Cocos Creator学习三:生命周期回调函数
1.目的:学习生命周期回调函数以及回调顺序,更有利于我们逻辑的处理把控。
2.生命周期回调函数:
节点:指cc.Node;组件:指cc.Component。
①onLoad:脚本组件绑定的节点所在场景加载时系统回调一次(或者节点active从false变为true时系统回调一次)。可在这里获取场景中其它节点,并可以初始化一些不常改变的属性。
②start:只在第一次update前系统回调一次。这里可以初始化一些经常改变的属性。
③update(dt):每一帧渲染前系统回调,主要用于处理逻辑。dt为上一帧到当前帧时间ms间隔。
④lateUpdate(dt):每一帧渲染后系统回调,用于处理逻辑。dt为上一帧到当前帧时间ms间隔。
⑤onDestroy:组件或者节点调用了destroy()函数,在帧结束时系统回调。或者场景切换或销毁时系统回调。主要用于资源回收。
⑥onEnable:组件的enabled从false变为true是系统回调一次;节点active从false变为true时系统回调一次。
⑦onDisable:和onEnable相反。
3.单个脚本的回调顺序
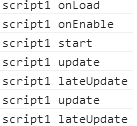
创建一个脚本script1.js add到Canvas节点上,可以看到对应的顺序如下:

4.多个脚本的回调顺序
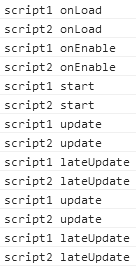
再创建一个script2.js,也add到Canvas节点上,script1组件之下,可以看到对应的顺序如下:

①所有节点onLoad->所有节点onEnable->所有节点start->所有节点update->所有节点lateUpdate
②调用的顺序和脚本的顺序有关系,比如我们将script2.js 移动到 script1.js之上,则可以看到script2的回调函数比script1的回调函数先执行。
5.创建一个EnableNode节点测试组件的enabled属性
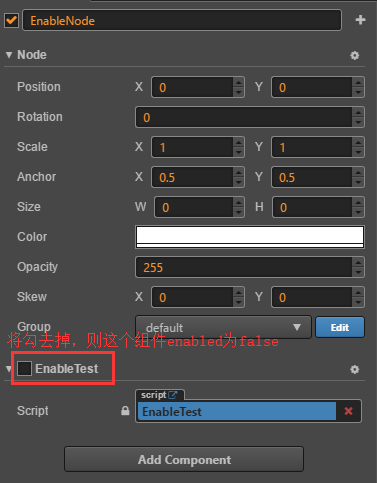
①创建一个测试节点EnableNode,增加脚本组件EnableTest,并将脚本组件默认enabled=false

控制代码
let enableNode = cc.find("Canvas/EnableNode"); //获取EnableNode节点
let enableTest = enableNode.getComponent("EnableTest"); //获取节点中的组件
enableTest.enabled = !enableTest.enabled; //设置组件的enabled
②启动的时候,我们可以看到onLoad

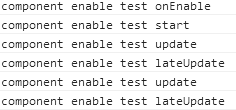
③首次设置enabled=true,可以看到按顺序调用了onEnable->start->update->lateUpdate

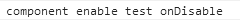
④设置enabled=false,可以看到onDisable

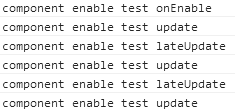
⑤再次设置enabled=true,可以看到onEnable->update->lateUpdate(没有了start,所以说明start仅仅只会在组件enabled为true时的首次update前调用一次!)

6.创建一个ActiveNode节点测试节点的active属性
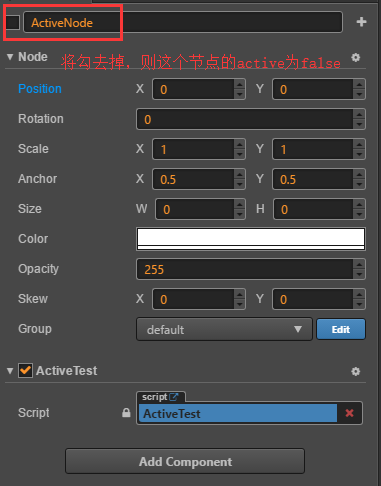
①创建一个测试节点ActiveNode,设置节点的active属性为false,增加脚本组件ActiveTest

控制代码
let activeNode = cc.find("Canvas/ActiveNode"); //获取EnableNode节点
activeNode.active = !activeNode.active; //active
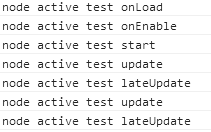
②首次设置active=true,可以看到按顺序调用了onLoad->onEnable->start->update->lateUpdate

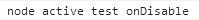
③设置active=false,可以看到onDisable

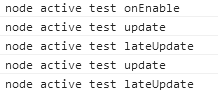
④再次设置active=false,可以看到和上面组建的效果一致,没有了star

7.由5和6可见,节点的active控制所有组件的enabled。
也就是说active=true,则会调用所有组件的onEnable;
active=false,则会调用所有组件的onDisable;
PS:
1.测试环境v2.0.5+win10
2.测试代码下载地址:https://files-cdn.cnblogs.com/files/chevin/CocosCreatorBlog03.zip
3.cocos2dx中的onEnter/onExit在这里不存在的。
以上。




