## 节点操作:兄弟节点(nextSibling、previousSibling、node.nextElementString、node,previousElementString)
## 节点操作:兄弟节点(nextSibling、previousSibling、node.nextElementString、node,previousElementString)
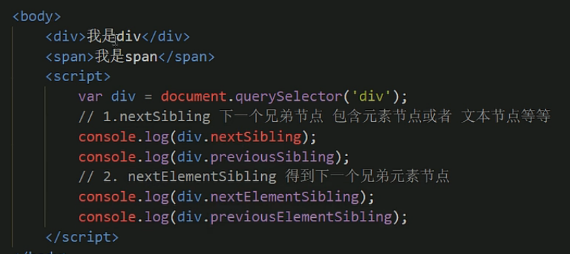
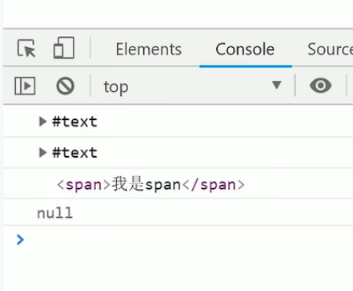
- node.nextSibling:返回当前元素的下一个兄弟节点,找不到则返回null。同样,也是包含所有节点。
- node.previousSibling:返回当前元素的上一个兄弟节点,找不到则返回null。同样,也是包含所有节点
- node.nextElementString:返回当前元素下一个兄弟元素节点,找不到则返回null。
- node.previousElementString:返回当前元素上一个兄弟元素节点,找不到则返回null。
注意:后面这两个方法有兼容性问题,IE9 以上才支持
需要解决兼容性问题,则需要自己封装一个兼容性函数;
function getNextElementSibling(element) {
vae el = element;
while (el = el.nextSibling) {
if (el.nodeType === 1){
return el;
}
}
return null;
}