案例:简易版发布留言
案例:简易版发布留言
案例分析:
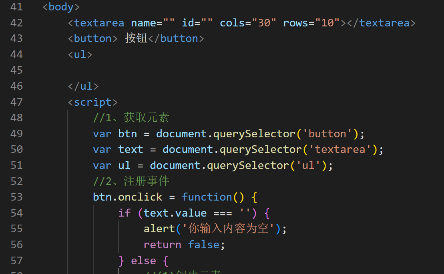
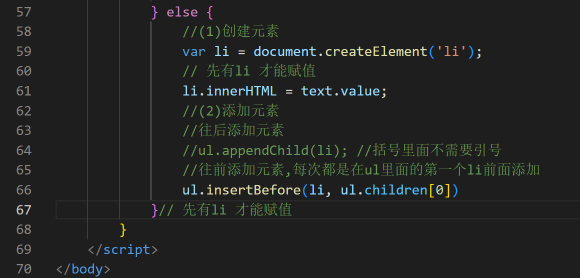
1.核心思路;点击按钮之后,就动态创建一个 li ,添加到 ul 里面
2.创建 li 的同时,把文本域里面的值通过 li.innerHTML 赋值给 li
3.如果想要新的留言后面显示就用 appendChild ,如果想要前面显示就用 insertBefore
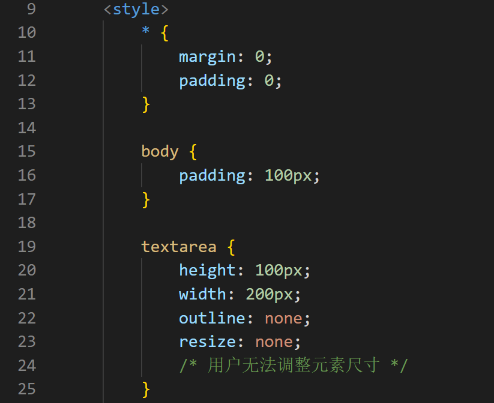
style:


body:


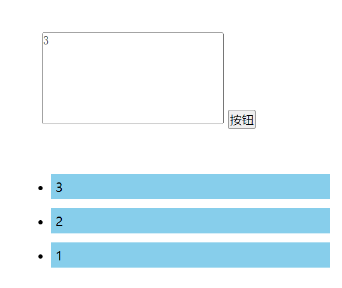
结果:(图中的1、2、3为依次输入的留言)

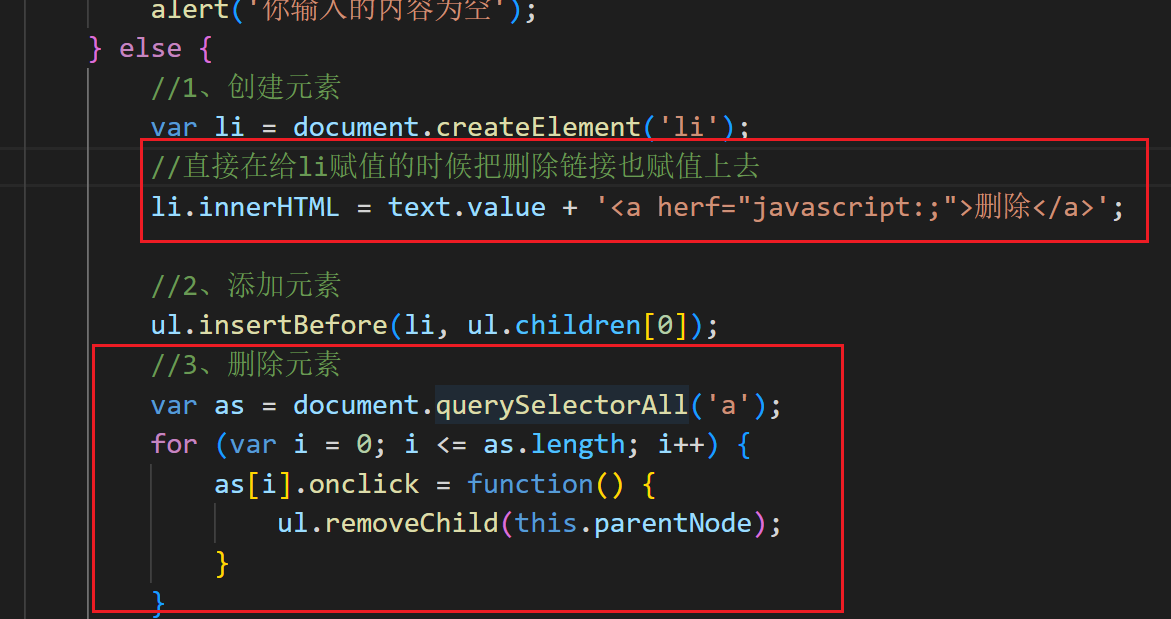
在留言板上添加删除留言的功能:


注意:
在代码ul.removeChild(this.parentNode)中,因为在点击删除时,需要删除留言,即点击a链接的时候需要删除li节点元素,删除li节点元素需要使用ul节点元素来引用删除,大概意思就是孙子利用爷爷把爸爸删除了。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!