创建对象的三种方式、对象和构造函数的区别
JavaScript 对象
对象
在JavaScript中,对象是一组无序的相关属性和方法的集合,所有的事物都是对象,例如字符串、数值、数组、函数等。
对象是由属性和方法组成的。
- 属性:事物的
特征,在对象中用属性来表示(常用名词) - 方法:事物的
行为,在对象中用方法来表示(常用动词)
保存一个值时,可以使用变量,保存多个值(一组值)时,可以使用数组,保存一个人的完整信息时可使用对象。
创建对象(object)的三种方式
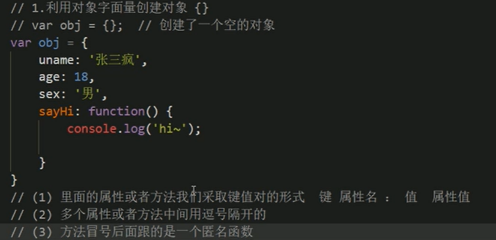
1.利用字面量创建对象
对象字面量就是花括号{ }里面包含了表达这个具体事物(对象)的属性和方法。
- 键:相当于属性名
- 值:相当于属性值,可以是任意类型的值(数字类型、字符类型、布尔类型、函数类型)

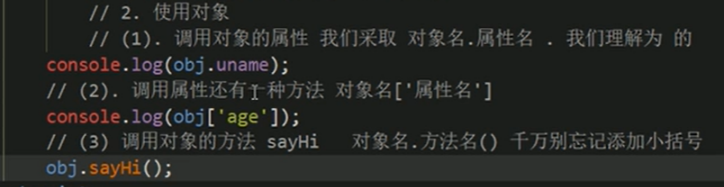
对象的调用
- 对象里面的属性调用:对象名.属性名 ,这个小点,可理解为“的”
- 对象里面属性的另一种调用方式:对象名['属性名'],注意方括号里面的属性必须加引号
- 对象里面的方法调用:对象名.方法名(),注意方法名字后面一定加括号

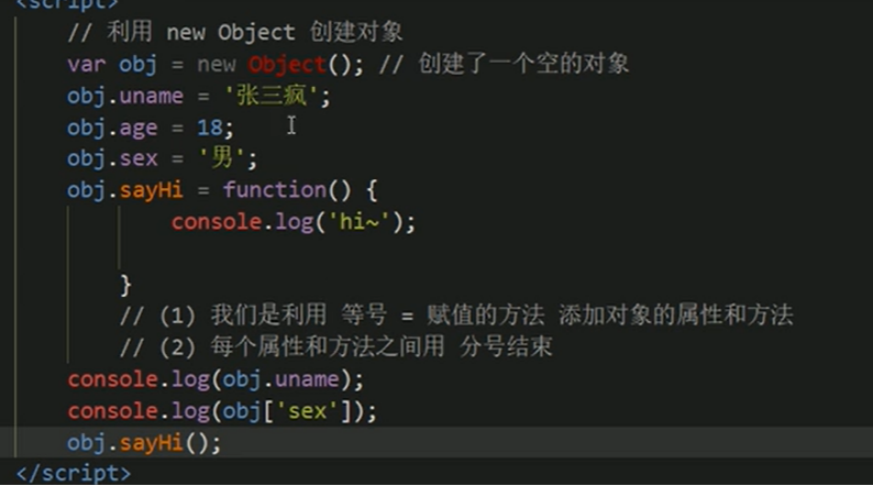
2.利用new Object 创建对象

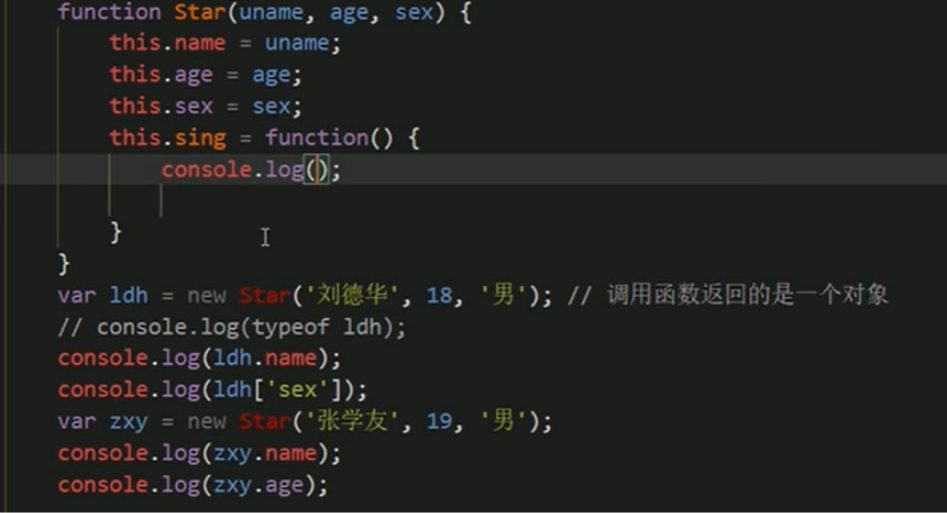
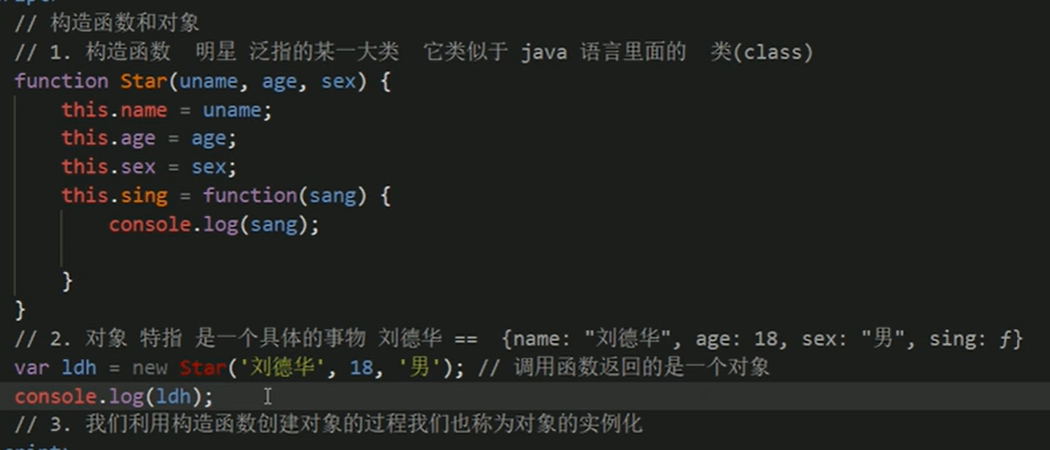
3.利用构造函数创建对象
因为前面两种创建对象的方式一次只能创建一个对象,一次创建一个对象,里面有很多的属性和方法是大量相同的,
因此可以利用函数的方法,重复这些相同代码,我们将这个函数称为 ——构造函数 ,这个函数里面封装的不是普通的代码,而是对象。
构造函数就是把对象里面一些相同的属性和方法抽象出来封装到函数里面。

构造函数首字母要大写(普通函数驼峰命名法)- 构造函数不需要return就可以返回结果
- 调用构造函数必须使用 new
- 只要new Star(调用函数)就创建一个对象 ldh
- 属性和方法前面必须添加 this
对象和构造函数的区别:
构造函数 泛指的某一大类 类似于java语言中的 类(class)
对象 特指是一个具体的事物 刘德华 == {name: "刘德华", age:18, sex:"男", sing:f}

对象的实例化
利用构造函数创建对象的过程




