字符串对象[根据字符返回位置、根据位置返回字符串、字符串的拼接、截取、替换字符、字符转换数组]
字符串对象
1.基本包装类型
为了方便造作基本数据类型,JavaScript还提供了三个特殊的引用类型:String、Number、Boolean。
基本包装类型就是把简单数据类型包装成为复杂数据类型,这样基本数据类型就有了属性和方法。
//下列代码有什么问题
var str = 'andy';
console.log(str.length);
按道理基本数据类型是没有属性和方法的,而对象才有属性和方法,但上面代码却可以执行,这是因为js会把基本数据类型包装为复杂的数据类型,其执行过程如下:
//1.生成临时变量,把简单类型包装为复杂数据类型
var str = 'andy';
//2.赋值给我们声明的字符变量
str = temp;
//3.销毁临时变量
temp = null;
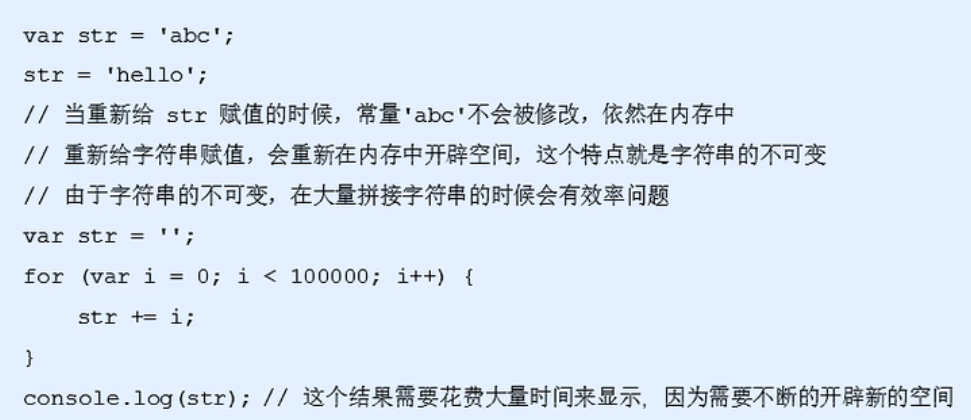
2.字符串的不可变
指的是里面的值不可变,虽然看上去可以改变内容,但其实是改变了地址,内存中开辟了一个内存空间。

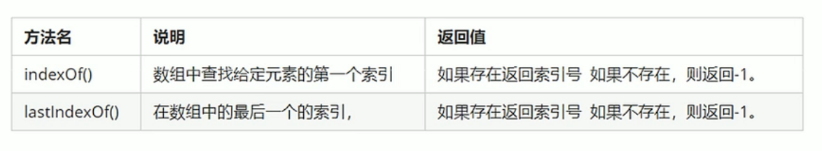
3.根据字符返回位置
字符串所有的方法,都不会修改字符串本身(字符串是不可变的),操作完成会返回一个新的字符串。

//字符串对象,根据字符串返回位置 str.indexOf('要查找的字符',[起始的位置])
var str = '你好啊,欢迎你的到来';
console.log(str.indexOf('你'));
console.log(str.indexOf('你',3));
//从索引是3的位置开始往后查找
4.根据位置返回字符串

//1.charAt(index)根据位置返回字符
var str = 'andy';
conlose.log(str.charAt(3));
//遍历所有字符
for(var i = 0; i <= str.length; i++){
conlose.log(str.charAt(i));
}
//2.charCodeAt(index)返回相应索引号的字符ASCII值,目的:判断用户按下了哪个键
conlose.log(str.charCodeAt(0));
//3.str[index] H5新增
console.log(str[0]);
5.ASCII表

6.字符串操作方法

//1.concat('字符串1','字符串2'····)
var str = 'andy';
console.log(str.concat('red'));
//2.substr('截取的起始位置','截取几个字符')
var str1 = '我喜欢苹果';
conlose.log(str1.substr(2,2));
//第一个2是索引号的2,从第几个开始,第二个2是取几个字符
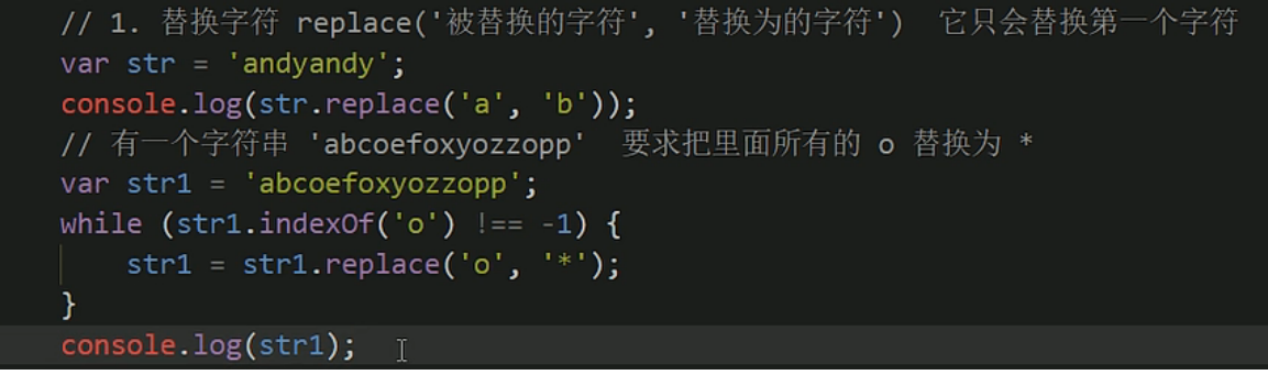
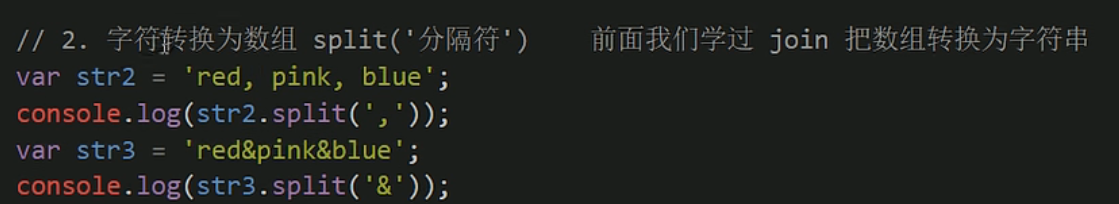
7.替换字符和字符转换为数组