案例:新浪下拉菜单
案例——新浪下拉菜单
*案例分析:
1.导航栏里面的 li 都要有鼠标经过效果,所有需要循环注册鼠标事件
2.核心原理:当鼠标经过 li 里面的第二个孩子(ul)显示,当鼠标离开,则 ul 隐藏
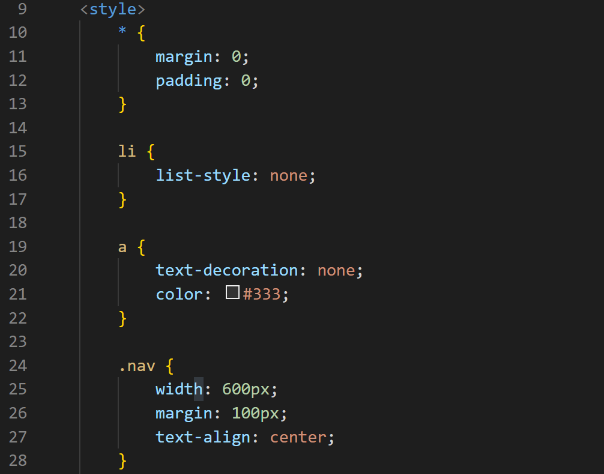
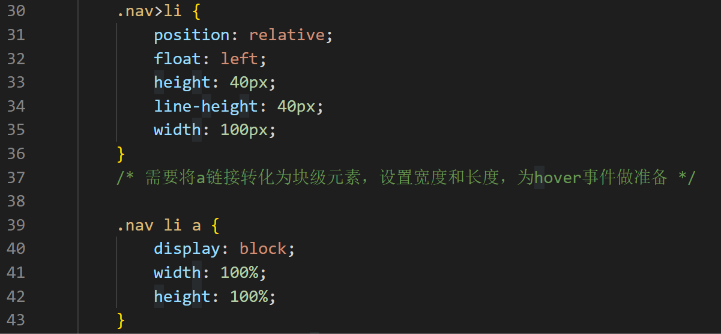
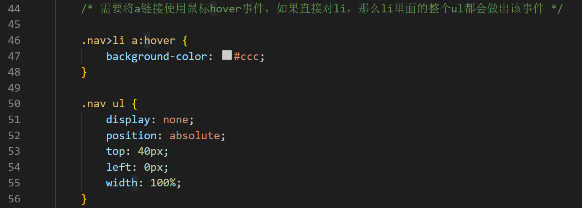
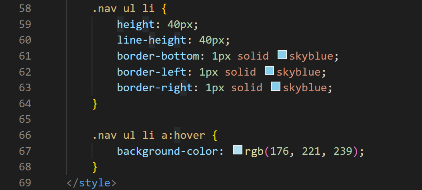
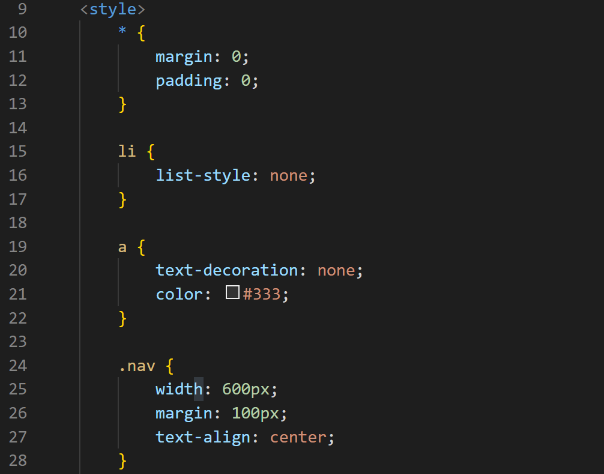
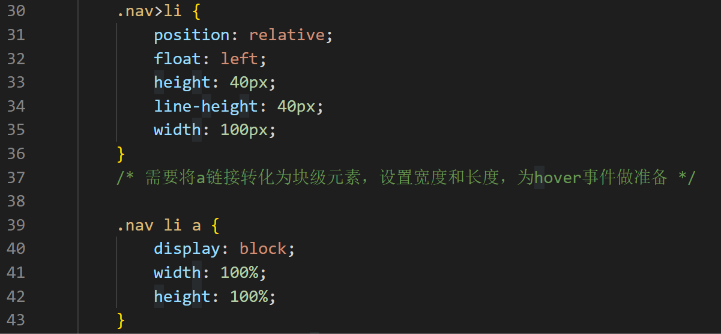
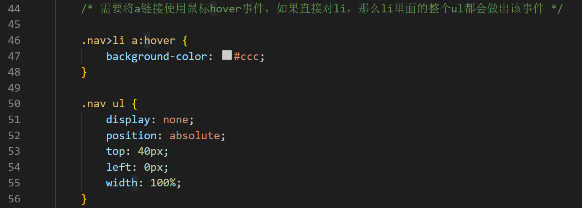
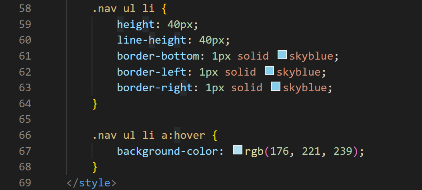
style:


/* 需要将a链接使用鼠标hover事件,如果直接对li,那么li里面的整个ul都会做出该事件 */


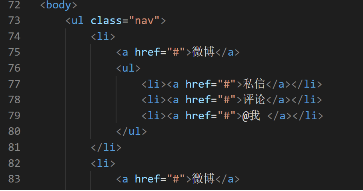
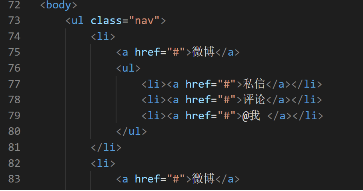
body:

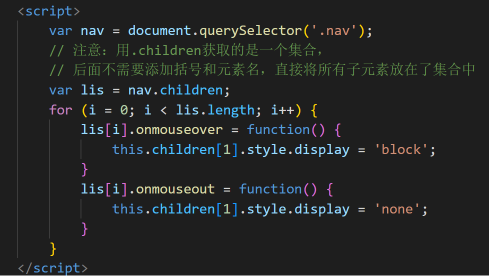
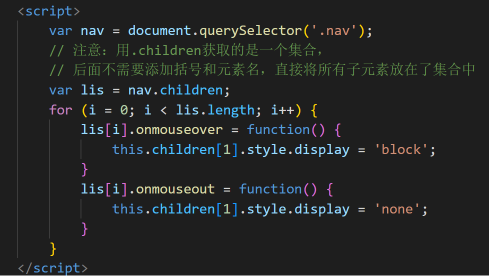
script:

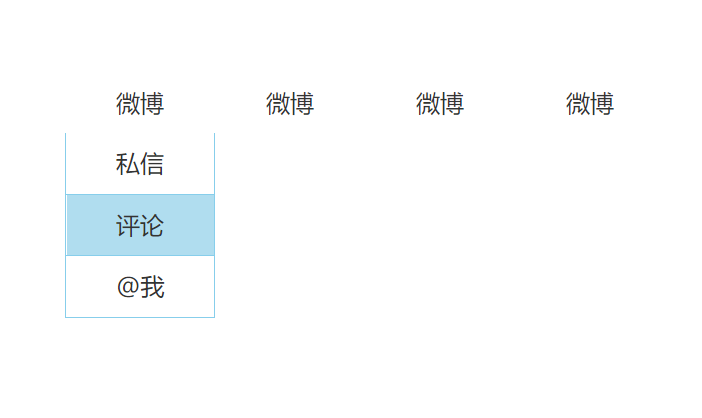
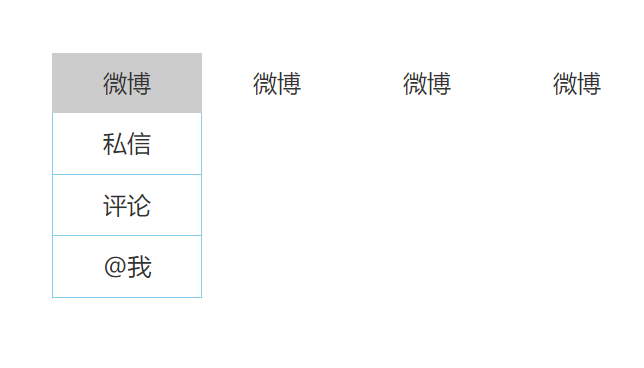
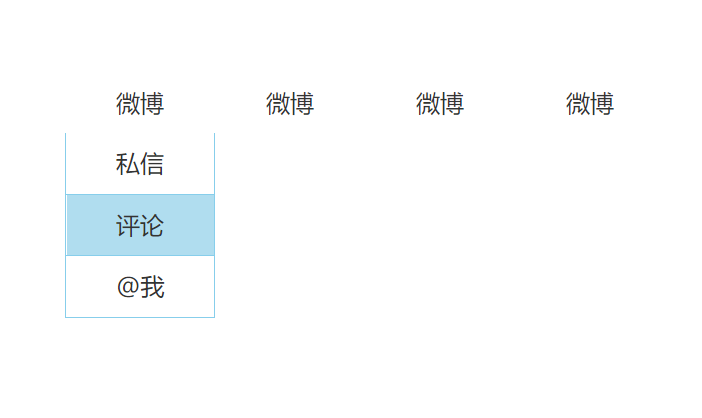
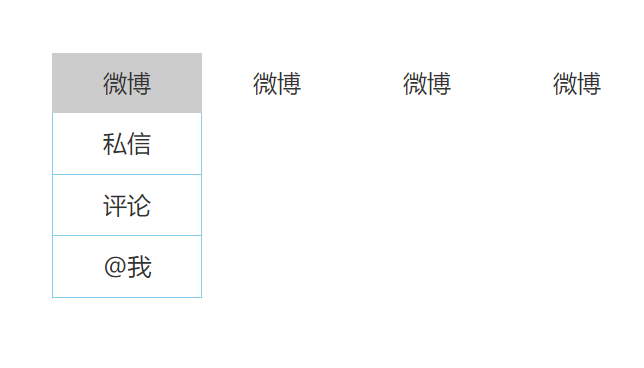
结果:
当鼠标放在“微博”上时,显示下拉框,背景颜色为灰色

当鼠标移至下拉列表框中的任意一个元素时,如“评论”,背景颜色变为浅蓝色

*案例分析:
1.导航栏里面的 li 都要有鼠标经过效果,所有需要循环注册鼠标事件
2.核心原理:当鼠标经过 li 里面的第二个孩子(ul)显示,当鼠标离开,则 ul 隐藏
style:


/* 需要将a链接使用鼠标hover事件,如果直接对li,那么li里面的整个ul都会做出该事件 */


body:

script:

结果:
当鼠标放在“微博”上时,显示下拉框,背景颜色为灰色

当鼠标移至下拉列表框中的任意一个元素时,如“评论”,背景颜色变为浅蓝色