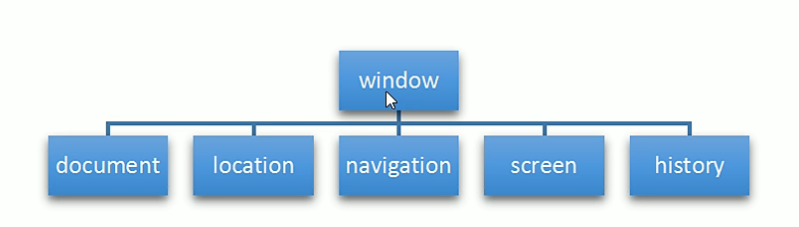
2.BOM 的构成
BOM比DOM更大,它包含DOM

window 对象是浏览器的顶级对象,它具有双重角色。
1.它是JS访问浏览器窗口的一一个接口。
2.它是一个全局对象。定义在全局作用域中的变量、函数都会变成window对象的属性和方法。
在调用的时候可以省略window ,我们学习的对话框都属于window对象方法,如alert()、prompt()等。
注意: window下的一个特殊属性 window.name




