CSS语法规范与代码风格
CSS语法规范与代码风格
1. 语法规范
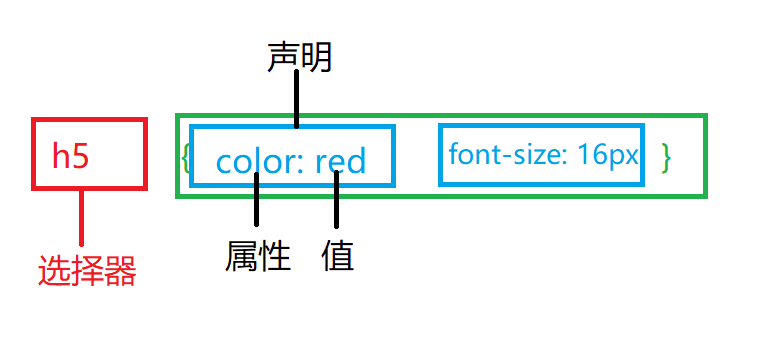
CSS规则又两个主要的部分构成:选择器+一条或多条声明。

- 选择器:用于指定CSS样式的HTML标签,花括号内的是设置的具体样式
- 属性与属性值以键值对的形式出现
- 属性与属性值之间用“:"分开
- 键值对之间用“;”分开
2. 代码风格
2.1 展开格式
h5 {
color: red;
font-size: 16px;
}
2.2 样式大小写
采取小写。
2.3 空格规范
- 属性值前面,冒号后面,保留一个空格
- 选择器和花括号中间保留一个空格
2.4 命名规范
当选择器里是类名时,且类名由多个单词组成,则各个单词之间用“_”分隔。
style_red {
color: red;
}
2.5 书写规范
当使用并集选择器时,各个元素竖着写。
div,
p,
span {
color: red;
}
3. 属性的书写顺序
- 布局定位属性
- display、position、float、clear、visibility、overflow
- display第一个写
- 自身属性
- width、height、margin、padding、border、background
- 文本属性
- color、font、text-decoration、text-align、vertical-align、white-space、break-word
- 其它属性(CSS3)
- content、cursor、border-radius、box-shadow、text-shadow、background: linear-gradient...





