JS高级事件-键盘事件
JS高级事件-键盘事件
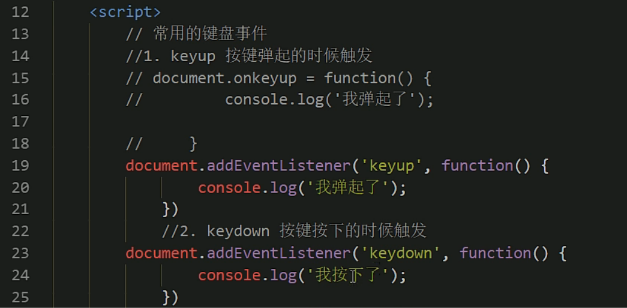
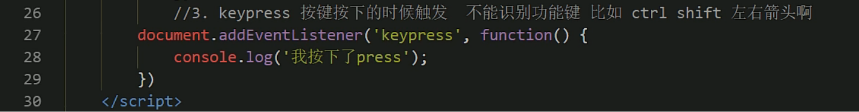
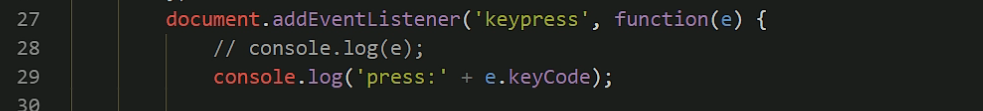
1.常用键盘事件

注意:
- 如果使用addEventListener 不需要加 on
- onkeypress 和前面两个的区别是,他不识别功能键,比如左右箭头、shift等。
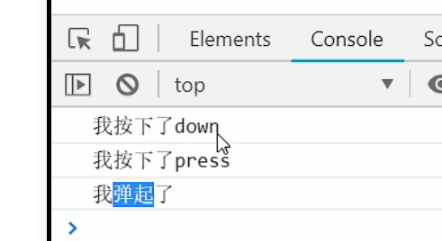
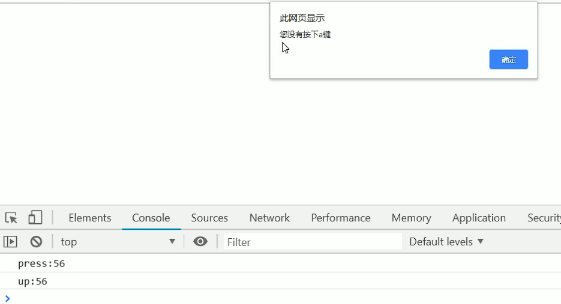
- 三个事件的执行顺序是:keydown-- keypress--keyup



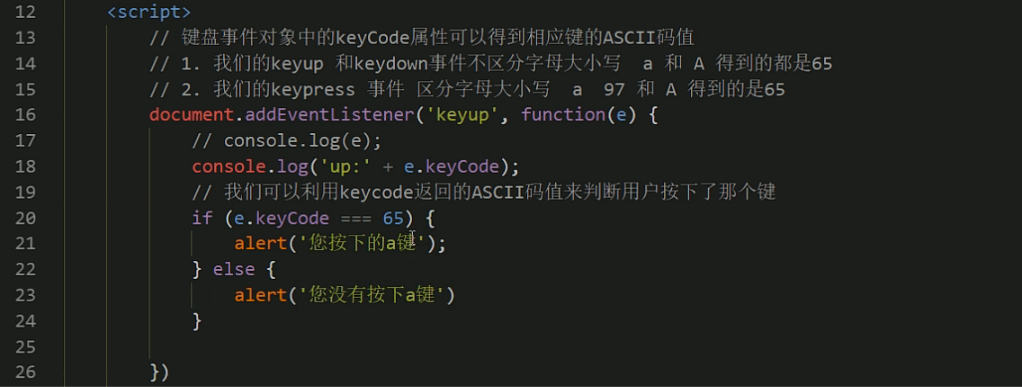
2.键盘事件对象
| 键盘事件对象属性 | 说明 |
|---|---|
| keyCode | 返回该键的ASCII值 |
注意:onkeydown 和 onkeyup 不区分字母大小写,onkeypress 区分字母大小写。在我们实际开发中,我们更多的使用 keydown 和 keyup,他能识别所有的键(包括功能键),keypress 不能识别功能键,但是 keyCode属性能区分大小写,返回不同的ASCII值



分类:
Web API [DOM]






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现