自定义属性[获取(getAttribute)、设置(setAttribute)、移除(removeAttribute)]
自定义属性[获取(getAttribute)、设置(setAttribute)、移除(removeAttribute)]
自定义属性目的:是为了保存并使用数据。有些数据可以保存到页面中而不用保存到数据中。
注意:有些自定义属性很容易引起歧义,不容易判断是元素的内置属性还是自定义属性,H5给我们新增了自定义属性:
(1)设置H5自定义属性
H5规定自定义属性data-开头作为属性名并赋值。如:<div data-index="1"></div>
或者使用JS设置。如:element.setAttribute('data-index',2)
(2)获取H5自定义属性
兼容性获取 element.getAttribute('data-index');
H5新增 element.dataset.index 或者 element.dataset['index'], ie 11才开始支持
(注:dataset表示的是以data开头命名的自定义属性,以上方法都是设置的名为data-index的自定义属性)
以下是一些自定义属性的设置方法(需要注意代码中红色标注的部分):

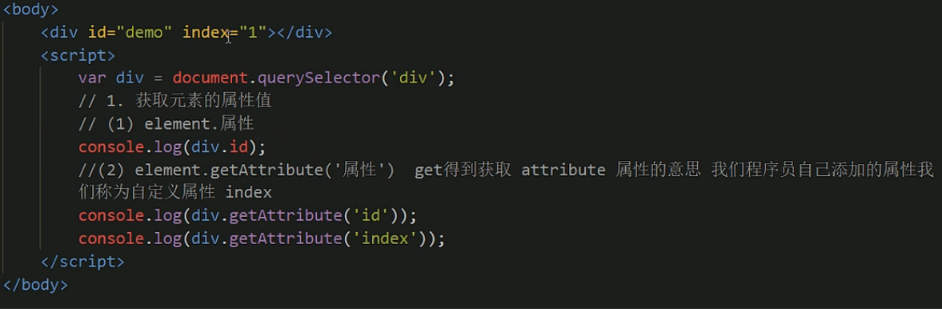
1.获取自定义属性
- element.属性 获取属性值
- element.getAttribute('属性')
区别:
- element.属性 获取属性值(元素本身自带的)
- element.getAttribute('属性');主要获得自定义的属性(标准),我们程序员自定义的属性
代码:

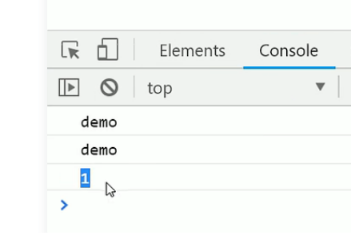
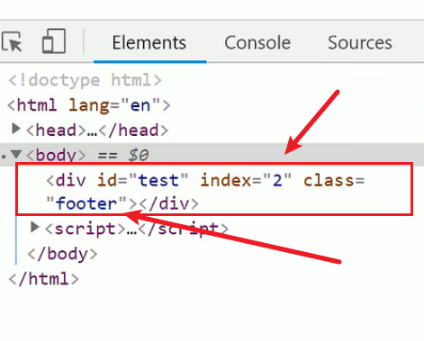
结果:

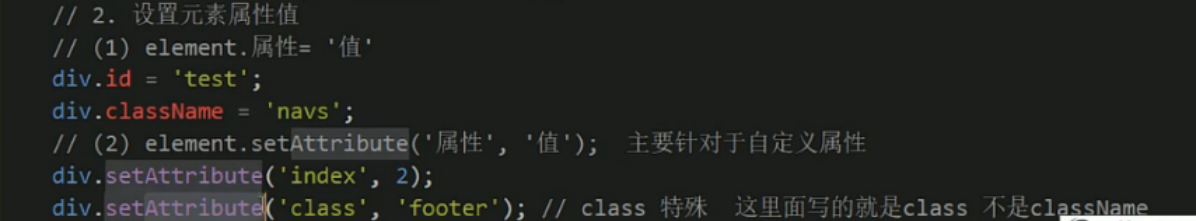
2.设置移除自定义属性
(1)设置自定义属性
- element.属性='值' 设置内置属性值
- element.setAttribute('属性' , '值')
*二者的区别和获取自定义属性的区别一致
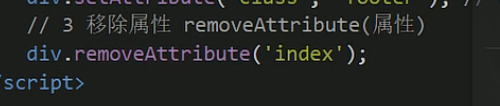
(2)移除自定义属性
- element.removeAttribute('属性')
设置和获取自定义属性案例代码:










【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通