tab栏切换制作
tab栏切换制作
案例分析
1.Tab栏切换有2个大的模块
2.上的模块选项卡,点击某一个, 当前这一个底色会是红色 ,其余不变(排他思想)修改类名的方式
3.下面的模块内容,会跟随上面的选项卡变化。所以下面模块变化写到点击事件里面。
4.规律:下面的模块显示内容和上面的选项卡一 对应,相匹配。
5.核心思路:给上面的tabList里面的所有小li添加自定义属性,属性值从0开始编号。
6.当我们点击tabList 里面的某个小i,让tabCon 里面对应序号的内容显示,其余隐藏(排他思想)
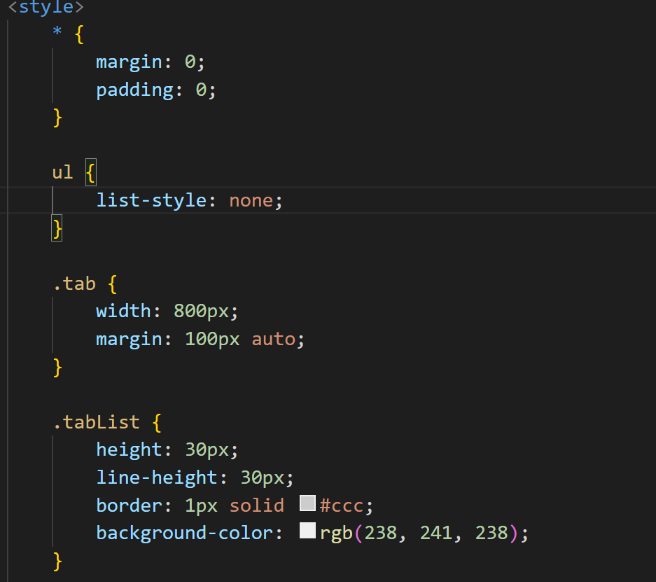
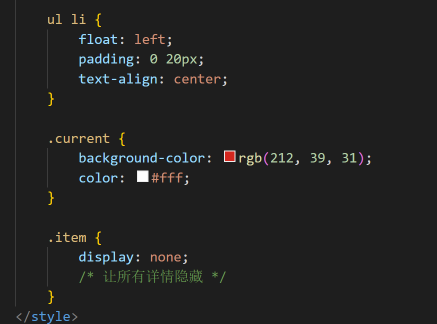
style:


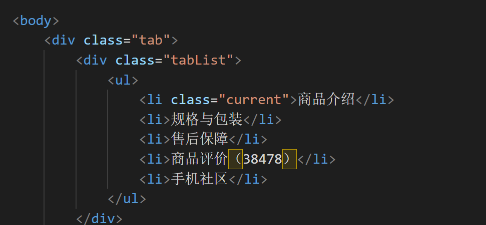
body:


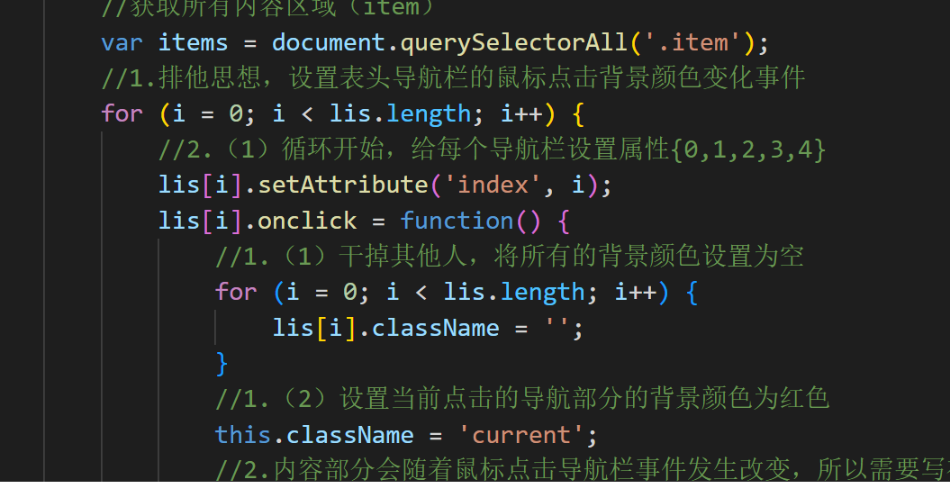
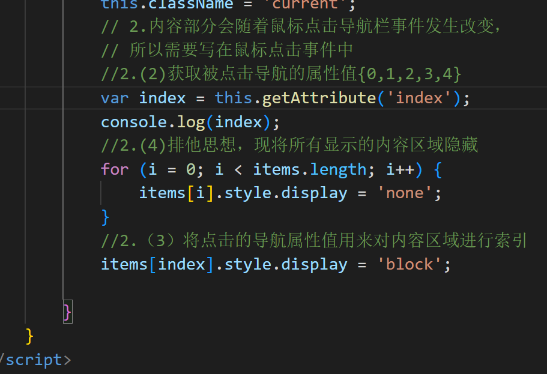
script:



结果:




