数据类型[Number、String、Boolean、Undefined、Null、获取数据变量数据类型、数据类型转换]
数据类型
1.简单数据类型
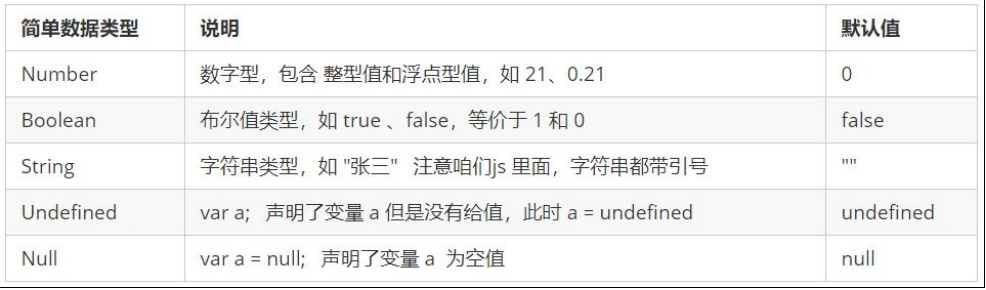
简单数据类型 (Number,String,Boolean,Undefined,Null)

- Number(数字型)
JavaScript 数字类型既可以用来保存整数值,也可以保存小数(浮点数)。
1.数字型进制
最常见的进制有二进制、八进制、十进制、十六进制。
// 1.八进制数字序列范围:0~7
var num1 = 07; // 对应十进制的7
var num2 = 019; // 对应十进制的19
var num3 = 08; // 对应十进制的8
// 2.十六进制数字序列范围:0~9以及A~F
var num = 0xA;
现阶段我们只需要记住,在JS中八进制前面加0,十六进制前面加 0x
2.数字型范围
JavaScript中数值的最大和最小值
alert(Number.MAX_VALUE); // 1.7976931348623157e+308
alert(Number.MIN_VALUE); // 5e-324
- 最大值:Number.MAX_VALUE,这个值为: 1.7976931348623157e+308
- 最小值:Number.MIN_VALUE,这个值为:5e-32
3.数字型三个特殊值
alert(Infinity); // Infinity
alert(-Infinity); // -Infinity
alert(NaN); // NaN
- Infinity ,代表无穷大,大于任何数值
- -Infinity ,代表无穷小,小于任何数值
- NaN ,Not a number,代表一个非数值
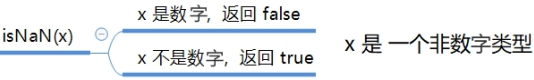
4.isNaN()
用来判断一个变量是否为非数字的类型,返回 true 或者 false

var usrAge = 21;
var isOk = isNaN(userAge);
console.log(isNum); // false ,21 不是一个非数字
var usrName = "andy";
console.log(isNaN(userName)); // true ,"andy"是一个非数字
- String(字符串型)
字符串型可以是引号中的任意文本,其语法为 双引号 "" 和 单引号''
1.字符串引号嵌套
JS 可以用单引号嵌套双引号 ,或者用双引号嵌套单引号 (外双内单,外单内双)
2.字符串转义符
转义符都是 \ 开头的,常用的转义符及其说明如下:
| 转义符 | 解释说明 |
|---|---|
| \n | 换行符,n 是 newline 的意思 |
| \ | 斜杠 \ |
| \' | '单引号 |
| \" | "双引号 |
| \t | tab 缩进 |
| \b | 空格 ,b 是 blank 的意思 |
3.字符串长度
通过字符串的 length 属性可以获取整个字符串的长度。
var strMsg = "我是帅气多金的程序猿!";
alert(strMsg.length); // 显示 11
4.字符串拼接
多个字符串之间可以使用 + 进行拼接,其拼接方式为 字符串 + 任何类型 = 拼接之后的新字符串。
拼接前会把与字符串相加的任何类型转成字符串,再拼接成一个新的字符串。
//字符串 "相加" alert('hello' + ' ' + 'world'); // hello world
// 数值字符串 "相加" alert('100' + '100'); // 100100
// 数值字符串 + 数值
alert('11' + 12); // 1112
+号总结口诀:数值相加 ,字符相连
- Boolean
布尔类型有两个值:true 和 false ,其中 true 表示真(对),而 false 表示假(错)。
布尔型和数字型相加的时候, true 的值为 1 ,false 的值为 0。
- Undefined
一个声明后没有被赋值的变量会有一个默认值 undefined ( 如果进行相连或者相加时,注意结果)
var variable;
console.log(variable); // undefined
console.log('你好' + variable); // 你好undefined
console.log(11 + variable); // NaN
console.log(true + variable); // NaN
- Null
一个声明变量给 null 值,里面存的值为空(学习对象时,我们继续研究null)
var vari = null;
console.log('你好' + vari); // 你好null
console.log(11 + vari); // 11
.log(true + vari); // 1
2.获取数据变量数据类型
typeof 可用来获取检测变量的数据类型
var num = 18;
console.log(typeof num) // 结果 number
字面量是在源代码中一个固定值的表示法,通俗来说,就是字面量表示如何表达这个值。
- 字字面量:8, 9, 10
- 字符串字面量:'程序员', "大前端"
- 布尔字面量:true,false
3.数据类型转换
我们通常会实现3种方式的转换:
-
转换为字符串类型
方式 说明 案例 toString() 转成字符串 var num= 1;alert(num.toString()); String()强制转换 转成字符串 var num= 1;alert(String(num)); 加号拼接字符串 和字符串拼接的结果都是字符串 var num= 1;alert(num+"我是字符串"); 1.toString() 和 String() 使用方式不一样。
2.三种转换方式,我们更喜欢用第三种加号拼接字符串转换方式, 这一种方式也称之为隐式转换。
-
转换为数字型
方式 说明 案例 parseInt(string)函数 将String类型转成整数数值型 parseInt('78') parseFloat(string)函数 将String类型转成浮点数数值型 parseFloat('78.21') Number()强制转换函数 将String类型转成数值型 Number('12') js隐式转换(- * /) 利用算术运算隐式转换为数值型 '12' - 0
注意 parseInt 和 parseFloat 单词的大小写,这2个是重点
隐式转换是我们在进行算数运算的时候,JS 自动转换了数据类型
-
转换为布尔型
方式 说明 案例 Boolean()函数 其他类型转成布尔值 Boolean('true') 代表空、否定的值会被转换为 false ,如 ''、0、NaN、null、undefined
其余值都会被转换为 true
console.log(Boolean('')); // false
console.log(Boolean(0)); // false
console.log(Boolean(NaN)); // false
console.log(Boolean(null)); // false
console.log(Boolean(undefined)); // false
console.log(Boolean('小白')); // true
console.log(Boolean(12)); // true




