DOM事件流
DOM事件流
1.理论
事件流描述的是从页面中接受事件的顺序。
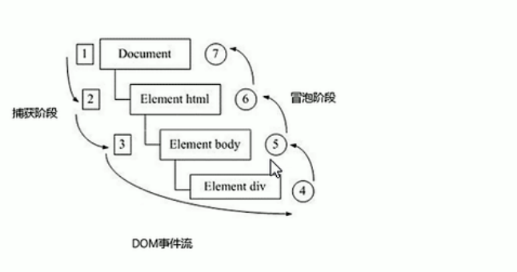
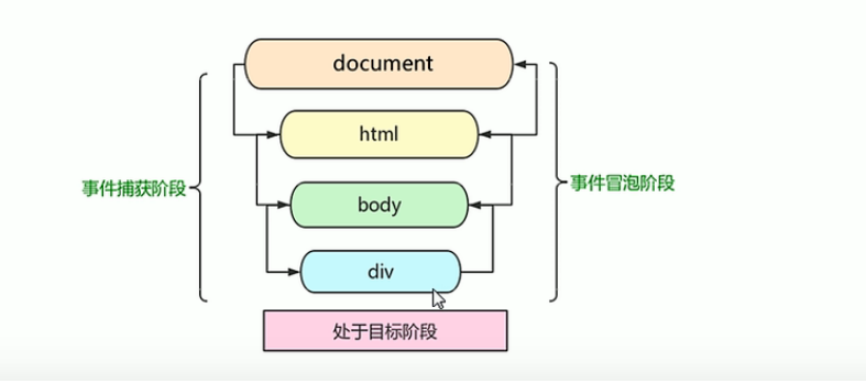
事件发生时会在元素节点之间按照特定的顺序传播,这个传播过程即DOM事件流。
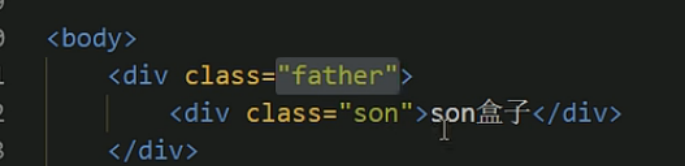
比如我们给一个div注册了一个点击事件:
DOM流分为3个阶段:捕获阶段、当前目标阶段、冒泡阶段

- 事件冒泡: IE 最早提出,事件开始时由最具体的元素接收,然后逐级向上传播到DOM最顶层节点的过程。
- 事件捕获:网景最早提出,由DOM最顶层节点开始,然后逐级向下传播到最具体的元素接收的过程。

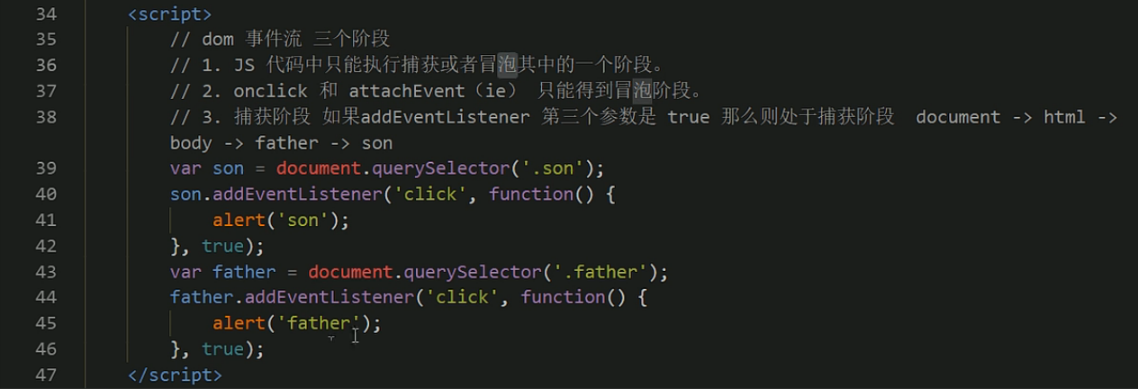
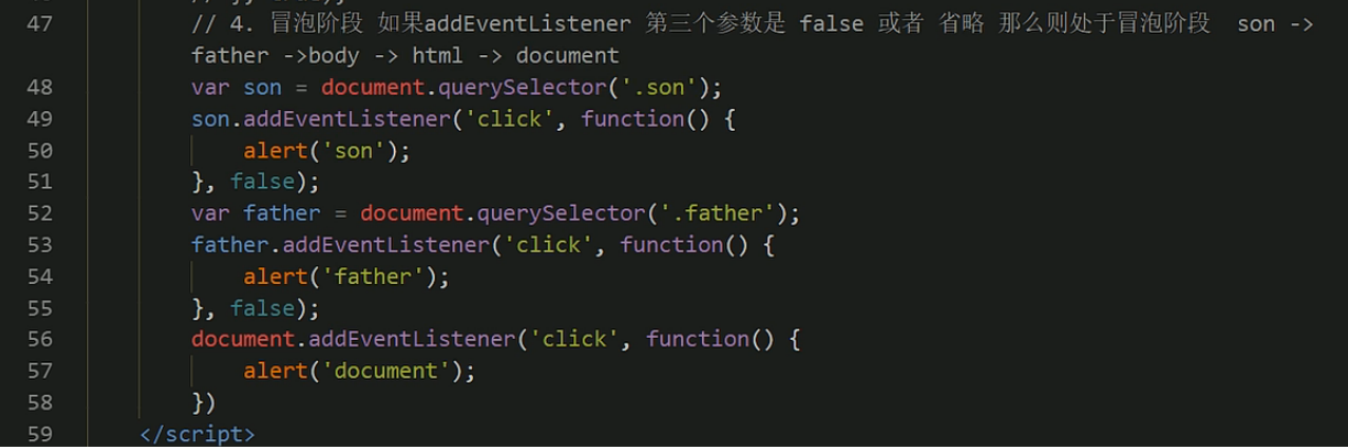
2.代码验证
注意:
1.JS 代码中只能执行捕获或者冒泡其中的一个阶段。
2.onclick 和 attachEvent 只能得到冒泡阶段。
3.addEventListener(type,listener[,useCapture])第三个参数如果是true ,表示事件捕获阶段调用事件处理程序;如果 false (不写默认就是false),表示在事件冒泡阶段调用事件处理程序。
4.实际开发中我们很少使用事件捕获,我们更关注事件冒泡。
5.有些事件是没有冒泡的,比如 onblur、onfocus、onmouseenter、onmouseleave


事件捕获结果:先弹出弹框“father”,再弹出弹框“son”

事件冒泡结果:先弹出弹框“son”,再弹出弹框“father”,最后弹出弹框“document”
分类:
Web API [DOM]






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现