Sublime-Text配置Less插件以及Sublime常用插件
在上一篇文章(node.js环境在Window和Mac中配置,以及安装cnpm和配置Less环境)中提到在Node.js中配置Less环境,今天介绍如何在Sublime中运用Less。
默认已经下好了sublime-text
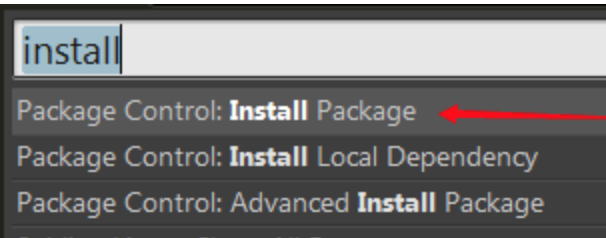
1.打开sublime后按住CTRL+SHIFT+P 输入install,选择第一个Install Package等待几秒钟。

然后会弹出来这样一个窗口。

2.那么下面我们需要先键入并选择LESS然后敲回车,这个文件可使我们在编写less时高亮显示。
3.重复上面的操作我们需要再安装Less2Css。
想知道自己是否安装成功,重启一下sublime,找到菜单栏上的Preferences点击然后选择Preferences Settings

注意:此时可能会出现一个错误提示:新建一个less文件,保存时出现如图的错误。

解决方案:降低你的less版本。
在命令行下面
window: cnpm install less@1.6.2 -g
Mac: sudo cnpm install less@1.6.2 -g
重启Sublime Text3,此时再新建less文件,保存后自动生成css文件。
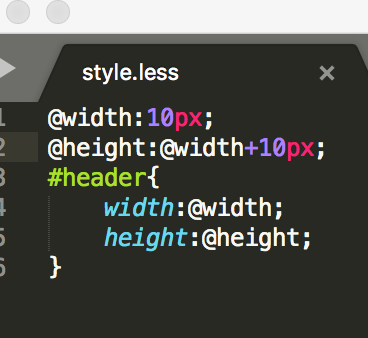
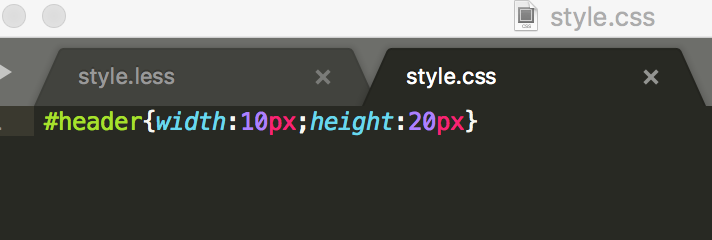
以上已经配置完成,在sublime里新建一个style.less文件会自动生成style.css文件


下载其它常用的插件:
1.Emmet
HTML/CSS代码快速编写插件
1)打开控制台
在Sublime中打开Preferences –> Package Control,也可直接按快捷键ctrl+shift+p,选择或搜索 Install Package
2)安装 Emmet 插件
在输入框中输入 emmet,点击出现的插件,下方状态栏会显示安装状态,安装完成会显示说明文档
3)安装PyV8插件
正常情况下,当安装完Emmet插件后会自动下载并安装PyV8插件,直至状态栏不动为止
4)验证是否安装成功
新建一个.html文件,在文件中键入字符!(注意是英文符号),然后按“Tab“键,如果出现html基础结构则表示安装成功
2.PyV8
Emmet插件依赖于PyV8插件,如果自动安装PyV8插件失败,则需要手动下载PyV8插件并安装
1)下载PyV8插件
打开浏览器,输入:https://github.com/emmetio/pyv8-binaries,点击下图中的绿色按钮,再点击“Download ZIP“
2)拷贝到Sublime中
将下载文件解压缩,再找到pyv8-osx-p3.zip文件,同样解压缩,将其中的2个文件拷贝到PyV8/osx-p3目录下,如果该文件夹中有其它内容,可以先全部删除再粘贴
3)安装
再次打开Sublime后需等待安装结束(查看状态栏,静止不变),再次尝试
3.HTML5 4.CSS3 5.jQuery




