[DOM]事件基础:事件三要素、事件执行、常见鼠标点击事件
[DOM]事件基础:事件三要素、事件执行、常见的鼠标事件
JavaScript使我们有能力创建动态页面,而事件是可以被JavaScript侦测到的
简单理解:触发——响应机制
页面中的每个元素都可以产生某些可以触发JavaScript的时间,例如,我们可以在用户点击按钮时产生一个时间,然后去执行某些操作
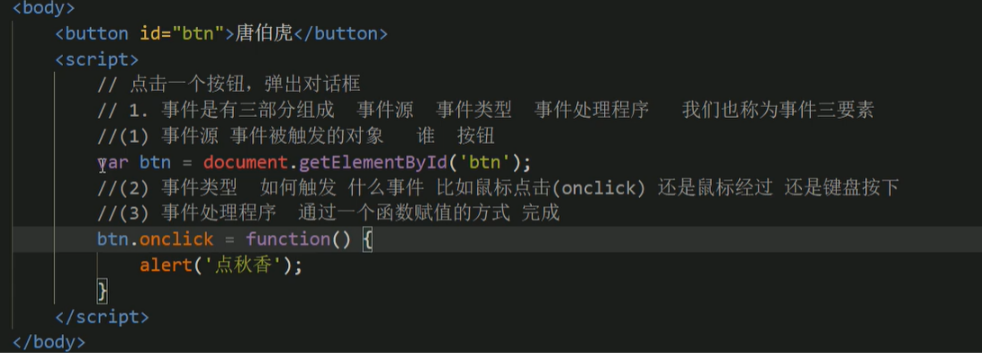
1.事件三要素:事件源、事件类型、事件处理程序

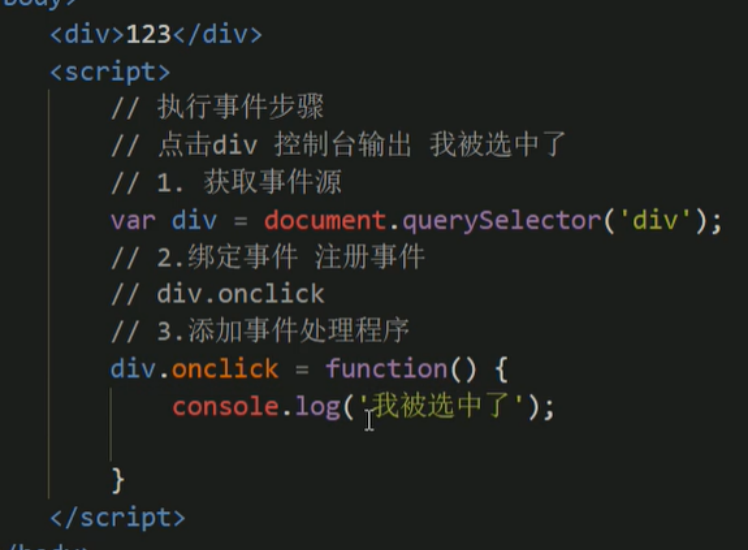
2.执行事件的步骤
获取事件源、注册事件(绑定事件)、添加事件处理程序(采取函数赋值程序)

3.常见的鼠标事件







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通