案例:循环精灵图 [backgroundPosition]
案例:循环精灵图 [backgroundPosition]
背景图的精灵图样式如下:

每个背景图之间的距离使用标尺测量大约是44,所以在下列代码中才会有(i*44)




注意
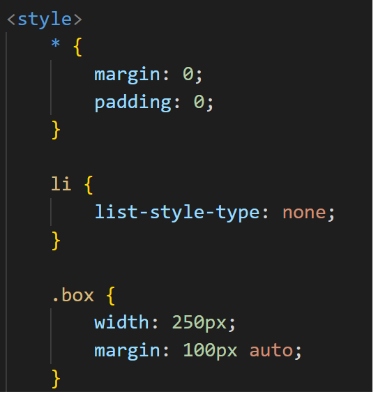
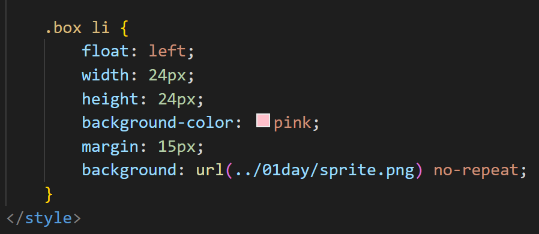
- 上述代码中:
lis[i].style.backgroundPosition = '0 -' + index + 'px';其中的“-”是一个负号 - 其中在script中改变背景图样式用的是
style.backgroundPostion,不是url,也不是src - 第一个背景图(在y轴上的坐标是0)的使用代码是:
lis[i].style.backgroundPosition = '0 0';其中第一个0是x轴坐标,第二个0是y轴坐标 - 第二个背景图(在y轴上的坐标是0)的使用代码是:
lis[i].style.backgroundPosition = '0 -44'; - 以此类推...,需要注意的是当坐标为变量时的书写格式,格式如上述第一条代码书写
- 还须注意的非常重要的一点,需要添加
单位px,这是对于新手小白很容易忽视的一点
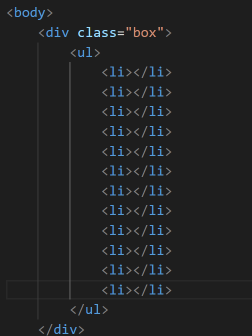
做出来的页面效果如下:





 浙公网安备 33010602011771号
浙公网安备 33010602011771号