创建节点原因、节点概述
1.为什么学节点操作
(1)利用DOM提高的方法获取元素
- document.getElementById( )
- document.getElementByTagName( )
- document.querySelector( )等
- 逻辑性不强,繁琐
(2)利用节点层级关系获取元素
- 利用父子兄节点关系获取元素
- 逻辑性强,但是兼容性稍差
这两种方式都可以获取元素节点,都会使用,但是节点操作更简单
2.节点概述
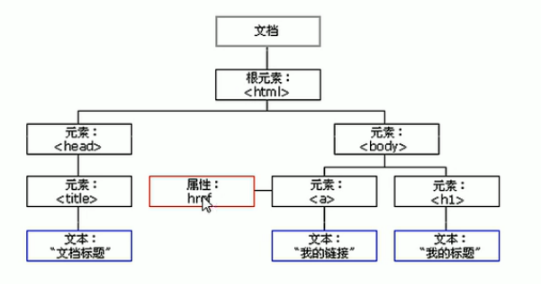
网页中的所有内容都是节点(标签、文本、注释等),在DOM中,节点使用node来表示。
HTML DOM树中所有的节点均可通过JavaScript进行访问,所有HTML元素(节点)均可被修改,也可以创建或删除

一般的,节点至少拥有nodeType(节点类型)、nodeName(节点名称)、和nodeValue(节点值)这三个属性。
- 元素节点 nodeType 为 1
- 属性节点 nodeType 为 2
- 文本节点 nodeType 为 3 (文本节点包含文字、空格、换行等)
在实际开发中,节点操作主要操作的是元素节点
分类:
Web API [DOM]





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?