高级事件-注册事件(绑定事件)事件监听方式:addEventListener、attachEvent
高级事件-注册事件(绑定事件)事件监听方式:addEventLIstener、attachEvent
1.事件监听概述
给元素添加事件,称为注册事件或者绑定事件
注册事件有两种方式:传统方法 和 方法监听注册方式
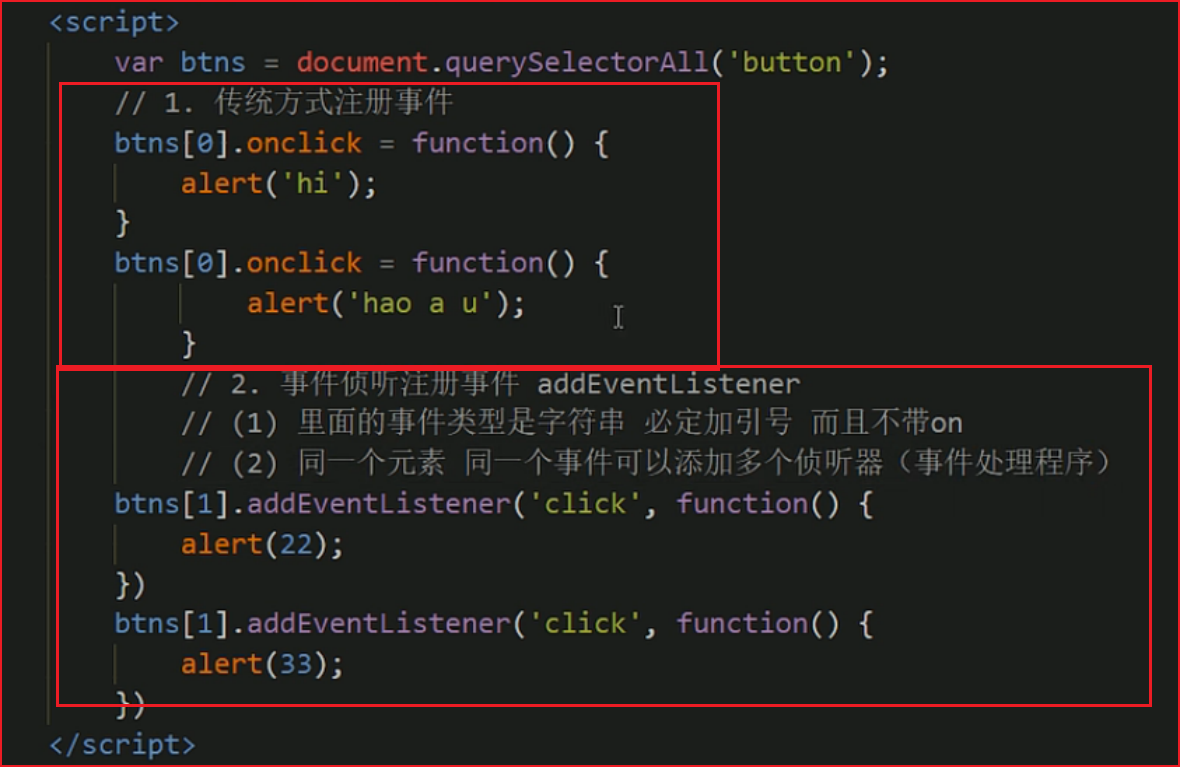
传统注册方式
- 利用on开头的事件onclick
- <button onclick="alert("hi~")">
- 特点:注册事件的唯一性
- 同一个元素同一个事件只能设置一个处理函数,最后注册的处理函数将会覆盖前面注册的处理函数
方法监听注册方式
- w3c 标准,推荐方式
- addEventLIstener( )是一个方法
- IE9 在之前的 IE 不支持此方法,可使用attachEvent( )代替
- 特点:同一个元素同一个事件可以注册多个监听器
- 按注册顺序一次执行
2.addEventLIstener 事件监听方式
eventTarget.addEventListener(type,listener[, useCapture])
eventTarget.addEventListener( )方法将指定的监听器注册到 eventTarget (目标对象)上,当该对象触发指定的事件时,就会执行事件处理函数。
该方法接收三个参数:
- type:事件类型字符串,比如:click、mouseover,注意这里不要带 on
- listener:事件处理函数,事件发生时,会调用该监听函数
- useCapture:可选参数,时一个布尔值,默认是false。

3.attachEvent事件监听方式
eventTarget.attachEvent(eventNameWithOn, callback)
eventTarget.attachEvent( ) 方法将指定的监听器注册到eventTarget(目标对象)上,当该对象出发触发指定的事件时,指定的回调函数就会被执行。
该方法接收两个参数:
- eventNameWithOn:事件类型字符串,比如onclick、onmouseover,这里要带on
- callback:是啊金处理函数,当目标触发事件时,回调函数被调用
注意兼容性处理的原则:首先照顾大多数浏览器,在处理特殊历览器





