## 节点操作:子节点(标准:parentNode.childNodes、非标准:parentNode.childrens、parentNode.firstChild、parentNode.lastChild)
## 节点操作——子节点(标准:parentNode.childNodes、非标准:parentNode.childrens、parentNode.firstChild、parentNode.lastChild)
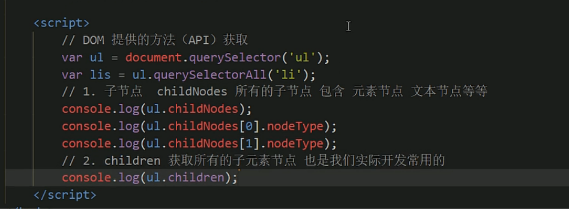
parentNode.childNodes返回包含指定节点的子节点的集合,该集合为及时更新的集合
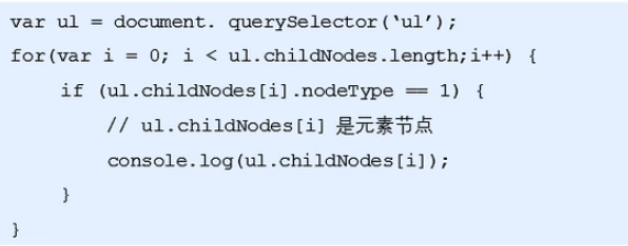
注意:返回值里面包含了所有的子节点,包括元素节点,文本节点等。如果只想要获得里面的元素节点,则需要专门处理。所以我们一般不提倡使用childNodes
处理过程如下:

parentNode.childrens是一个只读属性,返回所有的子元素节点。它只返回子元素节点,其余节点不返回
(注:虽然children是一个非标准,但是得到了各个浏览器的支持,因此我们可以放心使用。)


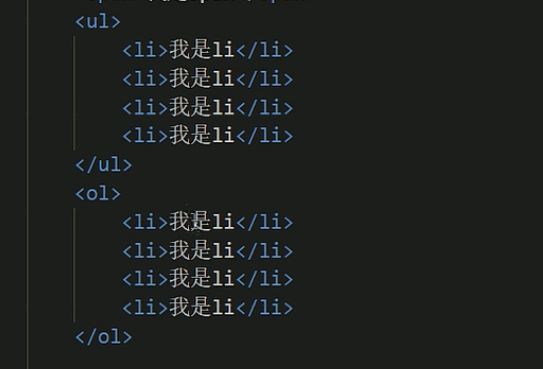
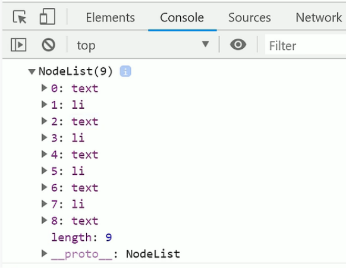
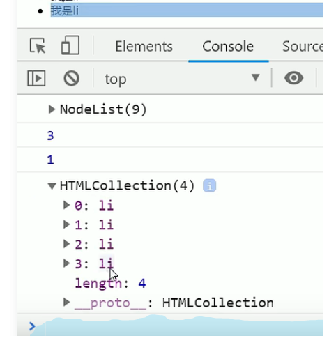
使用parentNode.childNodes获取子节点的结果:
(因为该获取方法包含换行,ul和每个li后面都有一个换行,所以集合长度为9)

使用parentNode.childrens获取子节点的结果:

-
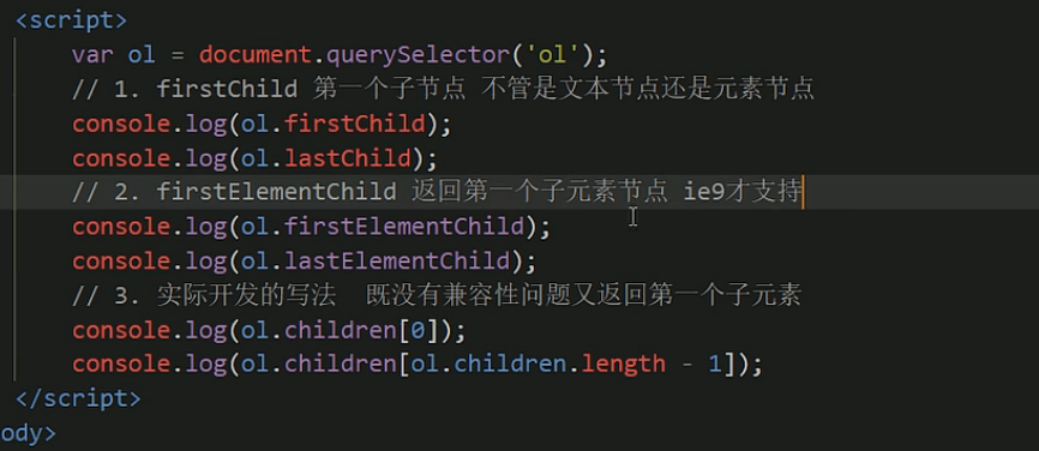
parentNode.firstChild,返回第一个子节点,找不到则返回null。同样,也是包含所有的节点 -
parentNode.lastChild,返回最后一个子节点,找不到则返回null。同样,也是包含所有的节点 -
parentNode,firstElementChild,返回第一个子元素节点,找不到则返回null。注意:这个方法有兼容性问题,IE9以上才支持。 -
parentNode.lastElementChild,返回最后一个子元素节点,找不到则返回null。注意:这个方法有兼容性问题,IE9以上才支持。、实际开发中,firstChild和lastChild包含其他节点,操作不方便,而firstElementChild和lastElementChild又有兼容性问题,n那么我们可以用一下方案来解决:
-
parentNode.children[0],获取第一个子元素节点, -
parentNode.children.[parentNode.children.length-1],获取子元素最后一个节点
上述6种获取第一个和最后一个子节点方法代码:


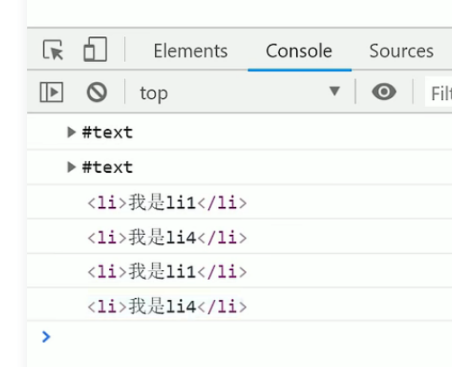
上述6种获取第一个和最后一个子节点方法代码结果:






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?