CSS字体属性与文本属性
CSS字体属性与文本属性
1. 字体属性
1.1 字体系列font-family
p {
font-family: "Microsoft Yahei";/*微软雅黑*/
}
/*当然也可以写成中文,建议写成英文*/
p {
font-family: "Microsoft Yahei","宋体";
}
注:
- 各种字体之间用英文逗号隔开
- 如果有空格隔开的多个单词组成的字体,加引号(单引号双引号都行)
- 尽量使用默认系统自带字体
/*最常见的几个字体*/
body {
font-family: "Microsoft Yahei",tahoma,arial,"Hiragino Sans GB";
}
1.2 字体大小font-size
p {
font-size: 18px;
}
注:
- chrome默认的文字大小为16px
- 不同浏览器可能默认显示的字号大小不一致,尽量给一个明确值大小,不用默认大小
- 可以给body指定整个页面文字的大小
1.3 字体粗细font-weight
p {
font-weight: 400;/*不加粗*/
}
| 属性值 | 描述 |
|---|---|
| normal | 默认值(不加粗) |
| bold | 粗体 |
| 100~900 | normal=400,bold=700,注意数字后不用带单位 |
实际开发中更喜欢用数字表示粗细。
1.4 文字样式font-style
p {
font-style: italic;/*斜体*/
}
| 属性值 | 作用 |
|---|---|
| normal | 默认值,标准的字体样式 |
| italic | 斜体 |
平时很少给文字加斜体,反而要给斜体标签(em、i)改为不倾斜字体。
1.5 字体复合属性
把上面的各个属性综合来写成一行代码。
body {
font: font-style font-weight font-size/line-height font-family;
}
注:
- 上述顺序不能更换,且各个属性之间用空格隔开
- 必须保留font-size和font-family,剩余属性可以省略
2. 文本属性
2.1 文本颜色color
p {
color: blue;
}
color的属性值有下列表示形式。
| 表示形式 | 属性值 |
|---|---|
| 预定义的颜色值 | red、yellow、blue等 |
| 十六进制 | #FFFFFF、#FF6600等 |
| RGB代码 | rgb(255,0,255)或rgb(100%,0%,100%) |
十六进制形式:
十六进制颜色代码以#号开头,三组16进制数字表示red,green,blue三色,每组数字从0到FF。
RGB代码:
在RGB颜色模式中,颜色由三个值表示,表示组件的强度,红色、绿色和蓝色。
从最小值0到最大值255,当所有颜色都以最小值0显示时,颜色为黑色,当所有颜色都以最大值255显示时,颜色为白色。
开发中最常用的是十六进制形式。
2.2 对齐文本text-align
用于设置元素内文本内容的水平对齐方式。
div {
text-align: center;
}
| 属性值 | 作用 |
|---|---|
| left | 左对齐(默认) |
| right | 右对齐 |
| center | 居中对齐 |
2.3 装饰文本text-decoration
用于规定添加到文本的修饰。
div {
text-decoration: none;
}
| 属性值 | 作用 |
|---|---|
| none | 没有装饰线,默认值。(最常用) |
| underline | 下划线,链接a自带下划线。(常用) |
| overline | 上划线(几乎不用) |
| line-through | 删除线(不常用) |
通常用在取消链接a默认的下划线,如下。
a {
text-decoration: none;
}
2.4 文本缩进text-indent
用于指定文本第一行的缩进,通常是将段落的首行缩进。
p {
text-indent: 10px;/*也可以是负值,效果为第一行向前突出*/
}
通常的段落首行缩进两个字可以写成如下。
p {
text-indent: 2em;
}
em就是当前元素font-size的一个文字的大小。如果当前元素没有设置大小,则会按照父元素的一个文字大小。
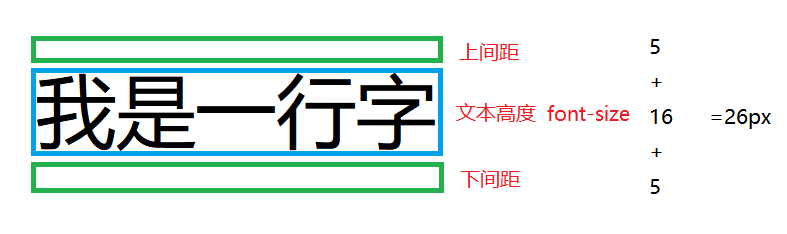
2.5 行间距line-height
用于设置行间的距离(行高)。
p {
line-height: 26px;
}

所以行间距=上间距+文本高度+下间距。
要想实现文本在一个HTML元素中上下居中对齐,则让行间距=HTML元素的高度即可。



